
Brett Gaylor launching Popcorn Maker at the Mozilla Festival on Nov. 11.
Today at the Mozilla Festival, we’re extremely proud to launch the 1.0 version of Popcorn Maker, a free web app that makes video pop with interactivity, context and the magic of the web.
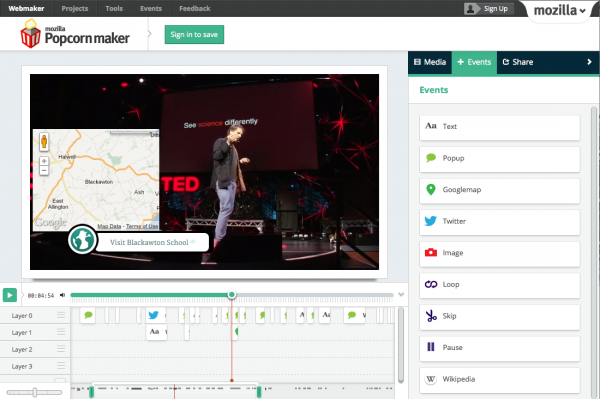
Popcorn Maker makes it easy to enhance, remix and share web video. Using Popcorn Maker’s simple drag and drop interface, you can add live content to any video — photos, maps, links, social media feeds and more. All right from your browser.
The result is a new way to tell stories on the web, with videos that are rich with context, full of links, and unique each time you watch them.

The Popcorn Maker story
“Until now, video on the web has been stuck inside a little black box,” says Mozilla’s Director of Popcorn, Brett Gaylor. “Popcorn Maker changes that, making video work like the rest of the web: hackable, linkable, remixable, and connected to the world around it.”
Last year Mozilla launched Popcorn.js, a Javascript library for developers that resulted in ground-breaking productions like the NFB’s One Millionth Tower, PBS and NPR’s 2012 election coverage, and more.
“But until now, the power of Popcorn has been available mostly just to developers,” Brett says. “Popcorn Maker puts that power in everyone’s hands, through an intuitive interface anyone can use. We’re really excited to see what the world will make with it.”
Developed as part of Mozilla’s Webmaker program, Popcorn Maker is a unique collaboration with filmmakers, developers, young media makers, and the Centre for Development of Open Technology at Seneca College, all working to design and build together.
Popcorn Maker is built entirely using open web elements, written in HTML, CSS and Javascript. “It’s essentially a web page that makes other web pages. We think it’s a great example of Mozilla’s larger vision for what web apps can be,” Brett says.
Get involved
- Try Popcorn Maker now. And let us know what you think.
- Check out new Popcorn Maker projects on Webmaker.org. Make interactive radio, celebrity remix videos, an animated rage comic, and more.
- Learn more about Popcorn Maker + TED Talks. Adding an interactive layer to some of the world’s most popular web videos.
- Get involved as a developer or contributor. Source code, issue trackers, and ways to join the Popcorn community.
- Read about it on Mozilla Hacks. Bobby Richter’s new post offers an in-depth look at the technology behind the tool.