This is the second of some posts I’m writing about how we implement and work on the desktop and standalone parts of Firefox Hello. The first post was about our use of Flux and React, this second post is about the architecture.
In this post, I will give an overview of the Firefox browser software architecture for Hello, which includes the standalone UI.
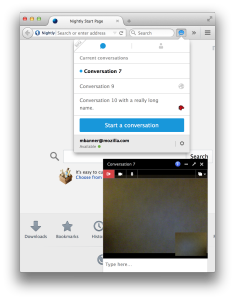
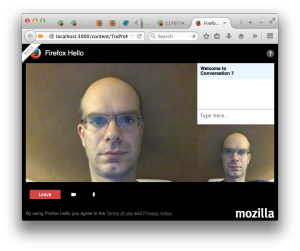
User-visible parts of Hello
Although there’s many small parts to Hello, most of it is shaped by what is user visible:
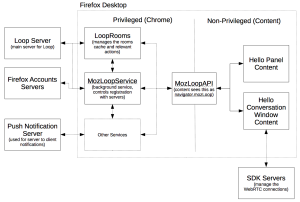
Firefox Browser Architecture for Hello
The in-browser part of Hello is split into three main areas:
- The panel which has the conversation and contact lists. This is a special about: page that is run in the content process with access to additional privileged APIs.
- The conversation window where conversations are held. Within this window, similar to the panel, is another about: page that is also run in the content process.
- The backend runs in the privileged space within gecko. This ties together the communication between the panels and conversation windows, and provides access to other gecko services and parts of the browser to which Hello integrates.
MozLoopAPI is our way of exposing small bits of the privileged gecko (link) code to the about: pages running in content. We inject a navigator.mozLoop object into the content pages when they are loaded. This allows various functions and facilities to be exposed, e.g. access to a backend cache of the rooms list (which avoids multiple caches per window), and a similar backend store of contacts.
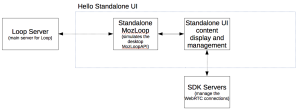
Standalone Architecture
The Standalone UI is simply a web page that’s shown in any browser when a user clicks a conversation link.
The conversation flow is in the standalone UI is very similar to that of the conversation window, so most of the stores and supporting files are shared. Most of the views for the Standalone UI are currently different to those from the desktop – there’s been a different layout, so we need to have different structures.
File Architecture as applied to the code
The authoritative location for the code is mozilla-central it lives in the browser/components/loop directory. Within that we have:
- content/ – This is all the code relating to the panel and conversation window that is shipped on in the Firefox browser
- content/shared/ – This code is used on browser as well as on the standalone UI
- modules/ – This is the backend code that runs in the browser
- standalone/ – Files specific to the standalone UI
Future Work
There’s a couple of likely parts of the architecture that we’re going to rework soon.
Firstly, with the current push to electrolysis, we’re replacing the current exposed MozLoopAPI with a message-based RPC mechanism. This will then let us run the panel and conversation window in the separated content process.
Secondly, we’re currently reworking some of the UX and it is moving to be much more similar between desktop and standalone. As a result, we’re likely to be sharing more of the view code between the two.
Interested in learning more?
If you’re interested in learning more about Hello’s architecture, then feel free to dig into the code, or come and ask us questions in #loop on irc.
If you want to help out with Hello development, then take a look at our wiki pages, our mentored bugs or just come and talk to us.