HTML5 has a lot of buzz lately and lots of demos showing off it’s capabilities are popping up. Most demos show off the rich interactive features that were previously limited to flash. That is awesome because it grabs people’s attention and gets them excited but, as a web developer, I think one of the most useful and underrated features are in HTML5 Forms. I can’t even count how many times I have had to write form validation code in JavaScript. A future in which browsers do all this for me is a future I love!
On SUMO, we are using some of the new HTML5 Form features throughout the site. Below are some examples with screenshots.
required="required"
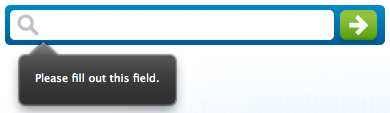
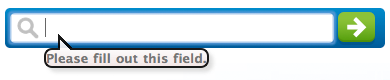
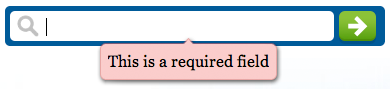
Adding required="required" attribute to a form field, prevents the form submission if the field is left empty.
Firefox 4:
Chrome 10:
Opera 11:
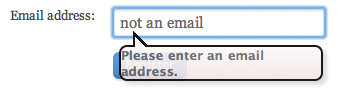
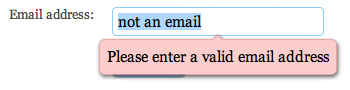
type="email"
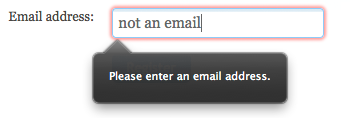
The email input field validates that the value entered is a valid email address.
Firefox 4:
Chrome 10:
Opera 11:
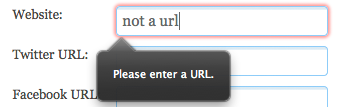
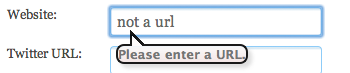
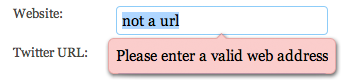
type="url"
The url input field validates that the value entered is a valid URL. (Although, it does seem to accept some questionable values on Firefox 4.)
Firefox 4:
Chrome 10:
Opera 11:
pattern="regex"
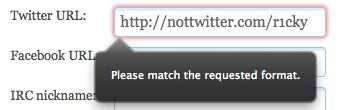
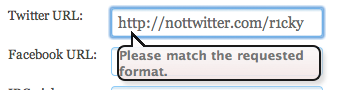
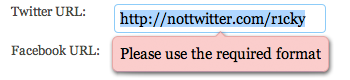
The pattern attribute allows you to require the entered values to match a regular expression pattern. On the user profile pages on SUMO, we have optional fields for users to enter their Twitter and Facebook URLs. We are able to restrict these to the correct domain with pattern="https?://(?:www\.)?twitter\.com/.+" and pattern="https?://(?:www\.)?facebook\.com/.+".
Firefox 4:
Chrome 10:
Opera 11:
But what about Internet Explorer?
You probably noticed there are no screenshots for IE (or Safari). Unfortunately, IE9 and Safari 5 don’t support any of this yet :(. If you really need client side validation and care about IE users, you won’t be tossing your JavaScript validation any time soon. But you should still use these new attributes so your site is ready for IE10 ;). In the meantime, you can use feature detection to only run JavaScript validation when the browser doesn’t do it for you.
There are a lot more new HTML5 form fields, some yet to be supported. Some come with cool widgets (input type="color" will have a color picker). We don’t have a big need for these on SUMO, as our forms are mostly basic text fields, but it’s exciting to look at what’s coming. Check out diveintohtml5 for a more comprehensive look at HTML5 forms. Also be sure to check out all the HTML5 & Friends dashboard.
Please remember that client side validation, whether native in the browser or added via JavaScript, is no substitute to server side validation. It just improves the User Experience and saves some HTTP round trips.
Are you using HTML5 forms yet?
MT wrote on
:
wrote on
:
the_dees wrote on
:
wrote on
:
Anonymous wrote on
:
wrote on
:
marcoos wrote on
:
wrote on
:
Chris Coyier wrote on
:
wrote on
:
Niels Muller Larsen wrote on
:
wrote on
:
nemo wrote on
:
wrote on
:
fr wrote on
:
wrote on
:
Dave Hulbert wrote on
:
wrote on
: