It’s been an exciting year for Thimble. Since we relaunched at the end of August, we’ve heard from many of you that you love the new look, the multi-file tree, and the slew of new features. We’ve also seen fantastic projects, and received useful bug reports and feature requests from many of you. Thank you!
Hour of Code
As we near the end of 2015, we want to make sure we don’t lose steam. So, we were thrilled to partner with Hour of Code for the third year in a row. It was a blast to see how people were using Thimble to demonstrate that anyone can learn the basics of code.
Kicking off #thehourofcode using Mozilla Thimble to create historical newspapers @MozTeach pic.twitter.com/rueCpgGTI5
— Laura Fleming (@NMHS_lms) December 7, 2015
Hour of Code was so rad! My teens made book review blogs and animated gif sites using Mozilla Thimble @Webmaker !
— MC² (@makerbrarian) December 10, 2015
Hour of Code, which is the largest learning event in history, inspired hundreds of thousands of people to give coding a try. We’re proud that Thimble was a part of it. If you want to try your hand at coding in less than an hour, check out the remixable projects on thimble.mozilla.org.
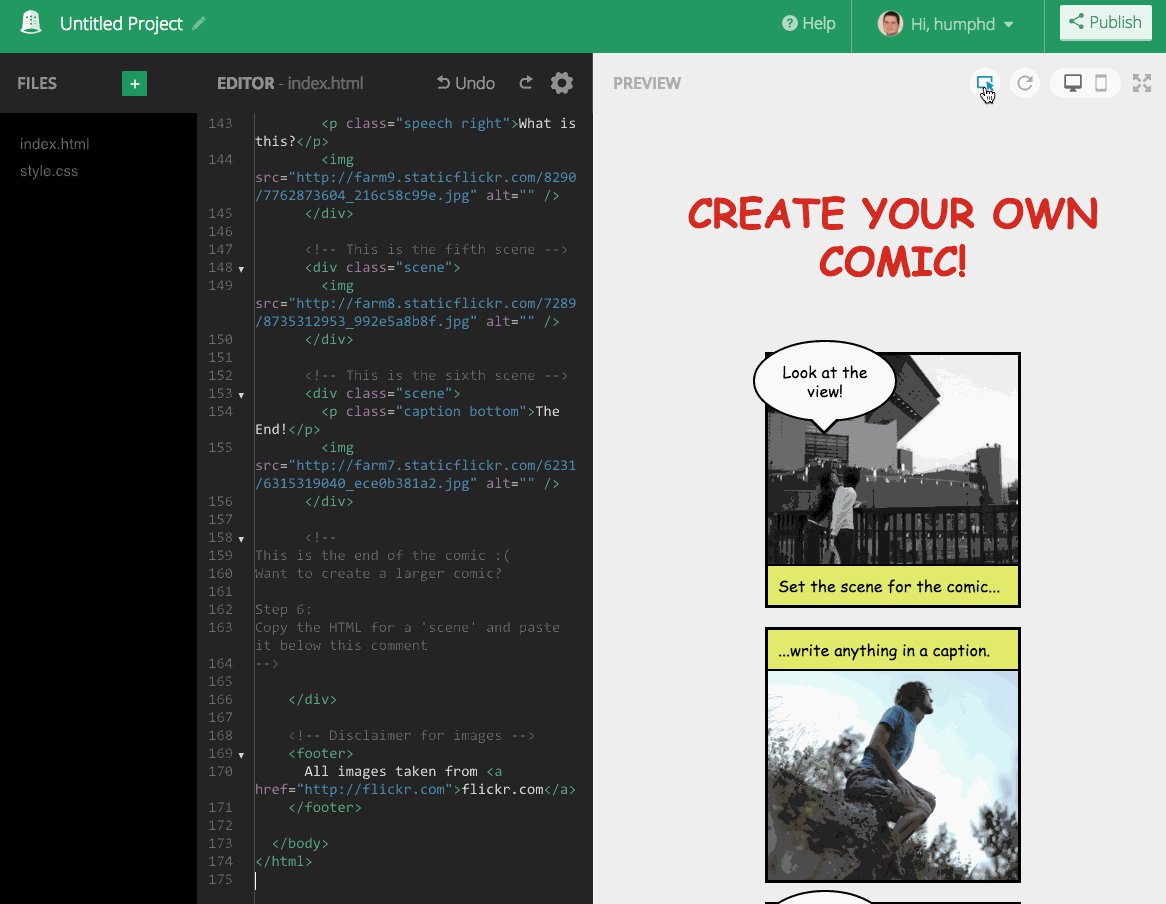
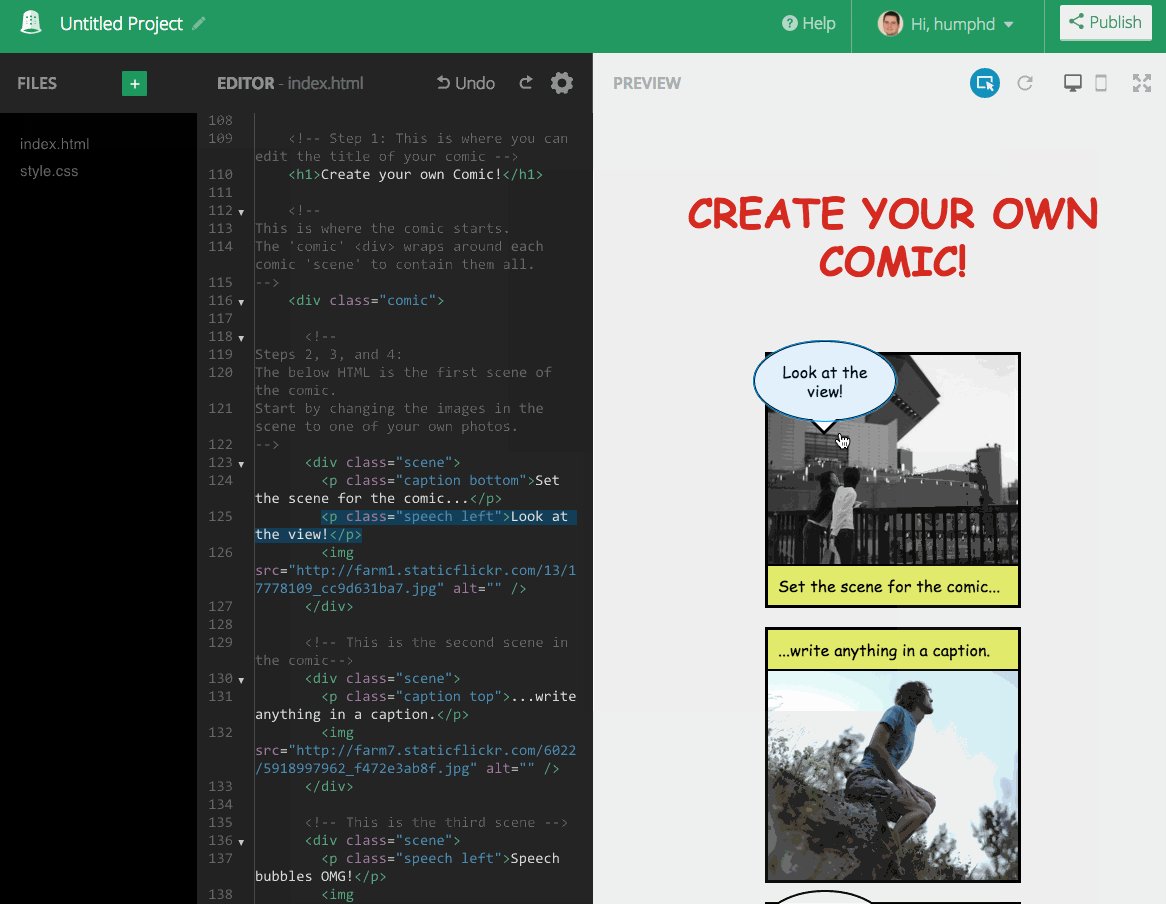
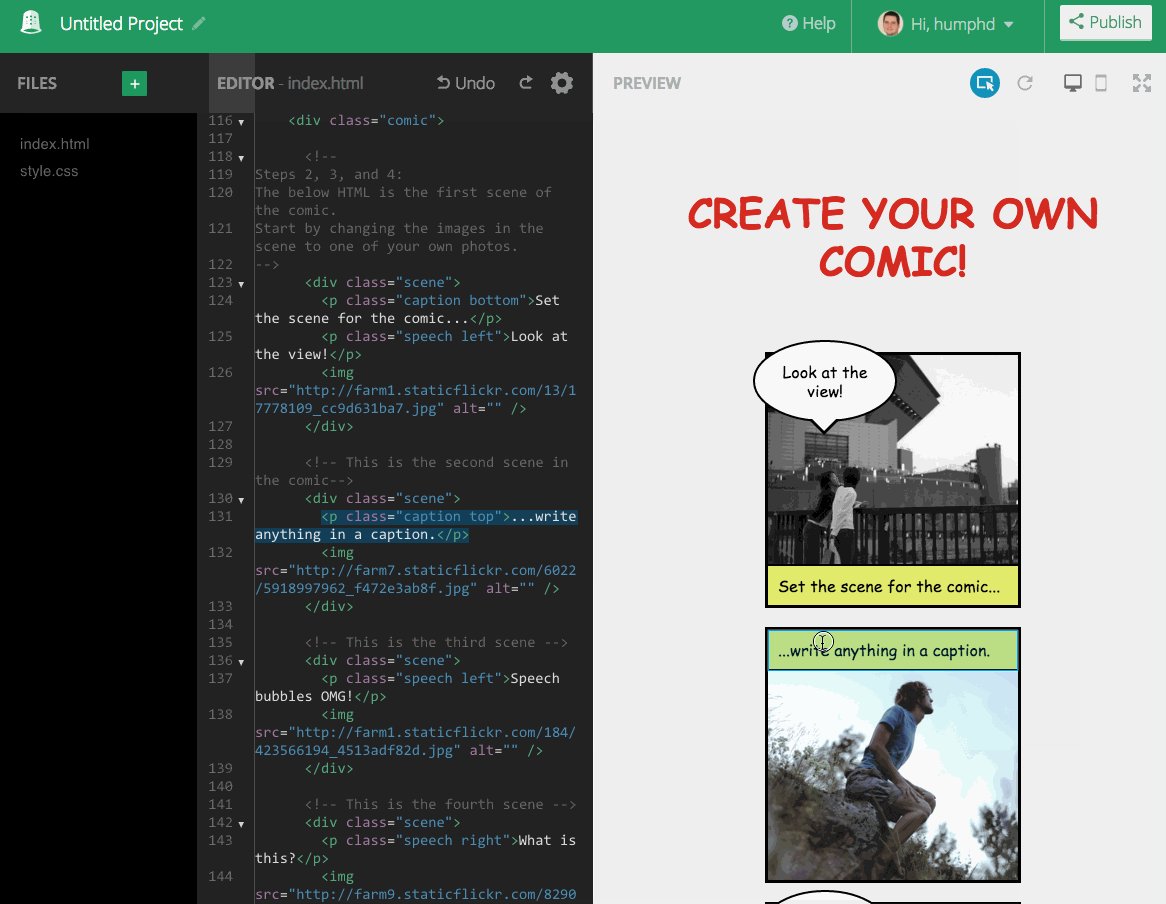
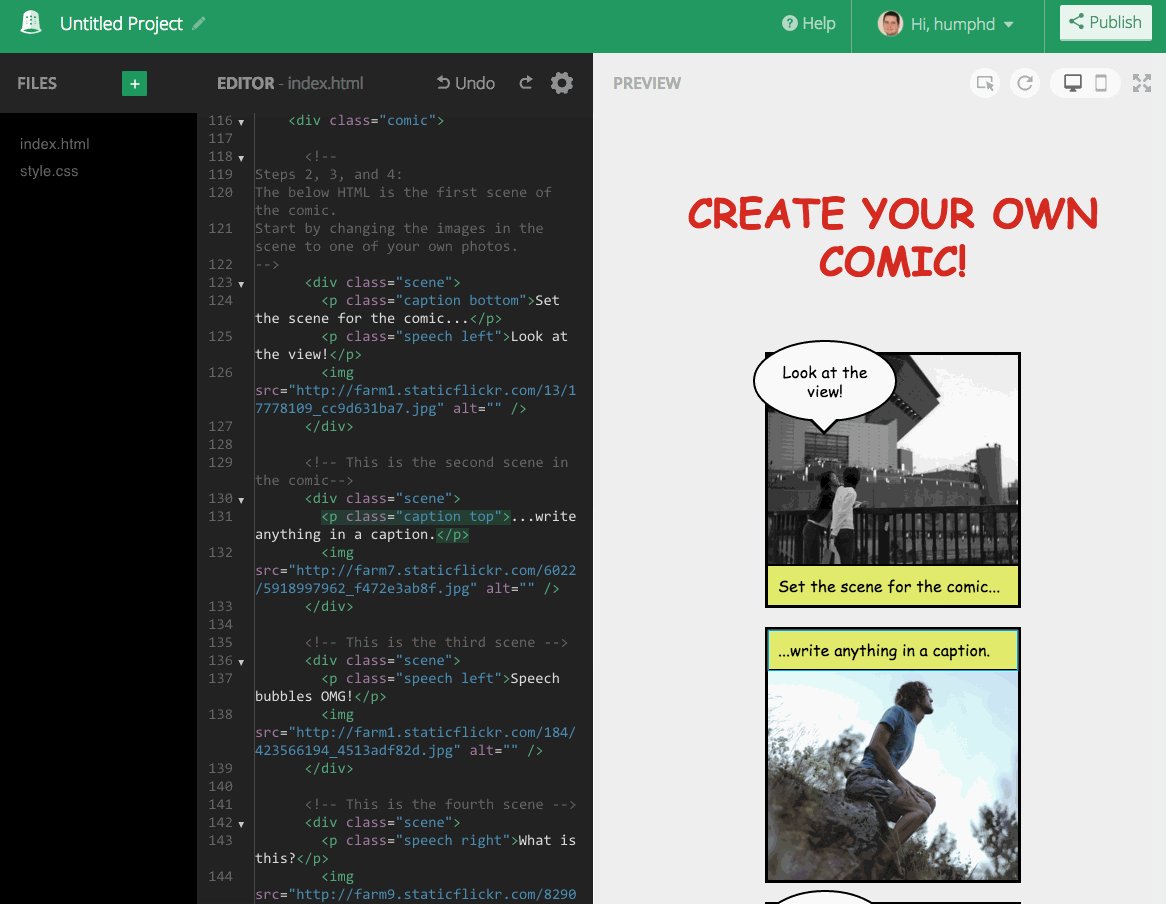
Introducing the Inspector
We wanted to be sure to end the year by delivering one of the most-requested features from the community. We’re excited to share a new Inspector tool that allows you to hover your mouse over elements in the preview, and see the associated code that was used to make them in the editor.
The Inspector is useful for trying to understand how a page works, or where exactly to make changes. When the Inspector is enabled, move your mouse within the preview to highlight elements and code, or click on a specific part of the page to turn off the Inspector and focus just on that code.

Tell us how you use Thimble
We love hearing from Thimble users about how the tool is working for them.
after playing a while with https://t.co/FpKGswvo3o I’m pretty sure that I love it. Lets make some toys with vanillajs before publishing.. — Carlos Gustavo Ruiz (@atmantree) December 6, 2015
2nd graders on up are learning #HTML#CSS#JS@rvacoderdojo with #mozilla Thimble. Plus, #ozobots! #STEMpic.twitter.com/iO6RkjG2kN — WRWilder (@wrw1818) November 21, 2015
We were delighted to see Thimble featured in YTV’s Code Week in Canada
Code week has officially begun! Have you tried coding your own Merry 6Mas holiday card yet? https://t.co/Tjneqw71oxpic.twitter.com/VSTbrKjuVV
— YTV.com (@ytv) December 8, 2015
And we appreciated Rafranz Davis’ feedback on Thimble in this Graphite review:
I love that it is self-guided and is about creating something that can be recreated. Again, for beginners, I do recommend tackling several projects before jumping in blindly but I do recommend eventually jumping in as Thimble has proved that doing so is the most effective way to learn.
Want to help make Thimble?
Thimble is a community-driven, open source project. That means that anyone can contribute—whether that’s writing source code, filing issues (i.e. requests for new features or bug reports), or creating and sharing new Thimble projects for others to remix. If you’d like to get involved, here are a few places to start:
- File bug reports and feature requests in our github repo.
- Tweet at us @mozteach with your questions or comments.
- If you’re a developer, feel free to jump into the repo and pick up a ticket.
- If email is your jam, feel free to email teachtheweb@mozillafoundation.org. We’ll help you get connected to the project.
- If you’ve created a cool Thimble project, please share it with us! Tweet @MozTeach or add a topic to the Project Remixes thread on our Discourse forums.