Here’s an odd little feature in Firefox. Enter the following text into the address bar.
moz-icon://.pdf?size=128
On my Linux box, it shows the following icon image.
On my Windows laptop, it shows a different icon image.
On my Mac Laptop, that URL doesn’t work but if I change the “128” to “64” it shows this icon image.
In each case we get the operating system’s icon for a PDF file.
Change the “size” (up to a maximum of 255) value and you’ll get a different size. Except on Mac the limit seems to be lower, probably due to the retina screen in some way.
Change the file extension and you’ll get a different icon. You can try all sorts, like “.xml”, “.cpp”, “.js”, “.py”, “.doc”, etc.
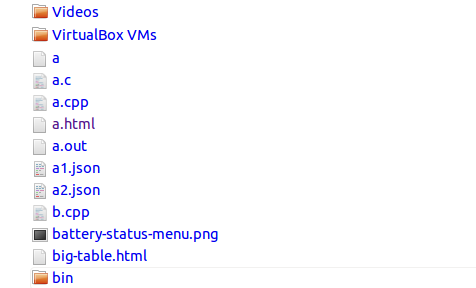
How interesting. So what’s this for? As far as I understand, it’s used to make local directory listing pages look nice. E.g. on my Linux box if I type “file:///home/njn/” into the address bar I get a listing of my home directory, part of which looks like the following.
That listing uses this mechanism to show the appropriate system icon for each file type.
Furthermore, this feature is usable from regular web pages! Just put a “moz-icon” URL into an <image> tag and you’ll get OS-specific icons in your webpage.
That’ll only work on Firefox, though. Chrome actually has a similar mechanism, though it’s not usable from regular web pages. (For more detail — much more — read here.) As far as I know Safari, IE and Edge do not have such a mechanism; I’m not sure if they support listing of local directories in this fashion.

11 replies on “moz-icon: a curious corner of Firefox”
As for why this exists, it’s probably a lot more applicable to Thunderbird, since this is how it renders the appropriate icon for attachments.
It’s perhaps worth noting that the other common use of moz-icon is so we can use the native GTK icons for various things in the Linux theme.
http://mxr.mozilla.org/mozilla-central/search?find=%2Fbrowser%2Fthemes%2Flinux%2F&string=moz-icon
Those are special Linux-only stock icons, while Nicholas was talking about icons associated to files by the OS. (I don’t know why they were given the same scheme.)
Attachments and file listings aren’t the only place we use association icons; IIRC the helper application dialog uses them twice, once for the icon of the file being downloaded and once for the icon of the application being used to open it. (It may be that that’s pushed to a subdialog; I can’t remember offhand.)
Hm… The functionality is nice, but is it really desired to have this available to random websites? Given all the functionality that JS provides this might provide another way to fingerprint people. Sure, you can fingerprint people relatively reliably anyway, with all manner of methods (one that really horrifies me, for example, analyzes the font rendering differences between different GPUs and OSs) … but still: This one seems rather fixable.
Thinking about this some more … this actually allows you to analyze the software the user has installed, too. E.g. your Windows icon told me that your default PDF reader is apparently Microsoft Edge, hence your computer may be less likely to be attackable via an Adobe Reader zero-day… but maybe the icon for .swf, .jar, or .xls would tell me more about your attack surface.
I suspect that because
moz-icon:is not same-origin (because that would imply same-protocol) with any web-controllable page, there’s no way for the page to detect what icon was used. The presence of handling for an extension, yes — vianew Image().onerror. But not its contents. (Note that thecanvaselement has “tainting” such that once a cross-origin image has been drawn into it, you can’t read pixel data from it.)But that’s just my speculation. It could be I’m wrong, or that there’s something screwy here. (And I basically agree it would be better if this functionality weren’t exposed to random websites.)
I just filed a bug called “Stop exposing the moz-icon URL scheme to the web” at https://bugzilla.mozilla.org/show_bug.cgi?id=1222924
Jeff, Alex: I am sorry for hyperventilating here without having a clue. The point about canvas’s same-origin policy is duly noted.
In that case, sure, you can find out if someone is really a Firefox user as their user agent string claims they are, and you can probably find out the operating system going by which sizes are supported, but not much else. If a size is supported, there seems to always be a fallback image for non-registered file extensions.
You can draw the icon to a canvas, but you can’t read back the pixel data.
It’s not implemented very well across platforms, OS X for example allows icons up to 1024×1024 in size, while Windows 10 allows 768×768 icons (Although I think it’s technically limited only by the PNG format), but Gecko caps them to much smaller sizes.
It also doesn’t interact well with downscale during decode, since it only ever returns a single size from the icon.
Internally the height and width are stored in a single byte, which explains the limit of 255. My guess is that when this was first written the idea of icons larger than that seemed unlikely…