Another month, another Beer and Tell: Remember, a Beer and Tell is a monthly Mozilla Webdev event featuring a series of lightning talks while staying hydrated with a beverage of choice.
We successfully recorded this installment! If you just want to watch it, scroll all the way down. Otherwise, read on for a short description of the projects shown off this time.
MDN Dev Derby: WebSockets
groovecoder plugs this month’s MDN Dev Derby. Dev Derby is a monthly web developer challenge on the Mozilla Developer Network. This time, it focuses on WebSockets and groovecoder gives some helpful hints on how to implement secure websockets using an HTTPS-capable nodejitsu instance.

Test Manifest dot com
gkoberger’s latest project testmanifest.com generates random open web app manifests for testing. Why would you need that? If you’re developing against tools that handle various different open web apps, then both Firefox and the Marketplace app will require these files be distinct. So potentially, you’d be spending a lot of time generating new, fake, web app manifests. Test Manifest helps you do exactly that: Edit and host a bunch of manifests to use for developing open web apps-related tools, without manually generating new ones all the time.

AppCloudy
gkoberger’s next, fantastic project is a dead-simple way to deploy open web apps that integrates with github. It takes your project’s source code, generates a manifest and appcache file, compiles LESS and coffeescript files, and much more! And if that wasn’t enough yet, it also works on both the Mozilla Marketplace and the Chrome Web Store. Check it out at appcloudy.com.

SmartSync for Shipyard JS
seanmonstar is working on a new feature for his Shipyard JS JavaScript framework: SmartSync. It enables the developer to provide a backup storage provider for when the browser is offline rather than just failing to interact with the server and making the application useless until network connection is restored. This will be particularly useful in mobile environments, enabling the user to make local changes to their application, which will be buffered until the device goes back online, at which time the actions will automatically be uploaded to the server. The feature is still developed in a feature branch, but is expected to land in Shipyard’s main code base soon.
Status of Project Petri
peterbe gives a quick update on the status of Mozilla’s Project Petri, Platform-as-a-Service and Infrastructure-as-a-Service for Mozilla developers, based on CloudFoundry (“VMWare-equivalent of Heroku”) and Eucalyptus (an open Amazon EC2 clone), respectively. They are facing some unique challenges deploying Playdoh-based Django projects to CloudFoundry.
ArtMaker
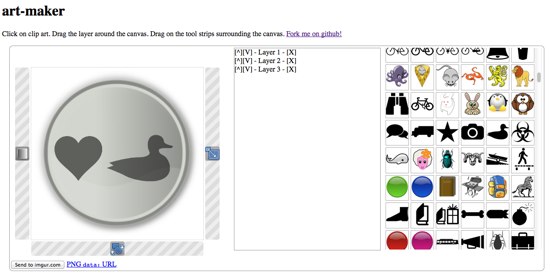
Also known as Drawing for people who can’t draw, lorchard is working on a little collage maker written fully in JavaScript. You can stack various cliparts on top of each other and manipulate them, and finally export the result as a PNG file or send it straight to imgur. The tool is particularly useful for artistically challenged people who’d like to generate badges, or for making a logo for your add-on or open web app. Les has a demo up on his domain and would love you to fork this on github!

The video
If you’d rather watch it for yourself, here you go:
We hope you enjoyed this month’s Beer and Tell and will join us again in June! If you have any questions, remarks, or concerns, don’t hesitate to comment on this post!
Fred wrote on
:
wrote on
: