A better picture of Webmaker v2 has snapped into focus over the past few weeks. The current plan builds on the ‘Webmaker as a popular way to make and learn on the web’ vision we set out in December. What’s clearer now is our focus on people who already take photos, blog and create online: we give them new ways to make, remix. and improve their craft. We also them access to mentors committed to helping others learn how the web works.

In this post, I wanted to pull out my top 5 list of things I’m excited about in Webmaker v2:
1. Rebooting the brand to focus on makers of all ages
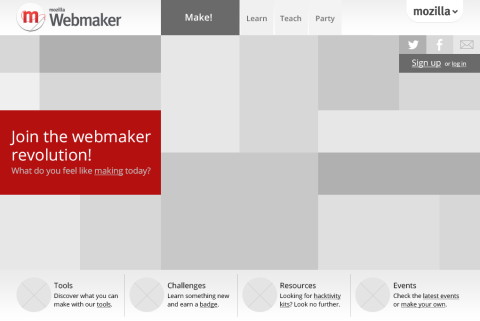
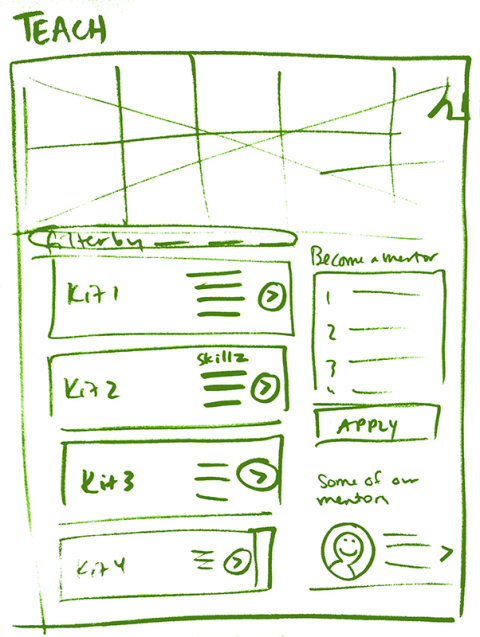
Cassie, Kate, Chris and others already working to reboot the Webmaker brand and UX to really emanate the maker spirit.

The idea is to appeal to teens and above, not kids. Also, to target people who already ‘make’ in some sense. You can see hints of this in their early mockups.
2. Building a gallery to show all the awesome makes
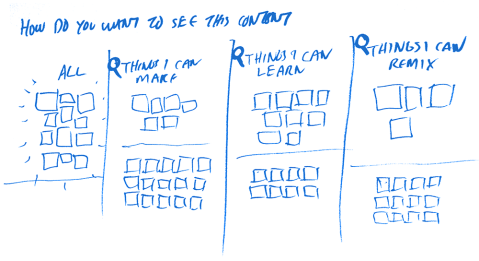
The biggest gap in Webmaker v1 was the lack of a gallery where you can see what people made. Fixing this is the top priority for Webmaker v2.

The site will lead with tiles of the best things people have made. More importantly, the site will be filled with all sorts of different galleries: makes that teach you how to make a similar thing; makes you made; makes on specific themes; makes that are actually curriculum materials.
3. Creating a Make API so anyone can make a gallery
In related news: we’ve started work on a ‘Make API’ that will let anyone pull a slice of Webmaker content to create their own gallery or service.

At the simplest level, this is a win as it gives us a common publishing model for both Thimble and Popcorn. But, in the long run, the Make API could be something more radical: it’s way for people to store, describe, slice, dice and share any blob of HTML from across the web. Ultimately, it could help people to take control of all the things they make online, no matter where they’ve made them.
4. Deepening learning w/ challenges + badges
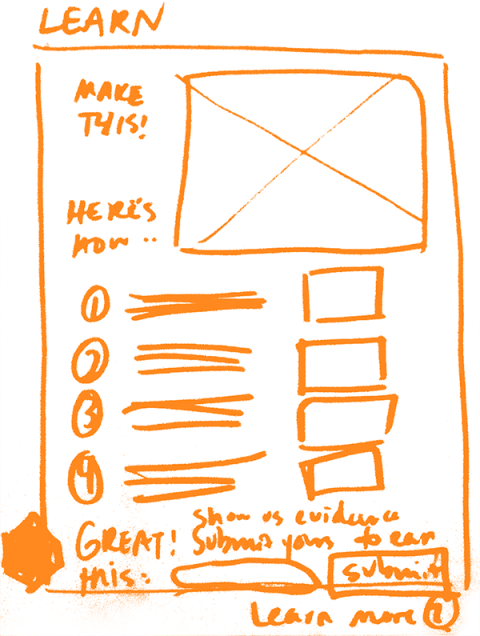
Webmaker v2 will include peer reviewed badges based where: 1) we describe a skill; 2) someone submits something they made that demonstrates that skill; 3) a peer or mentor reviews the submission and awards the badge (or not).

This is exciting because a) we can badge for skills defined in the Mozilla web literacy standard and b) people can submit ‘makes’ made with any tool (e.g. Scratch). This second piece is essential if we want to open things up widely on the making as learning front: people don’t just want to make things with Popcorn and Thimble.
5. Making it easy to make hacktivity kits using Thimble
For Webmaker to succeed, we need any mentor in our network to be able to write or remix Hackable Activity Kits.

Currently, that’s difficult as our learning materials are all hard coded web pages that need someone with commit privileges to check in. We’re going to change this by making it possible to create these kits directly in Thimble and then creating a special gallery for these pages. The result: a constantly updated community run gallery of learning materials.
—
These 5 things — and everything in the Webmaker v2 product vision — represent a big leap forward. When we started 2013, we had a fragmented offering with no single sign on, no gallery and no publishing model. We’re moving to a place where we not only have a unified offering but also something that is flexible in terms of how people publish and how they learn. New features and improvements will roll out weekly over the course of the summer, starting June 15. If you want to track progress on Webmaker v2, follow this scrumbug and this Tumblr blog.
Pingback from Introducing Maker Party 2013. Join the open online course. Building Webmaker 2.0. | openmatt on :
SutoCom wrote on
:
wrote on
:
Pingback from New hackable teaching kit prototypes for Webmaker.org | openmatt on :
Pingback from New hackable teaching kit prototypes for Webmaker | on :