On Firefox Hello, we recently added the eslint linter to be run against the Hello code base. We started of with a minimal set of rules, just enough to get us something running. Now we’re working on enabling more rules.
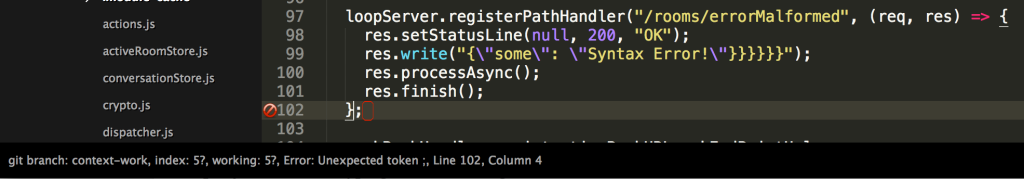
Since we enabled it, I feel like I’m able to iterate faster on patches. For example, if just as I finish typing I see something like:
 I know almost immediately that I’ve forgotten a closing bracket and I don’t have to run anything to find out – less run-edit-run cycles.
I know almost immediately that I’ve forgotten a closing bracket and I don’t have to run anything to find out – less run-edit-run cycles.
Now I think about it, I’m realising it has also helped reduced the amount of review nits on my patches – due to trivial formatting mistakes being caught automatically, e.g. trailing white-space or missing semi-colons.
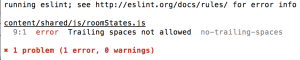
Talking about reviews, as we’re running eslint on the Hello code, we just have to apply the patch, and run our tests, and we automatically get eslint output:
 Hopefully our patch authors will be running eslint before uploading the patch anyway, but this is an additional test, and a few less things that we need to look at during review which helps speed up that cycle as well.
Hopefully our patch authors will be running eslint before uploading the patch anyway, but this is an additional test, and a few less things that we need to look at during review which helps speed up that cycle as well.
I’ve also put together a global config file for eslint (see below), that I use for outside of the Hello code, on the rest of the Firefox code base (and other projects). This is enough, that, when using it in my editor it gives me a reasonable amount of information about bad syntax, without complaining about everything.
I would definitely recommend giving it a try. My patches feel faster overall, and my test runs are for testing, not stupid-mistake catching!
Want more specific details about the setup and advantages? Read on…
My Setup
For my setup, I’ve recently switched to using Sublime. I used to use Aquamacs (an emacs variant), but when eslint came along, the UI for real-time linting within emacs didn’t really seem great.
I use sublime with the SublimeLinter and SublimeLinter-contrib-eslint packages. I’m told other editors have eslint integration as well, but I’ve not looked at any of them.
You need to have eslint installed globally, or at least in your path, other than that, just follow the installation instructions given on the SublimeLinter page.
One configuration I change I did have to make to the global configuration:
- Open up a normal javascript (*.js) file.
- Select “Preferences” -> “Settings – More” -> “Syntax Specific – User”
- In the file that appears, set the configuration up as follows (or whatever suits you):
{
"extensions":
[
"jsm",
"jsx",
"sjs"
]
}
This makes sure sublime treats the .jsm and .jsx files as javascript files, which amongst other things turns on eslint for those files.
Global Configuration
I’ve uploaded my global configuration to a gist, if it changes I’ll update it there. It isn’t intended to catch everything – there’s too many inconsistencies across the code base for that to be sensible at the moment. However, it does at least allow general syntax issues to be highlighted for most files – which is obviously useful in itself.
I haven’t yet tried running it across the whole code base via eslint on the command line – there seems to be some sort of configuration issue that is messing it up and I’ve not tracked it down yet.
Firefox Hello’s Configuration
The configuration files for Hello can be found in the mozilla-central source. There’s a few of these because we have both content and chrome code, and some of the content code is shared with a website that can be viewed by most browsers, and hence isn’t currently able to use all the es6 features, whereas the chrome code can. This is another thing that eslint is good for enforcing.
Our eslint configuration is evolving at the moment, as we enable more rules, which we’re tracking in this bug.
Any Questions?
Feel free to ask any questions about eslint or the setup in the comments, or come and visit us in #loop on irc.mozilla.org (IRC info here).

I’ve used js2-mode for a while in Emacs and it lints a lot of the same things. It even supports jslint’s hint comments for globals. Does eslint provide a lot of value above that? I agree that having linting in your editor is pretty fantastic.
js2-mode was quite good for emacs. Unfortunately it was missing a few things for me and was also doing really frustrating things at times. Although its probably configurable, emacs’ config system is still a nightmare for me.
Eslint provided a couple of really useful features above jshint: 1) it supports plugins, so for example, we could if we need to implement in the future support for newer options before eslint gets them (or if eslint is unlikely to get them) 2) There’s a maintained react plugin (eslint-plugin-react) so we have support for Hello’s jsx files and react specific lint options.
The jsx support was really the bonus when comparing jshint vs eslint.
https://github.com/flycheck/flycheck is quite decent for real-time linting in emacs (arguably better than flyspell anyway).
I’ve been pointed at a couple of things now. When I originally looked at them, it looks like they take up additional real estate to show you all the errors – that’s not something I wanted. Sublime with the plugins does it in a reasonable manner with an indicator on broken lines and a character indicator where the issue is. Most of the time, I don’t even need to look at the error description in the status bar to know what the issue is.
Additionally, having something else to try and configure in emacs was another nail in the coffin. I wasn’t entirely happy with js2-mode, and although I’d spent varying amounts of time in the preferences, I couldn’t get the js2-mode or other bits of emacs to work in the way I wanted. Sublime’s defaults are reasonable, and I feel I at least have a chance of working out what to change or what plugin to use as all the config options are quite easy to get to (you don’t have to go through many screens if you don’t know what exactly it is you’re looking for).
Generally I quite liked emacs, and I’m not saying folks should switch, these are just my experiences. Someone who’s spent more time configuring and dealing with emacs will probably quite easily get it to their liking.