In preparation for Mozilla’s Summer Code Party campaign, I beta-tested three small events over the past week. I was visiting with family for Passover and Easter, and I knew between my mom, my older daughter, my sister and my three teen nephews, I’d be addressing a range of ages, web experience levels, and areas of interest. The common thread is that they’d be willing to take part in my “work homework” and they’d likely provide a balanced mix of feedback – a bit forgiving and totally critical.
I’m only just learning the basics of coding myself, but in advance of my trip, I did some Hackasaurus pre-training. I took the P2PU X-Ray Goggles challenge, reviewed the Hactivity Kit, played around a bit with the tool on my own and asked a few q’s of Hackasaurus co-creator (and office-mate) Jess Klein. I felt as ready as I could be, and also knew that one of the tenets of Mozilla’s campaign is that we’ll all learn together.
Cut to Hopewell, NJ: my mom’s place.

We have two laptops and a netbook, and I’ve installed the X-Ray goggles on all machines. I explain what we were going to do, give a brief introduction to the tool, and then find myself moving from person to person trying to help everyone individually. My mom’s computer gets all wonky due to unwanted Verizon Family Protection settings – she’s out (for now). My sister apparently already knows a bit of HTML but was really in a rush to hit the road so humored me by doing this quick remix of the Google homepage (note: she spent several years living in Kenya studying hyenas, so this was no surprise) – she’s out.
My daughter thought it was pretty cool that you could swap out photos on a webpage, but we were experiencing some buggy issues with the Goggles so she tuned out. I knew I had a cooler project in store for her later in the day so she was released.

Once mom’s computer was back in action, I helped her remix this story about the “Real Housewives of New Jersey.”

Unpacking event #1:
- I lacked focus up front – I purposely didn’t plan one challenge because I thought I’d be dealing with a wide range of basic computer skills. But, I should have kept it simple, stuck to one thing so everyone was on the same page, then they could play around with it on their own if interested.
- Maybe I wasn’t yet familiar enough with the tool – it was difficult for me to troubleshoot and we lost a hack or two in the process of trying to figure things out.
- Sis felt the X-ray Goggles were cool, but that there should be instructions or a lesson built in, so people know what to do without their annoying sister trying to explain it.
- Sis also admitted that she didn’t feel she learned anything, but that it was a unique tool for introducing kids to HTML.
- Mom liked her finished hack, but more for a chuckle – I don’t think she was necessarily inspired to take it further.
Cut to Silver Spring, MD: Sister-in-law’s house.
Three nephews, between the ages of 17 and 24, none have their own blogs or Tumblrs, one has taken an HTML class. Same computer set-up as before, but this time I’ve pre-loaded Jess’ Kitchen Party Invite page. I liked it because it gave us a simple page with images and text that could be easily remixed.
Again, explained a bit about Mozilla’s summer campaign and that their feedback would be useful in our continued planning leading up to the launch. Once I explained how to use the X-Ray Goggles, they were off.

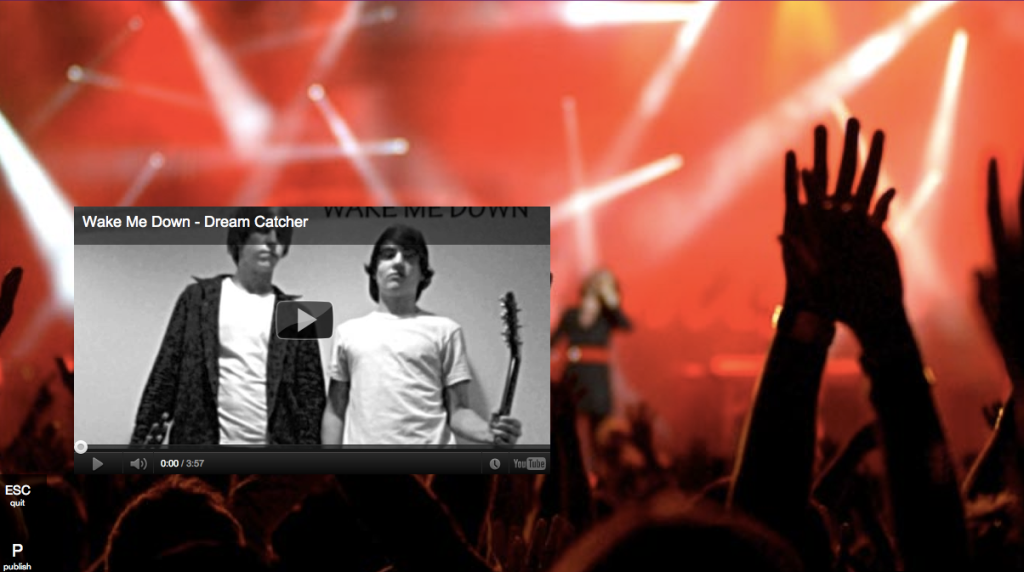
My eldest nephew spent A LOT of time just trying to decide what to hack, but he was hell-bent on making something clever/funny/ironic. Here’s what he eventually came up with. Youngest nephew went on a serious journey through his past pop culture obsessions – Power Rangers, Beavis & Butthead, Spongebob – also on some fruitless search to come up with something great. Then we ended up with this page featuring his band!

Middle nephew, the one who was most familiar with HTML, channeled Bill Cosby for this remix:

We had some issues with CSS, specifically that when we published, the background images didn’t seem to stick. They also asked about moving images/elements around, but I couldn’t help them – that’ll be part of my own continued HTML/CSS training.
Unpacking event #2:
- Their feedback – “The Goggles make it simple to help people figure out HTML.” “I didn’t really learn anything, plus Web 2.0 tools make it so you don’t even need to know code.”
- They all worked very independently, and were more open to figuring things out themselves.
- They spent tons of time trying to find the perfect images for their remixes, like, too much time – I never said I was grading them!
- I also noticed other interesting computer habits, like they didn’t use ctrl + c/v to cut and paste. Time savers, guys!

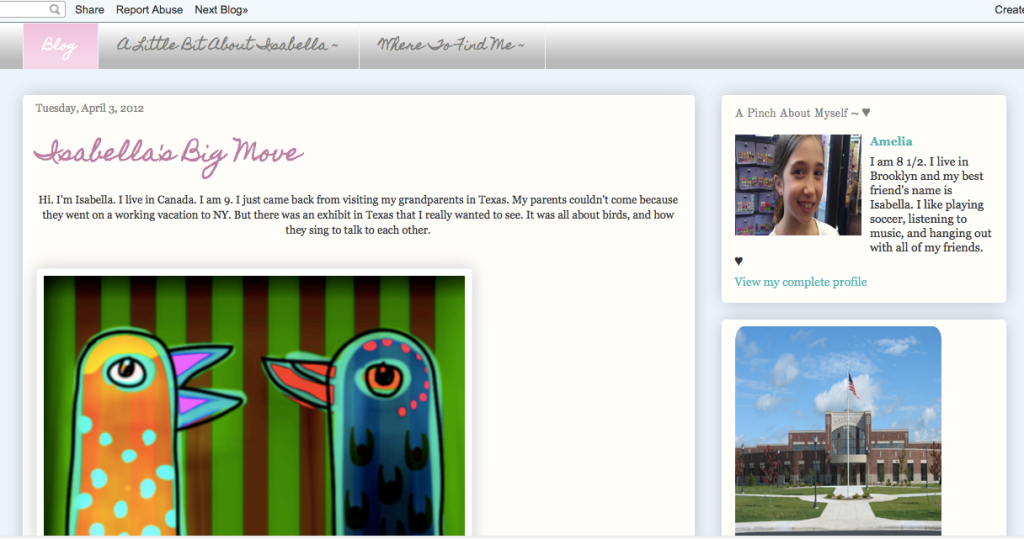
My final beta test was a multi-phased, multi-city effort. On the first day (in NJ), my older daughter, Amelia, and I read two episodes from Inanimate Alice, a digital novel that encourages people to engage and create the next episode. The second day, she spent some time considering her character and her story – and wrote it all out in my notebook on our car ride back home (from MD). Then, back home in Brooklyn, we sat on the couch in her room with the laptop, we found a pretty website we could remix, and got to work.
We switched up some parts of her story, and by far her favorite part was doing image searches for her remixed page. First I’d ask her what kind of image she wanted, then while reviewing the search results, she’d improve on my query by telling me to try “cartoon dad on phone” or “picture of man talking on phone.” It was like watching her develop web literacy skills before my very eyes.
She was so proud of her finished remix and said she was already starting to think about what her next story would be about.


Unpacking event #3:
- I have to say, this was my favorite. I loved that it was one-on-one. I didn’t feel like she was doing me a favor. She really seemed to be enjoying herself. She learned stuff!
- She was the only one who seemed genuinely activated/interested in doing more with what I showed her.
- It was also the most directed of the events I led – she knew her charge was to create a character and a story, and the web remix was her way to make it cool.
Overall, I feel like I learned a few things, and it was fun! We got to spend some quality family time – and we made things! Whether or not my mom, sister or nephews feel compelled to build on these new or basic webmaking skills remains to be seen. I do know, however, that Amelia and I will continue to tinker and play on the web. Because I said so! :)
Check here and here to see the results of some other Mozilla “kitchen table” beta tests.
Pingback from Initial Distill of Kitchen Table Lessons | Zythepsary on :
Gabriel Harp ( wrote on
:
wrote on
:
ps295wellness wrote on
:
wrote on
:
mohammad wrote on
:
wrote on
:
Pingback from April Hive Meet-Up Recap: Summer coding, Leah + Rubin = Hive expansion, and more! | on :
Pingback from Webmaker Recipes 101: How to host your own kitchen table hack jam | o p e n m a t t on :
Pingback from 10 mins of teaching webmaking « commonspace on :
Pingback from Meet the Webmakers! | on :
ivan rehn wrote on
:
wrote on
:
héctor rafael barreiro wrote on
:
wrote on
:
romulo wrote on
:
wrote on
:
J.J.M.Nagelmaker wrote on
:
wrote on
:
Pingback from June Hive Community Call Recap | on :
Pingback from El Noguer | Mozilla’s Summer Code Party on :
has wrote on
:
wrote on
:
Jones sabo the littlest ring jewels can be quite humble wrote on
:
wrote on
: