On our open logo design journey together, we’ve arrived at an inflection point. Today our effort—equal parts open crit, performance art piece, and sociology experiment—takes its logical next step, moving from words to visuals. A roomful of reviewers lean forward in their chairs, ready to weigh in on what we’ve done so far. Or so we hope.
We’re ready. The work with our agency partner, johnson banks, has great breadth and substantial depth for first-round concepts (possibly owing to our rocket-fast timeline). Our initial response to the work has, we hope, helped make it stronger and more nuanced. We’ve jumped off this cliff together, holding hands and bracing for the splash.
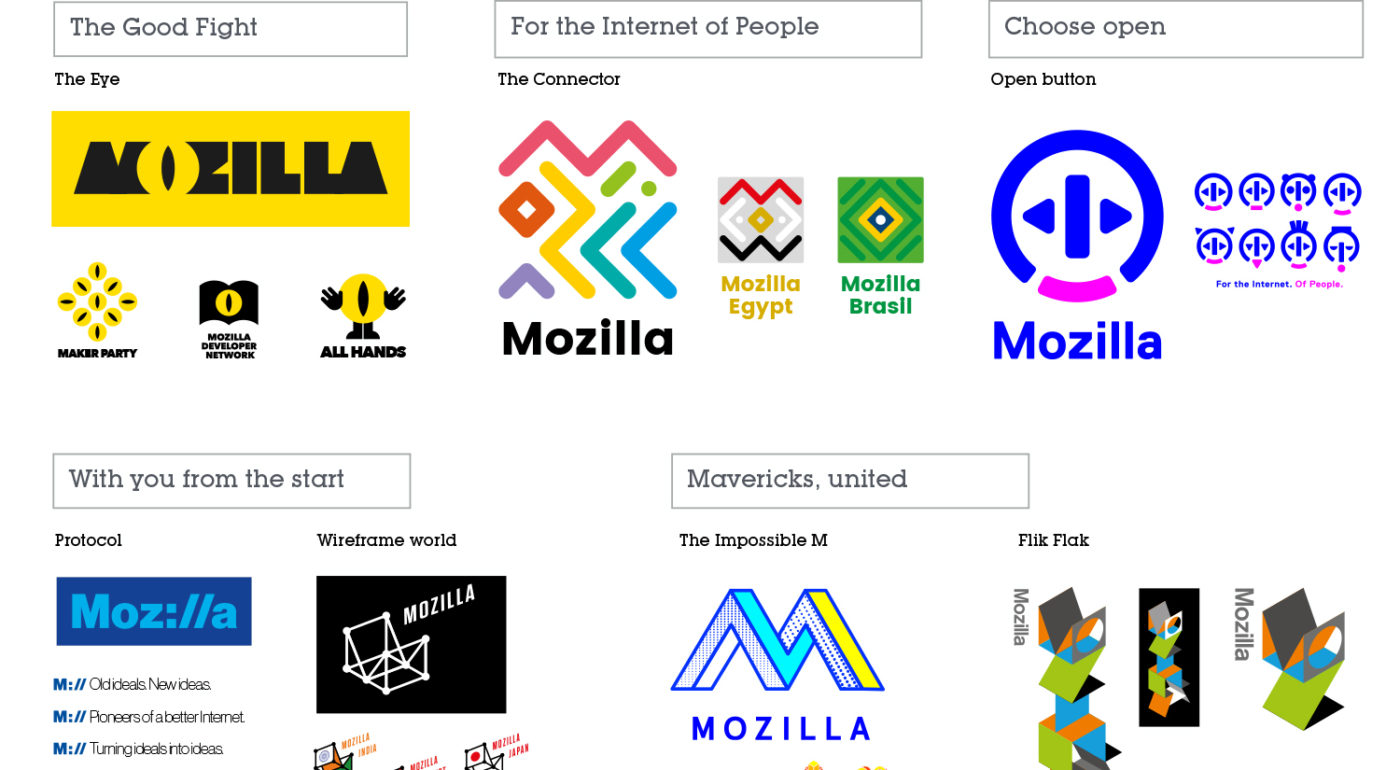
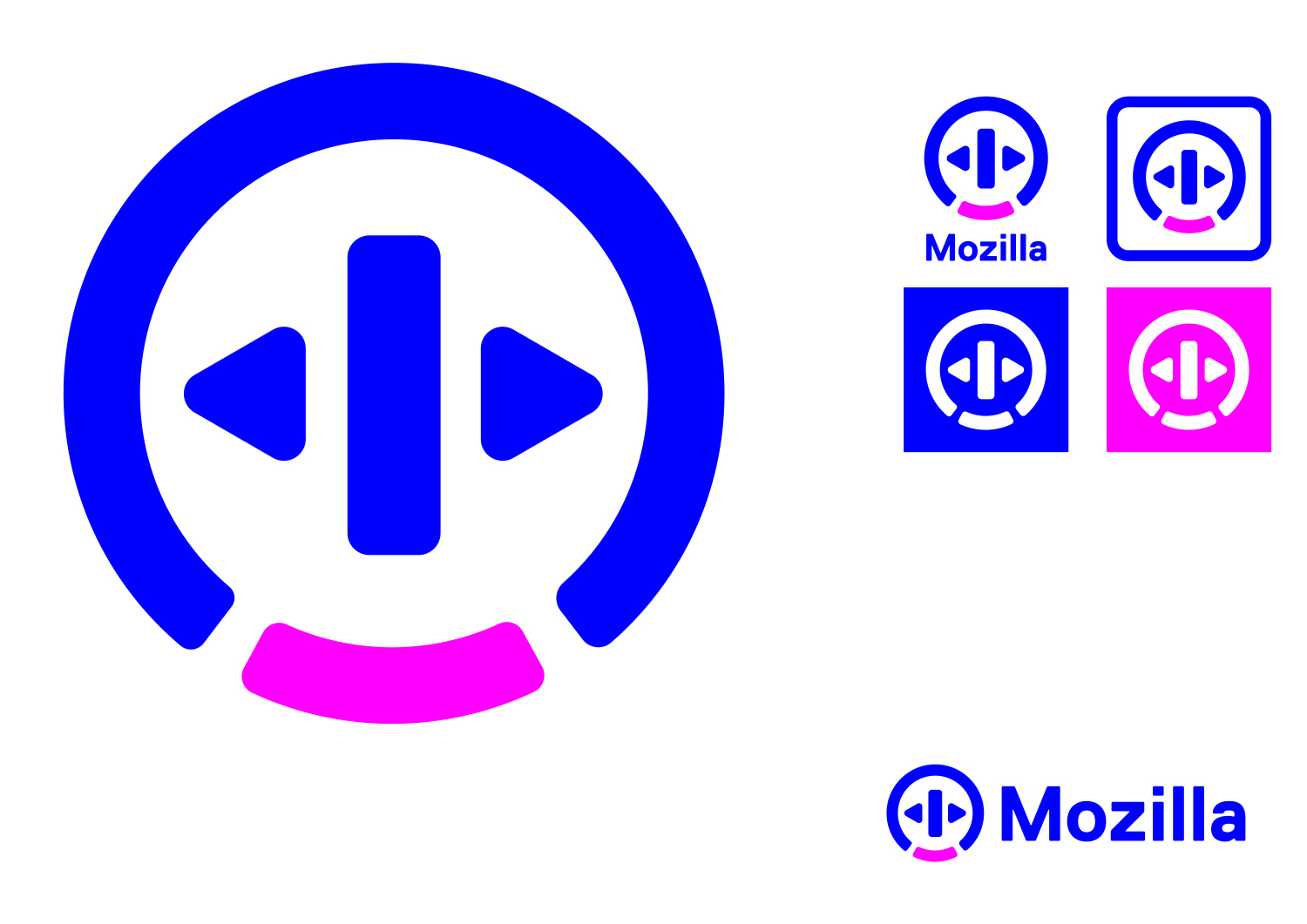
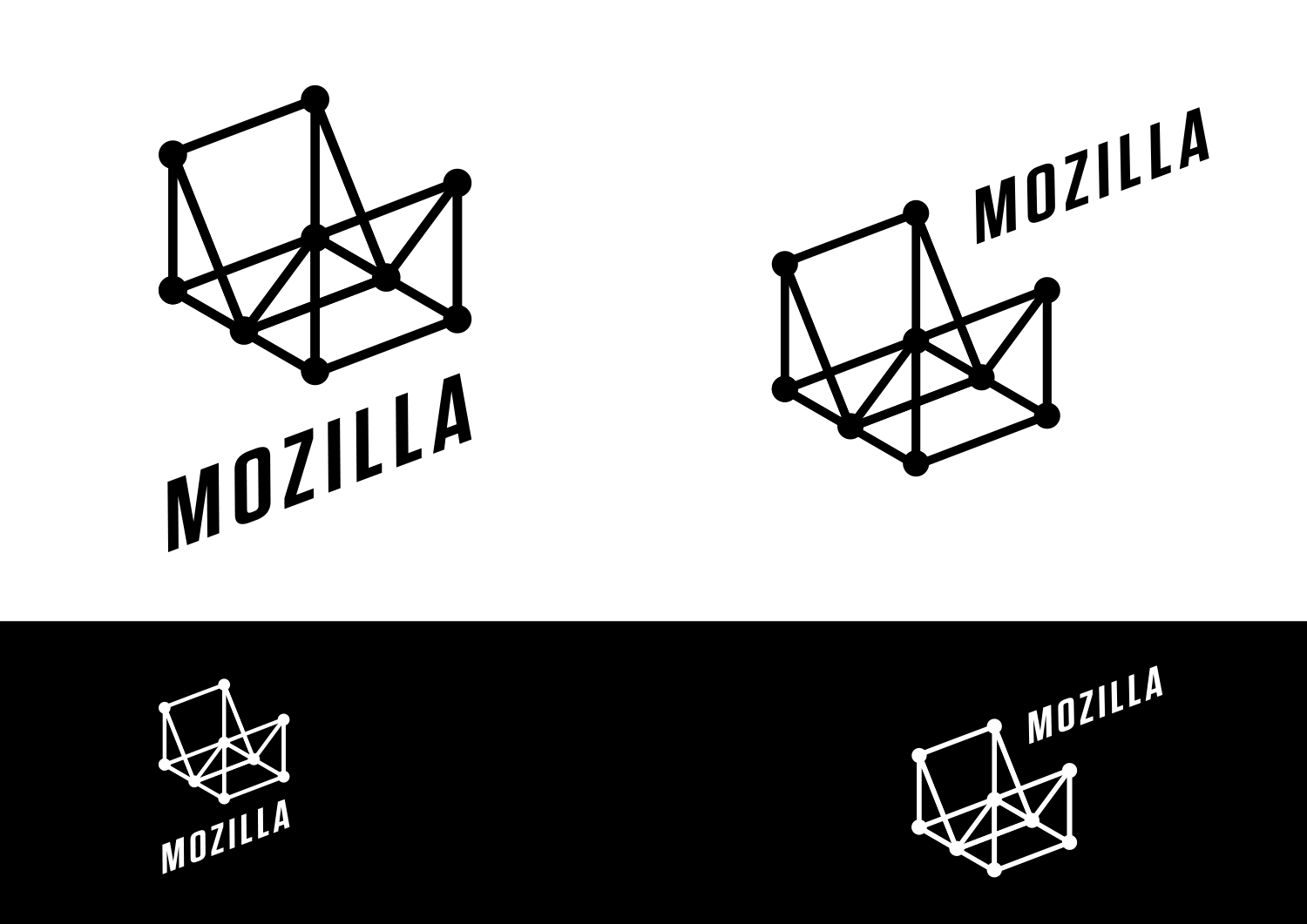
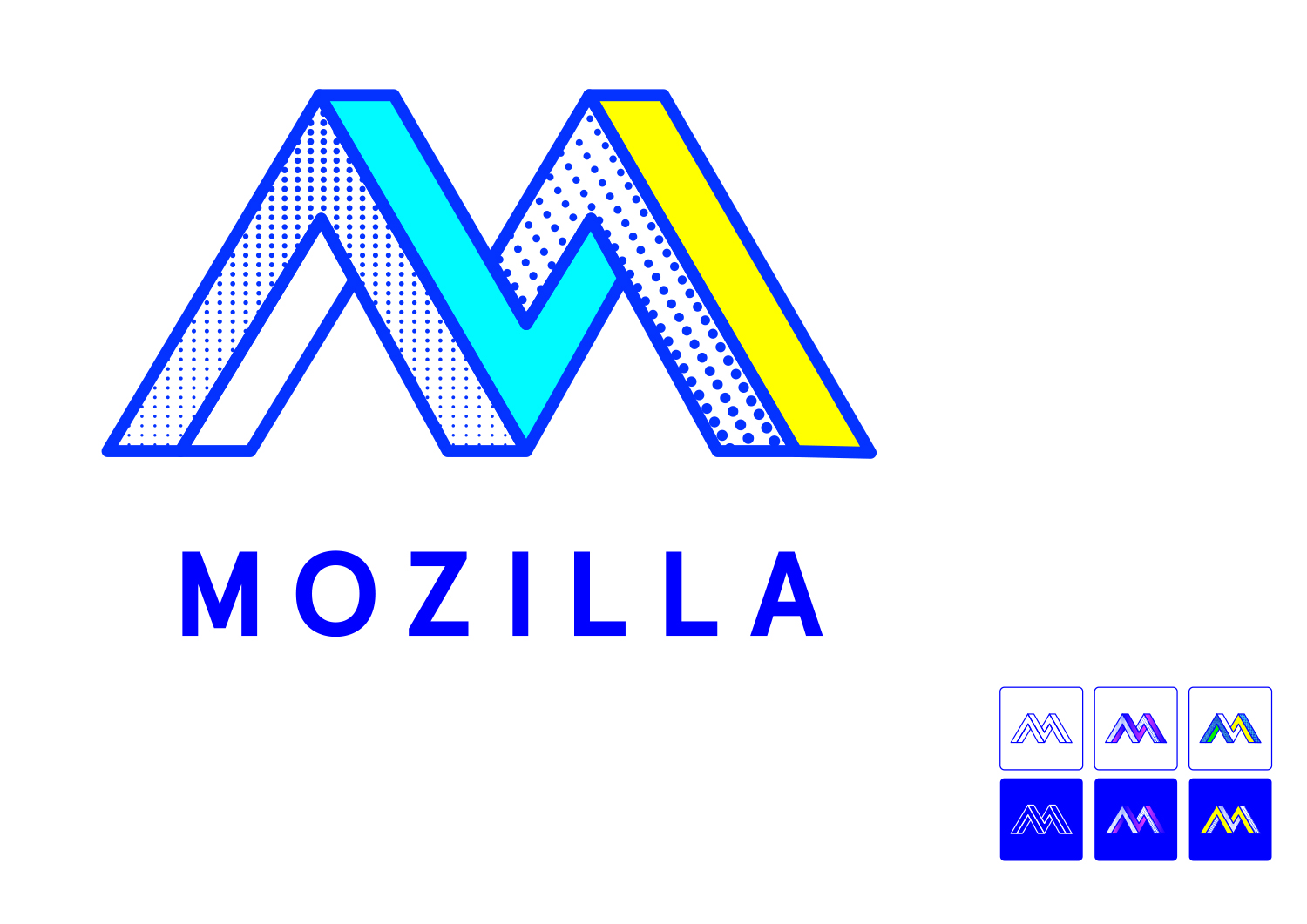
Each of the seven concepts we’re sharing today leads with and emphasizes a particular facet of the Mozilla story. From paying homage to our paleotechnic origins to rendering us as part of an ever-expanding digital ecosystem, from highlighting our global community ethos to giving us a lift from the quotidian elevator open button, the concepts express ideas about Mozilla in clever and unexpected ways.
There are no duds in the mix. The hard part will be deciding among them, and this is a good problem to have.
We have our opinions about these paths forward, our early favorites among the field. But for now we’re going to sit quietly and listen to what the voices from the concentric rings of our community—Mozillians, Mozilla fans, designers, technologists, and beyond—have to say in response about them.
Tag, you’re it.
Here’s what we’d like you to do, if you’re up for it. Have a look at the seven options and tell us what you think. To make comments about an individual direction and to see its full system, click on its image below.
Which of these initial visual expressions best captures what Mozilla means to you? Which will best help us tell our story to a youthful, values-driven audience? Which brings to life the Mozilla personality: Gutsy, Independent, Buoyant, For Good?
If you want to drill down a level, also consider which design idea:
- Would resonate best around the world?
- Has the potential to show off modern digital technology?
- Is most scalable to a variety of Mozilla products, programs, and messages?
- Would stand the test of time (well…let’s say 5-10 years)?
- Would make people take notice and rethink Mozilla?
This is how we’ve been evaluating each concept internally over the past week or so. It’s the framework we’ll use as we share the work for qualitative and quantitative feedback from our key audiences.
How you deliver your feedback is up to you: writing comments on the blog, uploading a sketch or a mark-up, shooting a carpool karaoke video….bring it on. We’ll be taking feedback on this phase of work for roughly the next two weeks.
If you’re new to this blog, a few reminders about what we’re not doing. We are not crowdsourcing the final design, nor will there be voting. We are not asking designers to work on spec. We welcome all feedback but make no promise to act on it all (even if such a thing were possible).
From here, we’ll reduce these seven concepts to three, which we’ll refine further based partially on feedback from people like you, partially on what our design instincts tell us, and very much on what we need our brand identity to communicate to the world. These three concepts will go through a round of consumer testing and live critique in mid-September, and we’ll share the results here. We’re on track to have a final direction by the end of September.
We trust that openness will prevail over secrecy and that we’ll all learn something in the end. Thanks for tagging along.


















kneekoo wrote on
Tim Murray wrote on
Aaron wrote on
Aurelia wrote on
Adam wrote on
HergotH wrote on
Omar wrote on
Sychedelix wrote on
Camden Narzt wrote on
Alan Hysinger wrote on
Jan wrote on
Laurence “GreenReaper” Parry wrote on
Tim Murray wrote on
Hildy J wrote on
Alberto Rojas wrote on
JASON M GEORGE wrote on
Aki Sasaki wrote on
Justin Wood (Callek) wrote on
Tim Murray wrote on
Justin Wood (Callek) wrote on
Justin Wood (Callek) wrote on
Simon wrote on
Tim Murray wrote on
Tim Murray wrote on
John wrote on
Tim Murray wrote on
LV wrote on
John C Zastrow wrote on
Joe Hance wrote on
Yoann wrote on
Maria wrote on
Karthik Rajendran wrote on
nick wrote on
Matthias wrote on
Adam wrote on
Ruedas wrote on
Eric wrote on
Mark Koops wrote on
Andrew Jackson wrote on
AD5NL wrote on
patricia coser wrote on
Anna G wrote on
MrB wrote on
Dom McLoughlin wrote on
D wrote on
Tim Murray wrote on
Gozzin wrote on
Tim Murray wrote on
MiMoz wrote on
Tim Murray wrote on
MiMoz wrote on
Tim Murray wrote on
Worried wrote on
Kelsey wrote on
Tim Murray wrote on
Pippa wrote on
Tim Murray wrote on
Skatox wrote on
Tim Murray wrote on
Sebastiano Develli wrote on
Tim Murray wrote on
David Tenser wrote on
Damian Brown wrote on
Tim Murray wrote on
Jidé wrote on
Hdurham wrote on
Tim Murray wrote on
punctum35 wrote on
Tim Murray wrote on
Bogdan wrote on
Tim Murray wrote on
Jess wrote on
Tim Murray wrote on
Meh wrote on
Tim Murray wrote on
liuche wrote on
Tim Murray wrote on
Tim Murray wrote on
Jonathan Kingston wrote on
Tim Murray wrote on
Guy wrote on
Tim Murray wrote on
Guy wrote on
Simon wrote on
Jim K. wrote on
Tim Murray wrote on
Victoria wrote on
Tim Murray wrote on
Lance Patrick Lim wrote on
Tim Murray wrote on
Michelle wrote on
Tim Murray wrote on
Thomas Crowne wrote on
Tim Murray wrote on
Andre Williams wrote on
Andre Williams wrote on
Tim Murray wrote on
Doug Pelton wrote on
Tim Murray wrote on
Christian Chung wrote on
Tim Murray wrote on
Dan Callahan (:callahad) wrote on
Tim Murray wrote on
christophe MIRAILLET wrote on
Lyre Calliope wrote on
Kez wrote on
Tim Murray wrote on
Gervase Markham wrote on
Tim Murray wrote on
Mark Astle wrote on
Lyre Calliope wrote on
Tim Murray wrote on
Yaniv wrote on
Tim Murray wrote on
Daniele Dellafiore wrote on
Tim Murray wrote on
Teradyne Ezeri wrote on
Edy Pang wrote on
Tim Murray wrote on
youaskedforit wrote on
Tim Murray wrote on
Luke Tonge wrote on
Tim Murray wrote on
Terry Mesku wrote on
SL wrote on
Alice Ralph wrote on
David wrote on
Tim Murray wrote on
Gerardo wrote on
Majken Connor wrote on
Neha Tulsian wrote on
Laura Moreira wrote on
John Roper wrote on
Drumph wrote on
Sebastián Castiblanco Franco wrote on
Michael Kaply wrote on
Tim Murray wrote on
Posted Grubb wrote on
NetOperator Wibby wrote on
Marco Frezza wrote on