Look to the Stars
As a designer working for Mozilla, you can always be assured that there’s never a shortage of visual challenges that cater towards elevating our Mission and Brand. Since early 2011, I have been involved with designs for our Firefox release channels, community events, newsletters, infographics, Firefox Affiliates, setting up our Assets Repository, and many other initiatives.
This past year has been no different as I spent majority of my creative energies working towards introducing Firefox OS to our community, industry leaders and consumers around the world. Having been tasked to create two new websites to support Firefox OS this past year was what made it both very exciting and very memorable.
Ignition
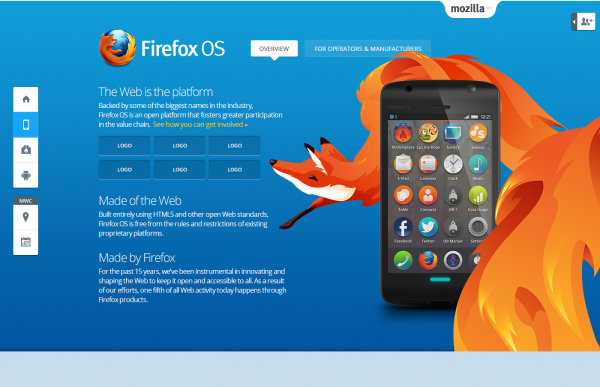
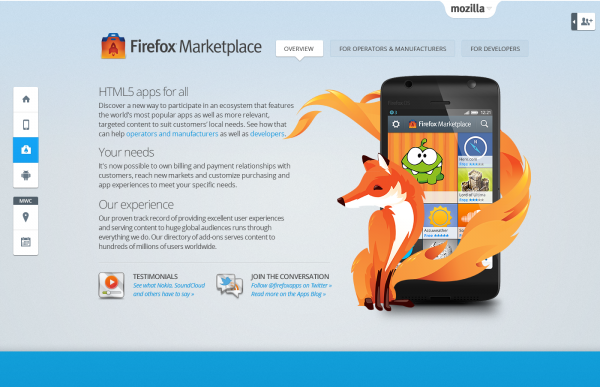
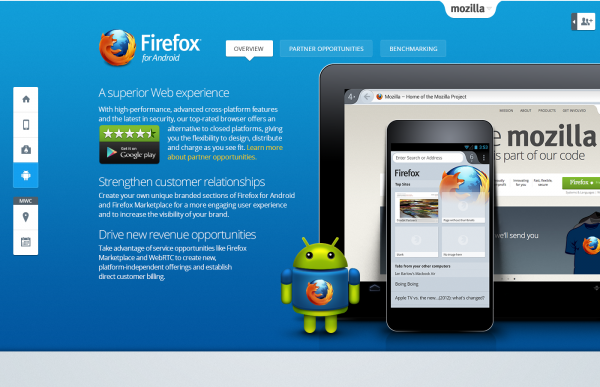
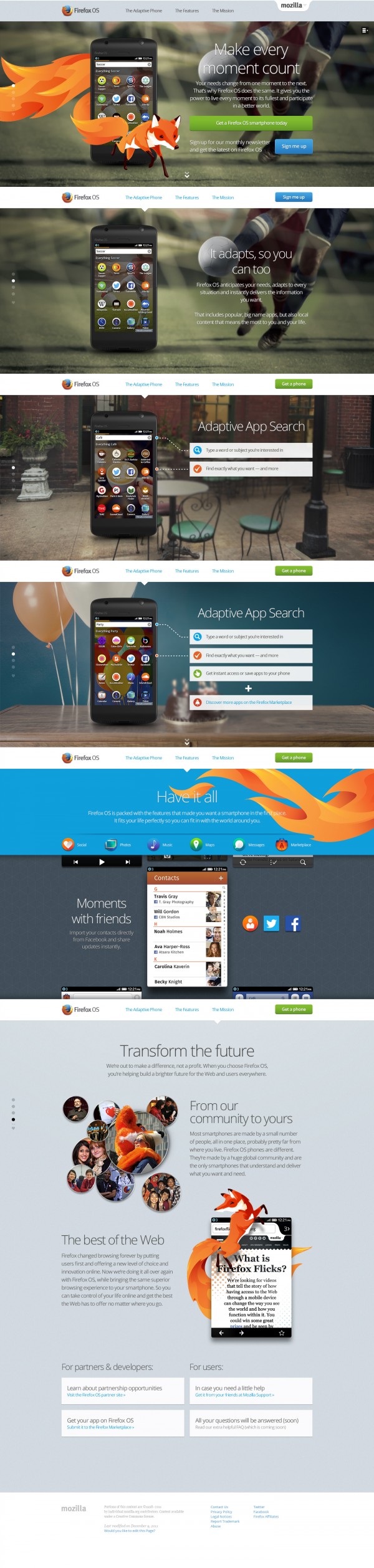
Let’s briefly go back to mid-December 2012. A time when I forgot what sleep was since the excitement around sharing Firefox OS was too difficult to contain. Mobile World Conference 2013 (MWC) was almost upon us and it was crucial that we hosted an online presence which effectively communicated the importance of Firefox OS to the mobile industry, including simultaneously strengthening the presence of Firefox for Android and the Firefox Marketplace.
Me: “Challenge accepted! So how long do we have?”
Project lead: “6 weeks to create, build, be mobile-friendly, test and translate it.”
Me: “Say what now?”
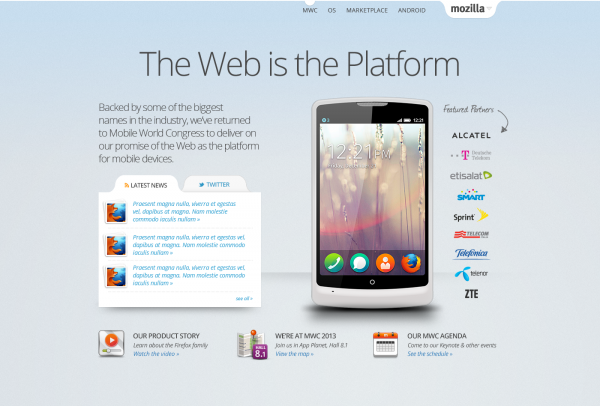
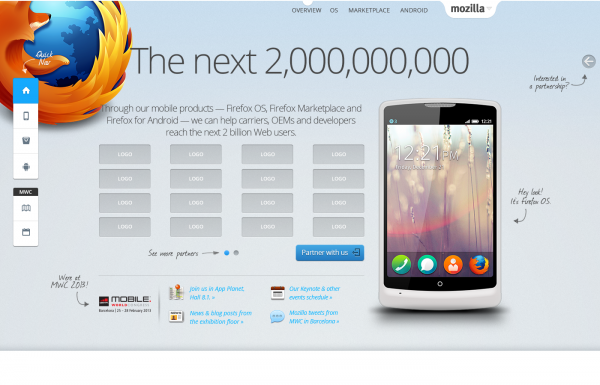
Shock aside, we assembled a very talented team and within a week had discovered our eureka moment. (Much of this could not have happened without our UX lead, Holly Habstritt Gaal). Once we had an idea of how it was going to function, it made it easier to form the site. Now I said easier for a reason since the design would need to evolve with continued feedback along with the eventual addition of new assets. Starting with our brand guidelines, I then shifted focus to introducing Firefox OS and other needed on-page elements.
It wasn’t much yet, but it laid down a workable foundation. From there I created the rest of the site using content and imagery which related to the products we were showcasing and also ensured that it would be expandable too.
We ran out of visible space pretty quickly, so to solve the problem of navigating from section to section we introduced a floating icon-based navigation along the left side of the site. We also wanted the Firefox OS smartphone to be front and centre for the viewers journey, so we felt it was best that while navigating through the site, the phone stayed with you.
A few weeks later, after many revisions and many additions, the designs were readied
for development.
Launch
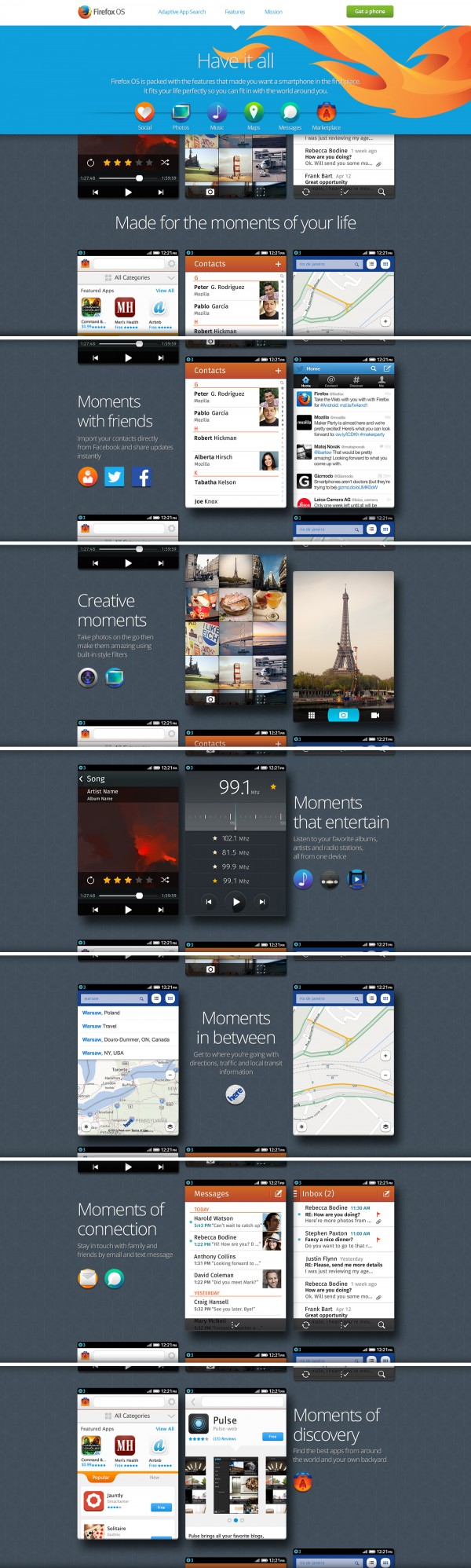
With the announcement at MWC that Firefox OS phones would become available to certain regions of the world later in the year, we now needed to consider how to deliver a similar story and experience of Firefox OS to someone who has never owned or used a smartphone before. This site would become the eventual home of Firefox OS on mozilla.org.
Flight
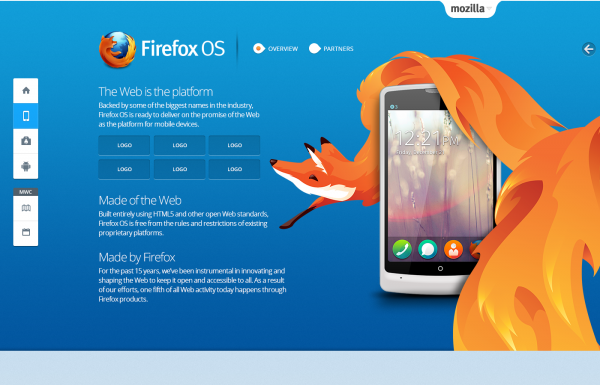
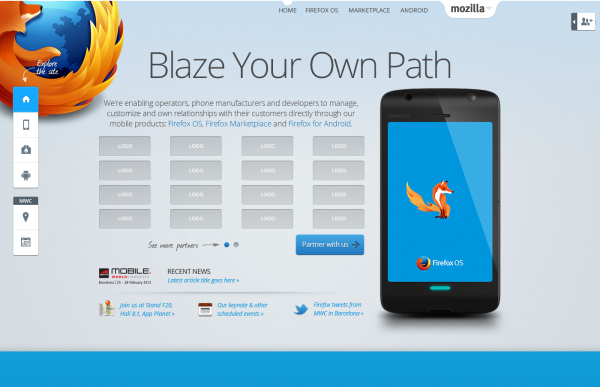
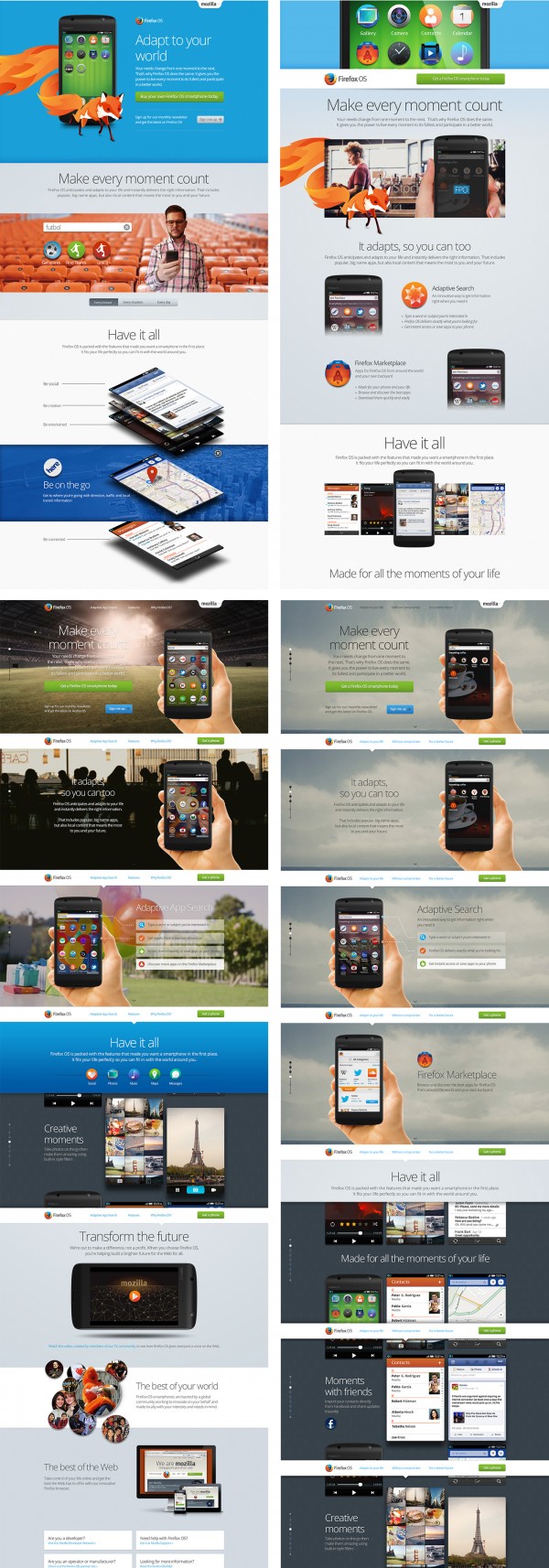
May 2013. 8 weeks to do what we did with the MWC website and more! Designing the Firefox OS website was, to say the least, stressful. The pressure to produce something that evoked a solid understanding of Firefox OS’s strongest and most unique features was substantial.
We used our learnings from the MWC website as a starting point and applied them towards creating a more personable online experience aimed at someone who knew absolutely nothing about Firefox OS.
I started on design and after 5 iterations it was evident that something was missing.
Normally, you would introduce the phone’s capabilities and then demonstrate how well it would affect one’s life, but merely having an image of a smartphone with a screenshot of the OS in “action” clearly didn’t capture what it truly does best.
The Firefox OS website needed to provide a journey that efficiently described the benefits of the adaptive search and how it simplified the ability to find new and exciting web content.
The smartphone would once again need to be front and centre before revealing the gallery of built-in apps, and messaging supporting Mozilla’s mission.
To create the adventure that the viewer would find enticing meant taking risks and some liberties. Using scrolling as the main mechanism, we gave each section its own voice and allowed the viewer to control the pace of the story.
What Are We Going to Do When We’re Not Saving the World?
What I ultimately discovered from creating these sites was just how passionate everyone was during its development, followed by witnessing how others shared their thoughts across social networks after launch. We managed to pulled off a miracle. Two miracles in fact. Firefox OS is a game changer and the websites had to follow in the same vein. Why? Because I, along with others, love the web and it was imperative that it showed.










No responses yet
Post a comment