This is a re-post from Mozilla community member & add-on developer Brian King:
By small in the title, I mean small devices. One large step was taken in the Fennec add-ons ecosystem over the weekend at the Mozilla/Maemo get together in Copenhagen [pictures, tweets]. Present were a large chunk of the Fennec developement team, add-on developers, localisers, and community members. We shared the space with Maemo developers and community members, and while there was not much overlap during sessions and hacking, there were some useful discussions on how we can work better together. The weekend was a mix of sessions and hacking, with the focus more on the latter. We ported add-ons, made new ones, found bugs, and had discussions on best practices and ways to improve the user experience. Here is a mini-report of what went down, from an add-ons perspective.
Target
It might be obvious to say this, but Fennec add-ons are much different beasts than their desktop counterparts. All the goodness of the Mozilla Platform is there and available to use, but the UI is completely different. Less hooks are available simply because there is less space, but the design and UI flow provide different challenges. Sure, there are toolstrips, aka vertical bars to stick icons on to, but what would happen if every extension did that. Pretty soon yours would be lost in the mix.
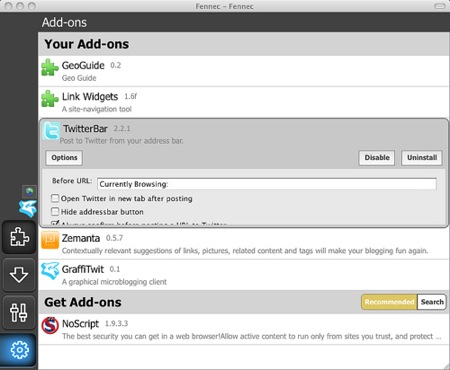
Madhava Enros did a good job of explain the design behind the Fennec UI. Dialogs and context menus are just 2 things among others that are out in Fennec, and their usage is strongly discouraged. With regard to dialogs, one concern I was hearing from devs is how to show preferences. Recent builds of Fennec (get desktop builds here, or ask on irc.mozilla.org#mobile) have already taken steps to address this.
So as you can see, when Options is selected, the UI appears inline and not in a dialog. While there are still bugs, it is clever, but is it scalable for larger pref sets? Or should extension authors scale down?
Stepping Back
I started off my talk about porting existing extensions [Slides: PDF | PPT] by challenging authors to really think whether they should do it. Ask yourself, does it make sense in this context? Does it fit into the browsing habits of users of smaller devices, which is different than desktop usage? For example, users on the go want more information suggested to them as opposed to go hunting for it which can be cumbersome. Now I don’t want to discourage you from porting your add-on. We certainly need more. Keep in mind that it will be more work than just adding Fennec as a target application in install.rdf, and while doing it, get inspiration for new ideas. I think some of the best add-ons will be ones built from the ground up that take advantage of device capabilities such as GPS and voice.
The document story needs to get better. Mark Finkle posted last week about his documentation efforts so far, and thanks to Mark for that. It gives us a solid foundation to add more. I urge everyone working in this area to post your finding on the Mozilla wiki / Devmo / your blog / anywhere to make life easier for those who follow and help promote adoption. I’ll be personally following up with all participants to make sure they do so.
The Winners
Before the event, we offered a challenge at short notice on Mozdev to developers to propose ports of their existing work or new add-ons for Fennec. 4 entrants got to go to Copenhagen. The winners were (in no particular order):
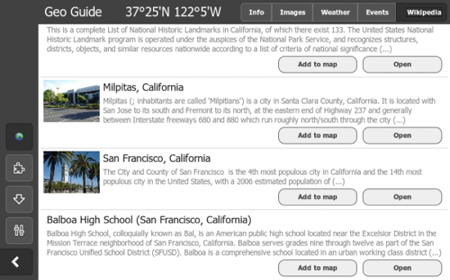
- Fabrice Desre – Develop a “local guide” application leveraging the geolocation support in recent Fennec builds. The geoguide will show informations relevant for the user, like touristic information, photos, retaurants and hotel etc. using various data sources such as flickr and dbpedia. The focus here is not to rely on a cluttered map display, but to provide a clean UI : in the same spirit of the experiments going on for the “new tab” in Firefox, but for a “new place”.
- Chris Neale – Port Link Widgets to Fennec.
- Marien Zwart – Port RadialContext-mz to Fennec.
- Benoit Bailleux – autoOpenID looks for OpenID sign-in forms and (depending on its configuration) can log-in automaticaly (or propose to) with no more than one click.
Of the four, Fabrice completed GeoGuide, Chris is almost complete, and Marien and Benoit are still working on it.
GeoGuide determines your location using the Geolocation API, and with that data present you with a map view, weather, local events, images, and wikipedia articles.
And The Rest
Some other good work came out the weekend.
- Nicolas Belloni and Mattias Rost are working on Detector which is their own words, “is an add-on to bring more fingerfriendliness to the content of webpages on Fennec. We strongly support Mozilla’s effort to make a browser adapted for mobile users. So we are aiming at adding more interaction to phone numbers, addresses and contacts’ names. The type of interaction style that we add to the content needs to be thought in order not to be destructive and to take into account the lack of contextual menu. To begin with, we want to detect phones numbers and give the possibility to users to call, save or sms this number”.
- Jesper Hansen is working on a few things — The first is Save Image. Since Fennec has no possibility to save images, then this addon will provide a list of all images on the loaded page with name, ext, size and a single button to save it. Save Image will also provide a simple canvas dialog (or alternative) that slides up from the bottom of the screen when a onmousedown is being detected for longer than a specific time on an image. Second up, Toastercat: an add-on to monitor and display content of icanhascheezburger.com (and friends, see https://addons.mozilla.org/en-US/firefox/addon/11945) RSS feeds in a simple way without having to load the entire page but only rely on the content provided in the feed. A third add-on is related to about:config since Fennec is missing some features there.
- Fabrice followed up the excellent GeoGuide with the equally excellent GrafiTwit. This brings a new twist to tweeting, allow you to doodle on a canvas, send the picture off to Twitpic, and post the link to your stream.
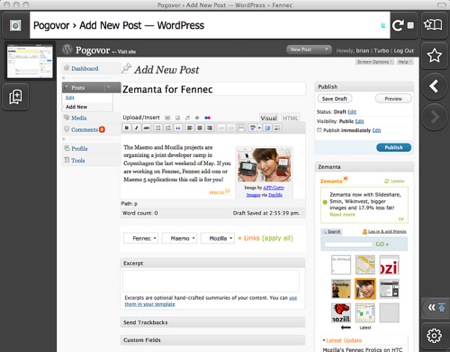
- I ported Zemanta, a few hours of effort, and it now works as the desktop version bar a couple of bugs related to the icon in the location bar. Let me know if you want to try it out, it is not public yet.
There are a few more add-ons for Fennec available on Mozilla Add-ons. UPDATE: More than a few.
Lessons Learned and Bugs
One of the lessons learned is best summed up by the mantra ‘performance, performance, performance’. Things you take for granted on the desktop may bite you on the mobile device. Here are some performance related guidelines. Another important point is to try if at all possible to test on one of the mobile devices that Fennec runs on. When testing existing add-ons on Nokia developer devices, it was apparent quickly that this was not done for some existing ones. The desktop versions just don’t highlight some issues, e.g. related to touch. Another alternative is to run Maemo virtually.
At this point, bugs are good. If you come across any, please report them and make them block bug 492546 [Develop an extension showing a xul page in BrowserCanvas]. Vivien Nicolas of Mozilla Europe is working on identifying all XUL related bugs in Fennec, triaging, and following up on fixes.