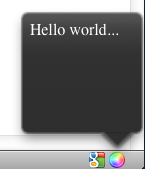
Recently I noticed a recurring theme in questions posted on the Jetpack group as well as on Stack Overflow. People want to associate a panel with a widget so that when the Widget icon is clicked, the Panel opens and is visually anchored to the widget icon:

In the questions we’ve seen, developers typically are trying to accomplish this by calling the panel object’s ‘show()’ method with the optional anchor argument:
A handle to a DOM node in a page to which the panel should appear to be anchored. If not given, the panel is centered inside the most recent browser window. Note that it is not currently possible to anchor panels in this way using only the high level APIs.
There are actually 2 problems with this:
- Currently anchoring panels to Dom nodes as described doesn’t work using addon-kit only; instead you need to require chrome in order to get access to a given page’s DOM. Please see this bug to track the issue. Update: Here is an example of how to do this using a low-level implementation. Warning! This sort of tomfoolery may break with later versions of the SDK.
- Even after the above bug is resolved, this technique won’t work for panels due to the fact that neither the widget itself nor any markup inside the widget’s ‘content’ property are in a browser tab.
The best solution for anchoring panels to widgets is instead to first create your panel, then supply the panel object as an option when creating your widget. Here is a simple example that anchors a panel to a widget:
const self = require("self");
/* Step 1: create the panel */
const panel = require("panel").Panel({
width: 240,
height: 320,
contentURL: self.data.url("foo.html")
});
/* Step 2: create the widget, supplying the panel you just created */
const widget = require("widget").Widget({
id: "some-id",
label: "Some label",
contentURL: self.data.url("color_wheel.png"),
panel: panel
});
You can see this code in action in this very simple example addon-on hosted on the Add-on Builder:
https://builder.addons.mozilla.org/addon/1013286/revision/10/
There are currently some limitations with using this technique, however:
1. You can show the panel programmatically, however it will not be displayed nicely anchored to your widget, instead it will be appear in the center of the window. This example add-on exhibits the difference in behaviour:
https://builder.addons.mozilla.org/addon/1013291/revision/7/
2. The visual ‘anchoring’ effect only works if you supply the panel object when creating the widget. You can add a panel to a widget afterwards, but when you show it the panel will again be centered. See this Builder example:
https://builder.addons.mozilla.org/addon/1013300/revision/3/
These limitations are present in Add-on SDK version 1.0, however the project is considering ways to make this more flexible in the future. We’re tracking the issue in this bug:
https://bugzilla.mozilla.org/show_bug.cgi?id=638142
Feel free to add yourself to the cc list if this issue is important to you, and as always please post to the Jetpack group or #jetpack on irc.mozilla.org if you want to join the discussion.
Note: this post concerns features in the Add-on SDK version 1.0; if you’re reading this from the future, things have probably changed in your present.
Mingyi wrote on
wrote on
Mingyi wrote on
wrote on
tony wrote on
wrote on
GJ wrote on
wrote on