For most people who work with computers for a living, holidays are a time for family… and providing endless tech support. As I was huddled over a half working computer, someone asked what an add-on was. I spend most of my time working with and on add-ons — so the concept seems obvious to me. As I found out this past Christmas, it’s not to everyone. My otherwise-fairly-computer-literate family had a hard time understanding where the browser ended and websites such as Facebook or Google started — so explaining the concept of add-ons was not nearly as easy as I thought it would be.
While over 85% of people using Firefox have at least one add-on installed, most people still don’t really know what an add-on is or the possibilities they provide. To fix this, the add-ons group teamed up with Mozilla Creative and an outside firm, Poke, to create a short video explaining what add-ons are and what they can do.
After seeing the video, we knew we had to do something awesome with Popcorn.js.
Watch The Video
On the page, click “Learn More” to play the video.
I recommend watching it in Firefox, since we interact with the browser in ways we couldn’t with Chrome. You can also view the video directly inside Firefox, by going to Tools > Add-ons > Get Add-ons > Click “Learn More” / “Learn More About Add-ons”.
Popcorn.js
For anyone unfamiliar, Mozilla’s Popcorn.js makes it easy to interact with video online using JavaScript. For anyone who has worked with jQuery or a similar library, it’s a breeze to pick up. Popcorn.js is the code part of Mozilla’s Popcorn, which is a larger project that aims to supplement video and audio with rich web content.
Setting up Popcorn.js is incredibly simple:
var pop = Popcorn('#promo-video');
Popcorn.js has a plugin called code, which lets you run arbitrary code when the video hits certain points.
pop.code({'start': start, 'end': end, 'onStart': function(){…}, 'onEnd': function(){…});
That’s basically all you need to know to get started with Popcorn.js. Everything else we did used regular JavaScript.
Like I mentioned, we only used one of the many plugins. Popcorn.js is incredibly powerful, and our video barely scratched the surface of what Popcorn.js plugins can do.
Showing Add-ons
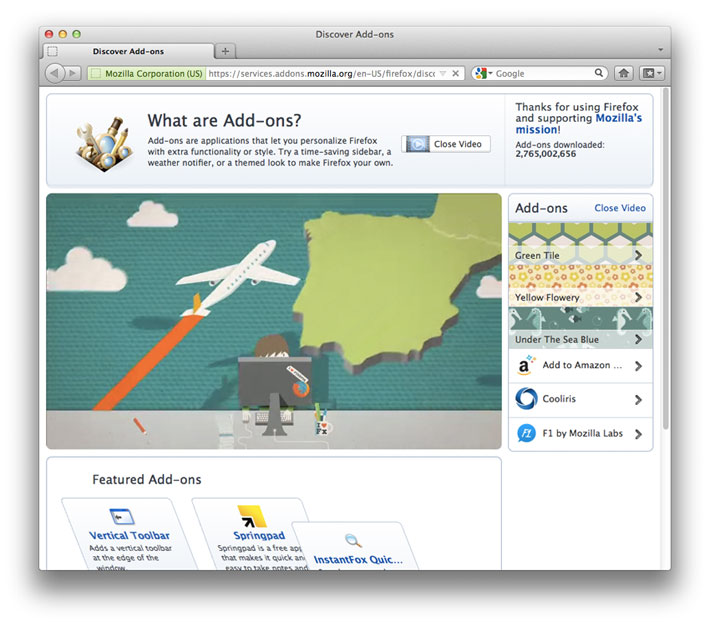
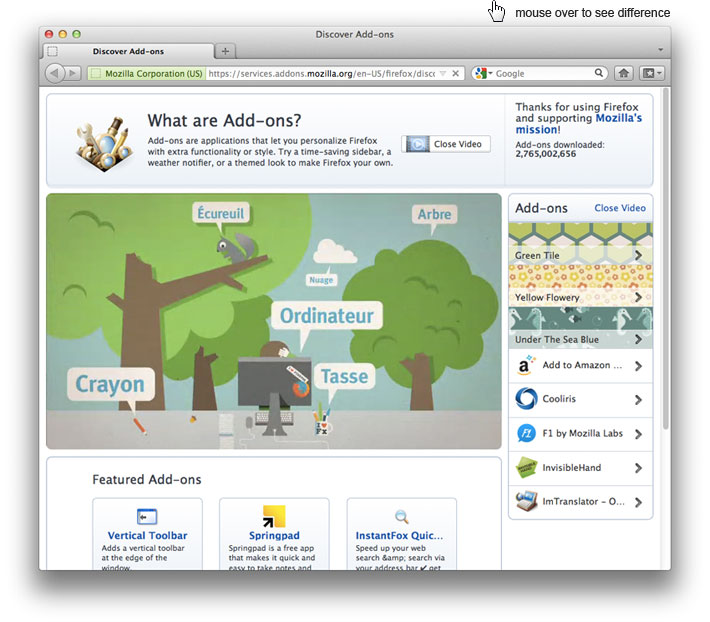
We started by making add-ons fade in on the right side of the video when they are mentioned.
Note: You will only see this in the video if your browser window is wide enough.

Previewing Personas
We’re off to a good start. So far, we have add-ons showing up when they’re mentioned in the video. Now, wouldn’t it be cool if the video could interact with Firefox?
At one point the video talks about Personas, which are basically skins or backgrounds for Firefox. Since it would be incredibly annoying if any site you visited had the ability to skin your Firefox, the ability to trigger a preview is whitelisted to just the Mozilla add-ons sites.
Note: You can add other sites to this whitelist by going into Preferences > Security > Exceptions.
We thought it would be fun to style the browser with the Persona being mentioned — especially since we’re the only site that is allowed by the browser to do this. We simply fire an event when the video hits a certain point. To make sure the Personas are displayed instantly, we pre-load the Personas when you first click “Play”.

Blown Away
Later in the video, we see a plane fly across the screen. The papers and other items on the desk start to blow away as this happens. If you scroll down a bit, the add-ons below the video also start to flutter and are eventually caught in a JavaScript-y wind and blown away.
This is done using -moz-animation and -moz-transform: matrix(). Each add-on is given a class of “flutter” (starting at a staggered interval), and the add-ons flutter back and forth until they eventually “blow away”.
This isn’t Firefox-only; I just left out the Webkit code in the example for the sake of brevity.
In the next scene, both the backdrop in the video and the add-ons on the site drop back into place.

Other Things to Watch For
During the scene with the cameras, the page flashes as though a picture with a flash was being taken. The elements are simply hidden, then faded back in.
When the video talks about how add-ons can translate a page, some of the text on the page is translated along with the text in the video. (Note: This only works if you have fewer than three add-ons installed or you watch using this link. Otherwise, the top bar is not displayed.)

Uh-oh
We learned a few things along the way. We used popcorn-complete.js, which we didn’t realize loaded a few CSS, JS and SWF files off of popcornjs.org’s servers when the file was loaded. We mistakenly DOS’d popcornjs.org, which in turn made the add-ons site load slowly. Thanks to Jon Buckley and Rick Waldron, we were able to figure out what was going on and push a fix fairly quickly.
I also owe Chris and Krupa a big hug when I get back to the Mozilla office — they helped me out a ton by finding and fixing a bunch of bugs as we were pushing to production, since I was an unfortunate 30,000 feet in the air as the video was going live.
Looking Ahead
I have no doubt that Popcorn.js is going to become huge as HTML5 video takes off. News sites will use it to show relevant links and tweets, fashion sites will link to online stores as a celebrity is shown wearing a dress or shirt, video sites will provide closed captioning and annotations, media sites will use it to sync viewing across multiple computers — the possibilities are endless. I cannot wait to see what Popcorn powered videos people make next.
Watch The Video
On the page, click “Learn More” to play the video.
Since the add-ons site is open source, be sure to view the code if you’re interested.
As for my family: not all is lost. The next morning I got an excited text from my cousin, who had watched the video. “Guess what I just did! I installed one of those picture addons on the top!” Sure, it pains me a bit that a Justin Bieber Persona now graces her Firefox — but hey, it’s a step in the right direction.
![]()
![]()
![]()
Ajay Gupta wrote on
:
wrote on
:
Nathan Samson wrote on
:
wrote on
:
Gregory Koberger wrote on
:
wrote on
:
Nathan Samson wrote on
:
wrote on
:
Gregory Koberger wrote on
:
wrote on
:
Nathan Samson wrote on
:
wrote on
:
Larry wrote on
:
wrote on
:
skierpage wrote on
:
wrote on
:
Gregory Koberger wrote on
:
wrote on
:
Ryan Doherty wrote on
:
wrote on
:
e-ticaret wrote on
:
wrote on
: