Before loading a URI, Firefox enforces numerous content security checks verifying that web content can not perform malicious actions. As a first line of defense for example, Firefox enforces the Same-Origin policy (SOP) which prevents malicious script on one origin from obtaining access to sensitive content on another origin. Firefox’ content security checks also ensure that web content rendering on a user’s desktop or mobile device can not access local files. Additionally Firefox supports and enforces: Cross-Origin Resource Sharing (CORS), Mixed Content Blocking, Content Security Policy (CSP), Subresource Integrity (SRI), and applies many more mitigation strategies to prevent web content from performing malicious actions. We refer the reader to Mozilla’s HTTP Observatory to find more information on the latest content security concepts and how to configure a site safely and securely. Worth mentioning is that over time not only the web evolves but also content security mechanisms necessary to ensure an end user’s security and privacy and hence it’s vital to provide an API that new security features within a browser can rely on.
Enforcing Content Security Historically
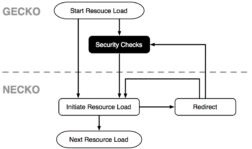
The name of Firefox’ layout engine is Gecko which reads web content, such as HTML, CSS, JavaScript, etc. and renders it on the user’s screen. For loading resources over the internet, Firefox relies on the network library called Necko. Necko is a platform-independent API and provides functionality for several layers of networking, ranging from transport to presentation layers. For historical reasons, Necko was developed to be available as a standalone client. That separation also caused security checks to happen in Gecko rather than Necko and caused Necko to be agnostic about load context.
As illustrated, Gecko performs all content security checks before resources are requested over the network through Necko. The downside of this legacy architecture is, that all the different subsystems in Gecko need to perform their own security checks before resources are requested over the network. For example, ImageLoader as well as ScriptLoader have to opt into the relevant security checks before initiating a GET request of the image or script to be loaded, respectively. Even though systematic security checks were always performed, those security checks were sprinkled throughout the codebase. Over time, various specifications for dynamically loading content have proven that such a scattered security model is error-prone.
Enforcing Content Security By Default
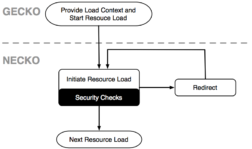
Instead of opting into security checks wherever resource loads are initiated throughout the codebase, we refactored Firefox so content security checks are enforced by default.
As illustrated, we revamped the security landscape of Firefox providing an API that centralizes all the security checks within Necko. Instead of performing ad hoc security checks for each network request within Gecko, our implementation enables Gecko to provide information about the load context so Necko can perform the relevant security checks in a centralized manner. Whenever data (script, css, image,…) is about to be requested from the network, our technique creates and attaches an immutable loadinfo-object to every network request which remains assigned to a network load throughout the whole loading process and allows Firefox to provide the same security guarantees for resource loads that encounter a server-side redirect.
For an in-depth description of our implementation, which will be fully enforced within Firefox (v. 53), we refer the reader to our publication Enforcing Content Security By Default within Web Browsers (DOI 10.1109/SecDev.2016.8) which was presented at the IEEE International Conference on Cybersecurity Development on November 4th, 2016.