Just for fun, I decided to whip up one big awesome demonstration of some new CSS3 features in Firefox 3.1.
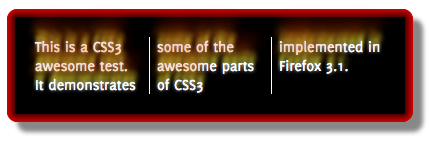
This is a CSS3 awesome test. It demonstrates some of the awesome parts of CSS3 implemented in Firefox 3.1.
In case you aren’t using a Firefox 3.1 beta, here’s what you would see:

CSS3 Used
- border-radius*
- text-shadow
- box-shadow*
- column-width*
- column-gap*
- column-rule*
- @font-face
- border-color* (link removed, no spec found for border-colors)
* -moz prefix used.
Jos Buivenga’s Delicious font used for @font-face.
Text-shadow code borrowed from css3.info.
Tomer wrote on
:
wrote on
:
skierpage wrote on
:
wrote on
:
Jeff Walden wrote on
:
wrote on
:
Dao wrote on
:
wrote on
:
mesme wrote on
:
wrote on
:
rsayre wrote on
:
wrote on
:
Schmoo wrote on
:
wrote on
:
skierpage wrote on
:
wrote on
:
Matt Gaunt wrote on
:
wrote on
:
rdoherty wrote on
:
wrote on
: