Firefox 55 landed in Beta this week, so it’s time for another update on WebExtensions. Because the development period for this latest release was about twice as long as normal, we have many more updates. Documentation for the APIs discussed here can be found on MDN.
APIs
The webRequest API has seen many improvements. Empty types and URLs in webRequest filters are now rejected. Requests can be cancelled before cookie processing occurs. Websockets can be processed through webRequest using the ws:// and wss:// protocols. Requests from the top frame now have the correct frameId, and more error conditions on requests are picked up by the onErrorOccurred event.
The sidebar API now re-opens automatically if you reload the add-on using about:debugging or web-ext. If you are following along with project Photon, you’ll note that the sidebar works great with the new Photon designs. Shiny!
The runtime.onMessageExternal API has been implemented, which allows WebExtensions add-ons to communicate with other WebExtensions add-ons. The runtime.onInstalled API will now activate if an add-on is installed temporarily, and the event will now include the previousVersion of the extension.
In order to limit the amount of CSS that a developer has to write and provide some degree of uniformity, there is a browser_style option for the browserAction API. We’ve also provided this to options V2 and the sidebar APIs.
Context menus now work in browserAction popups. The onClickData event in the context menu also gets the frameID. Context menu clicks can now open browser actions, page actions and sidebars. To do this, specify _execute_browser_action, _execute_page_action or _execute_sidebar_action in the command field for creating a context menu.
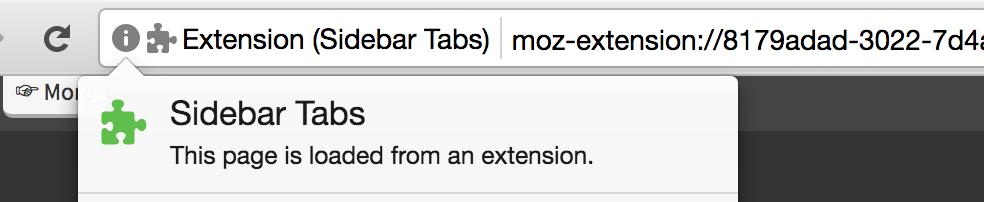
If you load a page from your extension, you get a long moz-extension://…. URL in the URL bar. We’ve added a notification in the identity box to indicate that the page what extension loaded it.
Other changes include:
- The
bookmarks.searchAPI will now no longer return the contents of tag folders. - The
extension.getViewsAPI now supportstabId. - The
commandsAPI now supports spaces and numbers - An issue where
downloads.onDownloadwas not firing in all scenarios has been fixed. - The
historyAPI has gained a new event,history.onTitleChanged, which will occur when a title is changed in the history. - The
chrome_settings_overridesmanifest key has been implemented with the ability to override the homepage. - The privacy API now copes correctly with the disabling of add-ons.
- Extensions can now disable WebRTC.
- The
tabs.moveAPI has changed the order of tabs if you pass an array of tabs to the API. The order is different from Chrome, but is more predictable. - The
tabs.onActivatedevent will now fire for new windows.
A new API is now available for the nsiProfiler. This allows the Gecko Profiler to be used without legacy add-on support. This was essential for the Quantum Flow work happening in Firefox. Because of the sensitive nature of the content and the limited appeal of this API, access to this API is currently restricted.
Permissions
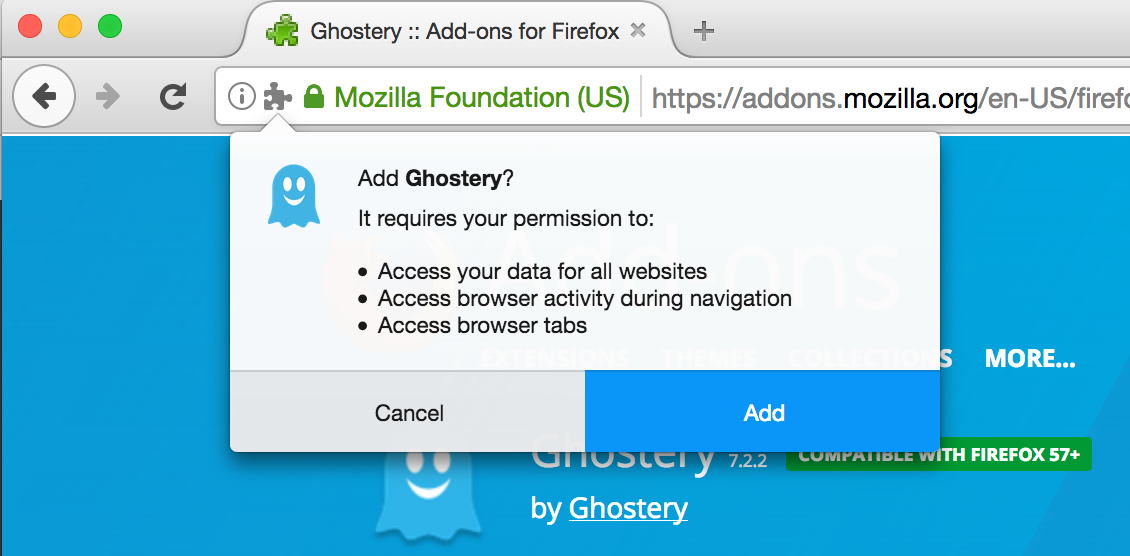
With Firefox 55, the user interface for required and optional permissions is now enabled for WebExtensions add-ons. Required permissions and hosts will trigger a prompt on installation for the user. Here’s an example:
When an extension is updated and the hosts or permissions have changed, the current extension remains enabled, but the user has to accept the updated permissions in order to continue.
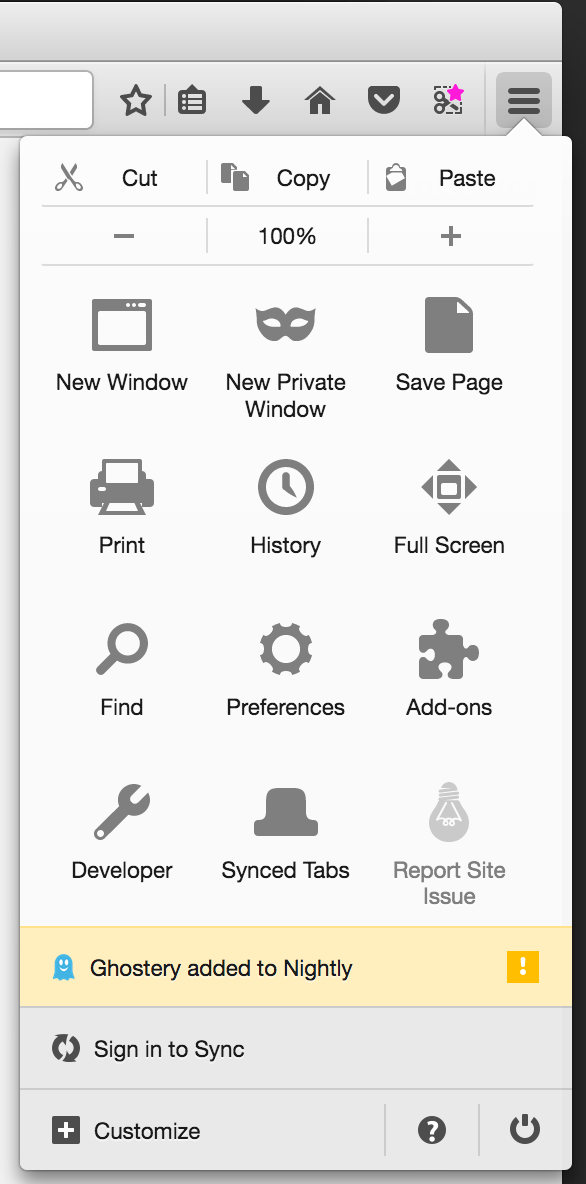
There is also a new user interface for side loading add-ons that is more consistent with other installation methods. Side loading is when extensions are installed outside of Firefox, by other software. It now appears in the hamburger menu as a notification:
This permissions dialog is slightly different as well:
Once an extension has been installed, if it would like more permissions or hosts, it can ask for those as needed — these are called optional permissions. They are accessible using the browser.permissions.request API. An example of using optional permissions is available in the example repository on github.
Developer tools
With the introduction of devtools.inspectedWindow.eval bindings, many more add-ons are now able to support WebExtensions APIs. The developer tools team at Mozilla has been reaching out to developers with add-ons that might be affected as you can see on Twitter. For example, the Redux DevTools extension is now a WebExtensions add-on using the same code base as other browsers.
An API for devtools.panels.themeName has been implemented. The devtools panel icon is no longer inverted if a light theme is chosen.
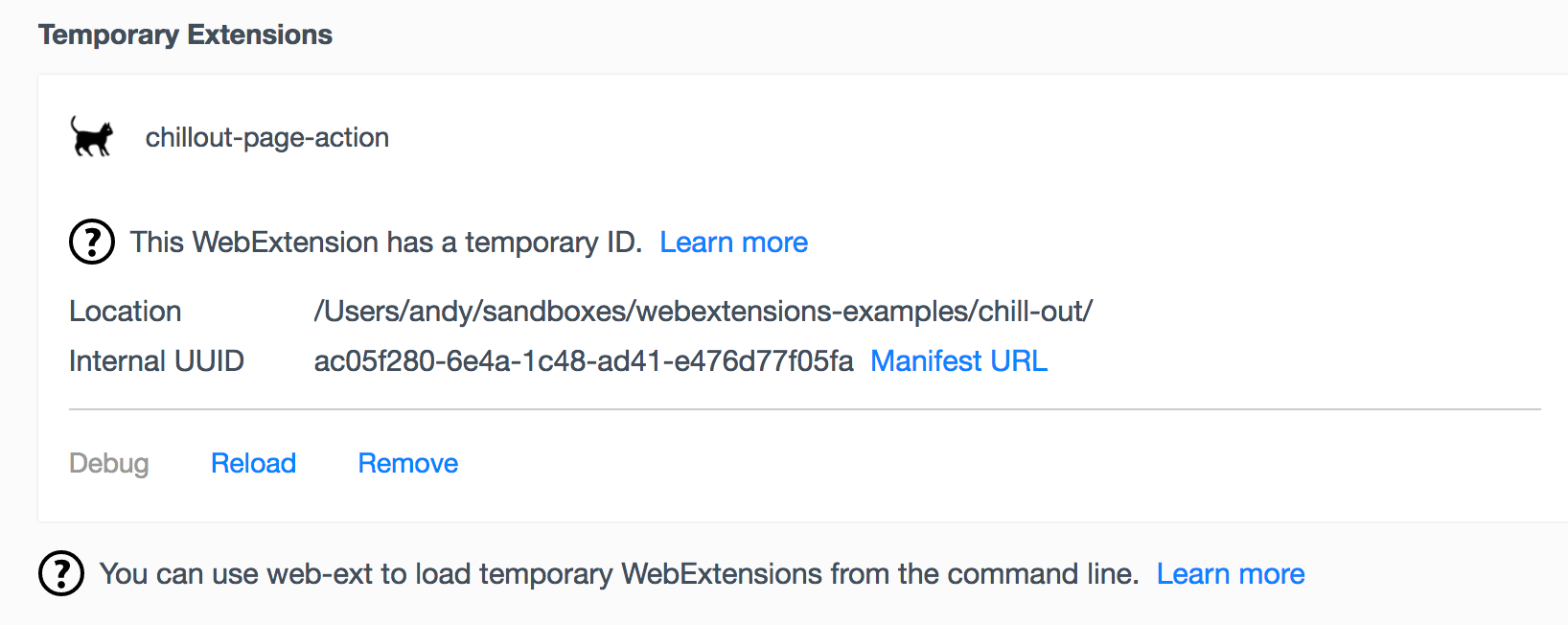
There have been some improvements to the about:debugging page:
These changes are aimed at improving the ease of development. Temporary extensions now appear at the top of the page, a remove button is present, help is shown if the extension has a temporary ID, the location of the extension on the file system is shown, and the internal UUID is shown.
Android
Firefox for Android has gained browserAction support. Currently a textual menu item is added to the bottom of the menu on Android. It supports browserAction.onClicked and setTitle and getTitle. Tabs support was added to pageAction.
Theming
The beginnings of theme support, as detailed in this blog post, has landed in Firefox. In Firefox 55 you can use the browser.theme.update API. The theme API allows you to set some key values in Firefox such as:
browser.theme.update({
images: {
headerURL: "header.png",
},
colors: {
accentcolor: "#000",
textcolor: "#fff",
}
});
This WebExtensions API will apply the theme to Firefox by setting the header image and some CSS colors. At this point the theme API applies a very similar set of functionality as the existing lightweight theme. However, using this API you can do this dynamically in your extension.
Additionally, browser.management APIs have been implemented for themes. These allow you to enable and disable themes by only using the management API. For an example check out the example repository on github.
Proxy
The proxy API allows extension authors to insert proxy configuration files into Firefox. This API implementation is quite different from the one in Chrome to take advantage of some of the improved support in Firefox for proxies. As a result, to prevent confusion, this API is not present in the chrome namespace.
The proxy configuration file will contain a function for dealing with the incoming request:
function FindProxyForURL(url, host) {
// ...
}
And this will then be registered in the API:
browser.proxy.registerProxyScript(filename).then();
For an example of using the proxy API, please see the repository on github.
Performance
One focus of the Firefox 55 release was the performance of WebExtensions, particularly the scenario where there is at least one WebExtension on startup.
These performance improvements include speeding up host matching, limiting the cloning of add-on messages, lazily loading APIs when they are needed. We’ve also been adding in some telemetry measurements into Firefox, such as background page load times and extension start up times.
The next largest performance gain is the moving of WebExtensions add-ons to their own process. To enable this, we made the debugging tools work seamlessly with out-of-process add-ons. We are hoping to enable this feature for Windows users in Firefox 56 once the remaining graphics issues have been resolved.
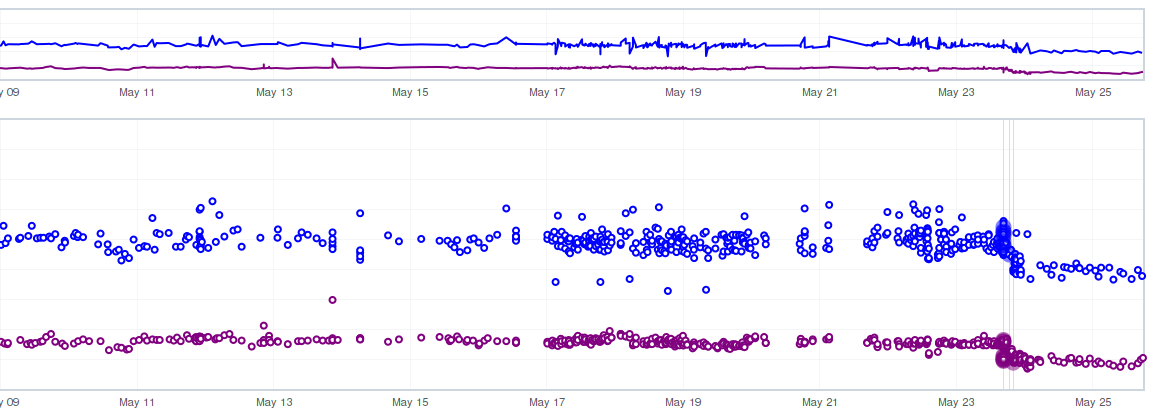
You can see some of the results of performance improvements in the Quantum newsletter which Ehsan posts to his blog. These improvements aren’t just limited to WebExtensions add-ons. For example, the introduction of off script decoding brought a large performance improvement to startup measurements for all Firefox users, as well as those with WebExtensions add-ons:
Community
As ever we need to thank the community who contributed to this release. This includes: Tushar Saini, Tomislav Jovanovic, Rob Wu, Martin Giger and Geoff Lankow. Thank you to you all.







jxn wrote on
wrote on
Andy McKay wrote on
wrote on
Stefan wrote on
wrote on
Andy McKay wrote on
wrote on
Stefan wrote on
wrote on
Ron wrote on
wrote on
Andy McKay wrote on
wrote on
Stefan wrote on
wrote on
Andy McKay wrote on
wrote on
Alexander wrote on
wrote on
ANON wrote on
wrote on
Edouard Balladur wrote on
wrote on
Noitidart wrote on
wrote on
Andy McKay wrote on
wrote on
Noitidart wrote on
wrote on
Dark_Ronius wrote on
wrote on
Dimitre wrote on
wrote on
Mikael Sampson wrote on
wrote on
Upset User wrote on
wrote on
Ray wrote on
wrote on