Mozilla’s goal of high quality plugin-free gaming on the Web is taking a giant leap forward today with the release of Unity 5. This new version of the world’s most popular game development tool includes a preview of their amazing WebGL exporter. Unity 5 developers are one click away from publishing their games to the Web in a whole new way, by taking advantage of WebGL and asm.js. The result is native-like performance in desktop browsers without the need for plugins.
Unity is a very popular game development tool. In fact the company says just under half of all developers report using this tool. The engine is highly suited for mobile development and as such has been used to produce a wealth of content which is particularly well suited for Web export. Small download size, low memory usage, and rendering pipeline similarities make this content straight forward to port to the Web. Unity has a long history of providing their developers the ability to ship online via a Web plugin. In recent years, browser vendors have moved to reduce their dependency on plugins for content delivery.
A new cross browser approach was needed and it has arrived
Mozilla and Unity worked together to find a way to bring content developed in Unity 5 to the Web using only standard compliant APIs and JavaScript. Unity’s new approach to Web delivery is made possible by using a combination of IL2CPP and a cross-compiler named Emscripten to port its content. IL2CPP was developed at Unity Technologies and converts all ingame scripts to C++. This approach has performance benefits when porting to multiple platforms, including the Web. Unity then uses Emscripten to convert the resulting C++ to asm.js, a subset of JavaScript that can be optimized to run at near native speeds in the browser. asm.js was pioneered by Mozilla. The code then executes in the browser as any other Web content. It accesses hardware via standard compliant APIs such as WebGL, IndexedDB, and Web Audio. The results of this collaboration have now reached the point where it’s time to get them into the hands of developers.
“Unity has always been a strong supporter of Web gaming,” said Andreas Gal, CTO of Mozilla. “With the ability to do plugin-free WebGL export with Unity 5, Mozilla is excited to see Unity promoting the Web as a first-class platform for their developers. One-click export to WebGL will give Unity’s developers the ability to share their content with a new class of user.”
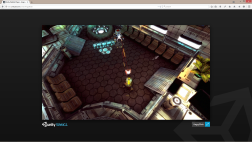
Clicking on the images above will take you to live examples of Unity 5 exports using WebGL 1.
At GDC, Mozilla will also be providing a first look at WebGL 2. While the shipping Unity WebGL export targets WebGL 1, Unity and Mozilla have been working together to take advantage of WebGL 2, the next generation standard for 3D graphics on the Web. Unity has redeveloped their Teleporter demo to showcase the technology in action.
Mozilla and Unity will be showing off a number of titles developed in Unity and exported to the Web, including Nival’s Prime World Defenders and AaaaaAAaaaAAAaaAAAAaAAAAA! for Awesome by Dejobaan Games, which can be played right on their website. You can also try Dead Trigger 2 and Angry Bots available via Unity Technologies’ website.
For more information on Unity’s news please see their blog post.
For more information on Mozilla’s news at GDC see this post.
Edited March 4th to clarify that current Unity support is for WebGL 1 while WebGl 2 is an experimental technology being developed in conjunction with Mozilla.