Last summer, UX-ers Lindsay, Cori, and I had the opportunity to co-design a browser for teenagers with twins Grace and Aliyah, and their dad, Jay. The girls were interested in learning about User Experience, so we invited them in for an ideation and concept sketching session to help us understand what a browser designed specifically for teens might look like.
Below, the twins talk about their experience in the workshop and some of the great, insightful ideas they came up with.
Grace
This summer I went to Mozilla and worked with the team that designs Firefox. I went with my sister and my father. Going to Mozilla was one of the most fun things I did all summer. I really enjoyed the experience, and would gladly do it again. The Mozilla team was really fun to work with. Design is something I am really into so that was my favorite part of the day.
When we sat down to work with the design team they told us we would be working to answer a few basic questions.
-
How can we make Firefox easier for its users?
-
What changes can we make to our home page?
-
What changes would teenagers like to see Firefox make?
-
Is there anything else we would like to see Firefox do that it does not?
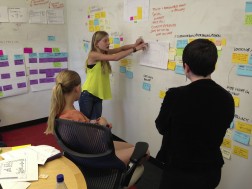
My sister, my dad and I along with the Mozilla team did a brainstorm on all these ideas. Everyone put sticky notes on the board and we all had to choose the three ideas that were the most important to us. Here are some of the ideas we came up with:
We suggested that to make Firefox easier, Mozilla should set up a way for every user to design their own homepage, containing all the things they do the most on the Internet. This covered the answer to the first and second question. I said my perfect homepage would have a chat box, all my favorite websites and email.
As to what changes teenagers would like to see happen to Firefox this is my answer: a chat box to use on my home page. A way to erase history without parents knowing, for example a code word that would erase history. We also suggested revisiting the parental controls. If any of you have ever had parental controls like I have, (I don’t have them anymore) then you would know they can be a pain sometimes. Parental controls are designed for little kids and for some teenagers whose parents want them on there; it can be frustrating for the parents and the kids. The controls are so restrictive that the kid can do almost nothing without a password, and this is very annoying for the parents who get interrupted every other minute. So I am sure there are many families out there who would like to see a new version, that’s a more teen-friendly version of parental controls.
After we wrote and talked about all our ideas, each of us presented what our home page would look like, then answered questions about our ideas. Our day at Mozilla was very fun, I hope we get to go there again.
Aliyah
Over the summer my dad told my sister and I that we were going to get to go to Mozilla. I wasn’t quite sure what we would be doing, all I knew is that we would get a tour and do some kind of activity. What we did was one of the best things I did this summer.
The team we worked with at Mozilla asked us to imagine that we were designing a start page for Firefox, and what it would look like for teenagers. We started brainstorming ideas. All of us were given a pad of sticky notes and asked to categorize all of our ideas. Everybody then voted on three things that we felt were the most important to us.
My three biggest priorities were: First, being able to chat with my friends easily and post pictures. Teenagers in general are very social. Being able to hang out and chat with their friends is very important to them. Secondly, having the privacy I need while maintaining a balance that my parents and I are both comfortable with. Parents want their kids to be safe on the Internet, and to watch and listen to appropriate media. But most parental controls are made for little kids. Having parental controls when you’re over the age of of about eleven becomes so hard that the parents end up taking the controls off. However, if we could come up with controls that, for example can limit certain sites, so only a select few things are inaccessible to the kids, the controls would work out a lot better. Lastly, being able to customize my start page with things that suits my personality. For example being able to customize: colors, pictures, words, and media preferences.
They then gave us paper with a picture of a blank start page on it, and asked us to customize it like we would want our start page to look like. Mine had a search box in the middle with a few tabs and links at the top that I put there. At the bottom, a list of selected media subjects that I’ll get notifications about if there is any new news. For example, if I put a book series, I would get a notification if the title of the next book came out. Then on the right, a box for posting pictures and being able to chat.
After everybody finished their drawings, we all presented and discussed our ideas.
What I really liked about the activity was the design process and being able to brainstorm then create what I talked about. I also liked that my ideas might be used to help design something.




John Corliss wrote on
wrote on
Larissa wrote on
wrote on