If you’ve happened across the GetFirebug.com web site recently, you’ll notice everything has a rather pleasant freshly painted smell. After a much-too-long delay, we’ve finally updated the design and layout for the official Firebug web site, and introduced a lovely new icon by our resident Iconmaster General Sean Martell.
Even with intense competition from tools integrated into other web browsers, Firebug is arguably still the leading web development tool in use, with nearly two million active daily users. Its web site needed to reflect Firebug’s capabilities more clearly. With that in mind, the primary goals with this redesign were to make the official Firebug web site easier to use, more pleasant to look at, and give Firebug more of a traditional software-style layout to highlight its many positive qualities.
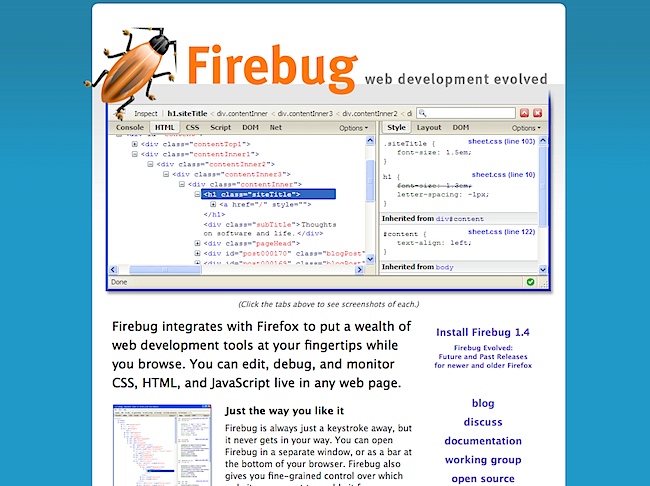
GetFirebug.com: Before
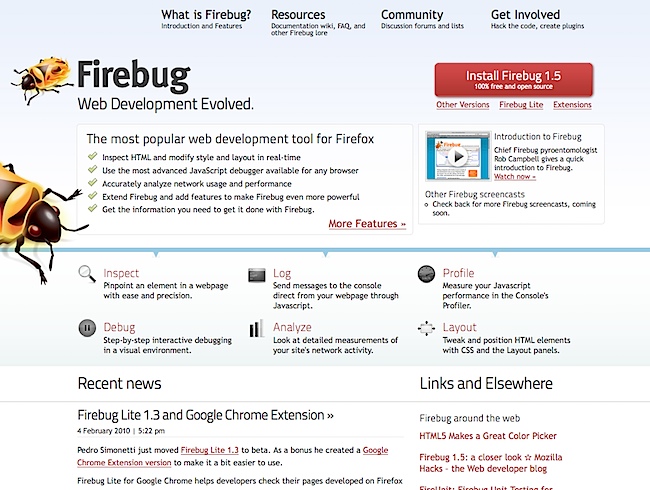
GetFirebug.com: After
It’s a fairly straightforward design, so there’s not a lot of interesting production notes to highlight, but here’s some specifics on what went into this redesign:
- The layout is roughly based on the 960 grid system. The original hope was to do the site in a fully fluid layout, but time constrains intervened.
- Headers and pull text are in the gorgeous (and open source!) Tittillium, thanks to @font-face. The body text was originally set in Droid, but due to a legibility issue on Windows machines with text-smoothing disabled, it was switched to the more common Trebuchet MS.
- The pages are build using the HTML5 doctype, with JQuery and the Fancybox plugin powering the modal pop-ups.
- The screencast on the homepage uses the Video for Everybody system to embed the OGG video, with MP4 and Flash fallback for other user agents.
- The homepage blog feed pulls in from the Firebug weblog RSS feed using SimplePie.
- For this iteration, we wanted to switch the site over to a simple content management system, and ended up settling on Perch. It has its shortcomings, but it was straightforward enough and easy enough for me (mostly a designer/UX guy) to implement.
- Sean passed along a few images that inspired the sparkly new icon. Originally, we tossed around the idea of doing something cartoony and heroic, like this lil’ dude, but ultimately decided to go with a more, well, buggier bug.
- Photographic inspiration: Bug 1 • Bug 2 • Bug 3 • Bugs!
It’s been a long time coming, and we hope you like GetFirebug.com’s new set of clothes. The content is currently being updated and will roll out as it is completed, but in the meantime, please kick the tires and let us know what you think.


sime wrote on
:
wrote on
:
Web Development wrote on
:
wrote on
: