At Mozilla, we believe the web is the platform. It’s the one place where we can share apps across many devices using ubiquitous, open technologies: HTML5 and JavaScript. Today, where we have many devices running proprietary platforms at our fingertips, the web is quickly fading into a second class citizen. Let’s change that. Mozilla’s Open Web App initiative aims to make web based applications feel as native as possible on as many devices as possible. For existing operating systems, you too can run web apps. To kickstart an apps ecosystem and facilitate app commerce, we’re launching the Mozilla Marketplace.
The Webdev group at Mozilla–a group from all corners of the globe who are working with web technologies–met recently by the beach at Santa Cruz, CA. Besides syncing up on all our various projects (it was like an unconference) we decided the Open Web Apps projects needs, well, it needs apps!
We spent half a day hacking on apps and / or developer tools to help people build apps easier. Here are the results. These were literally built in the span of 4 hours so most are still just experimental prototypes. There are links to the source so if an app looks interesting and you want to make it better, don’t hesitate to submit a pull request. It was a lot of fun; we learned about what the web can already do as an apps platform and also what gaps still need to be filled for web developers who want to create apps. You’ll notice that a lot of these screenshots are done with a web browser because that is the SDK of an open web app platform 🙂
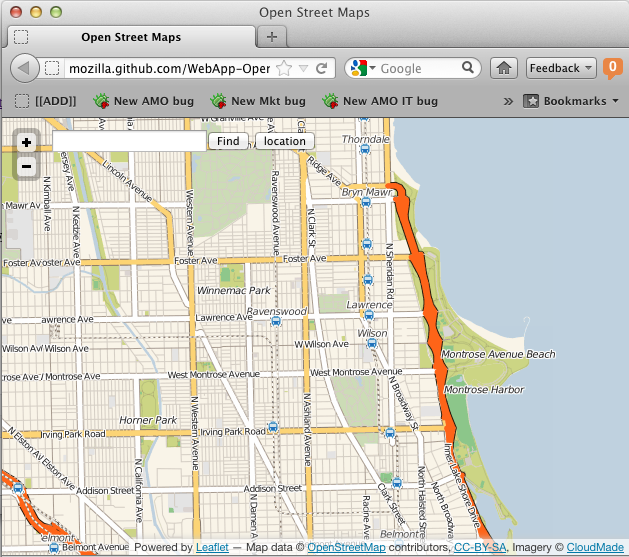
Open Maps
by Arron Schaar, Sean McArthur, Piotr Zalewa
A map made with Leaflet and Open Street Maps. Try it out (source code)

Rock Paper Scissors
by Peter Bengtsson and Schalk Neethling
The game, the legend (source code). The app is played best with a friend!

Mash Water
by Luke Crouch
Brewer’s tool to help understand mash water formula. Try it out (source code).

Herbie
by ednapiranha and Kumar McMillan
An HTML5 music player with an S3 backend to sync your music (source code).
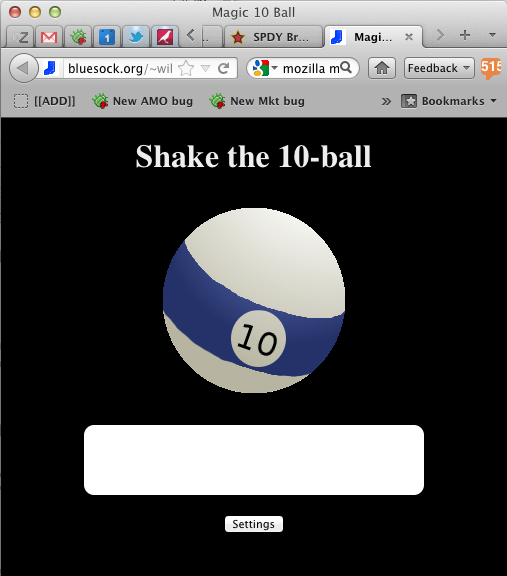
Magic 10-Ball
by Ricky Rosario and Will Kahn-Greene
Magic 10-ball app to help people make critical decisions (source code). Early on in development, the app itself was used to decide what to build next for the app.
Linecutting with flexbox
by James Long
An experiment in creating some UI components. Try it out (source code).

Receipt Verifier
by Andy McKay
Paid apps will need to verify the user’s receipt on their app server. This is a Python library to facilitate that. Here’s a live demo.
in-app console
An embeddable debug tool for apps (source code).
Draw Nothing
by Kevin Ngo
An HTML5 experiment to make a color palette and drawing surface like Draw Something. Use the app here (source code).
Goutte Goutte puzzle game
by Mike Kelly, Craig Cook, and Adrian Gaudebert
Falling bubble things. Play it here (source code).
Hipstergram
by tofumatt and Fred Wenzel
An HTML5 Instagram clone. Try it out (source code).
Fotofilter
by David Walsh
Another HTML5 Hipstergram clone, but faster and with moar css seckc (source code).
S3 iframe proxy
by Les Orchard
Save content to Amazon S3 from an open web app (source code)
Near Beer
by Paul McLanahan and Rob Hudson
A mash up of untappd and foursquare that helps thirsty people get unthirsty. Try it out (source code).
Fileabug
See it in action (source code)
FFFUnit
Unit Calculator that converts to FFF scale (source code).
Webcalc
by James Socol
A graphing calculator webapp (source code).


raphaelbastide wrote on
:
wrote on
:
Pingback from about:mozilla: Firefox update, Paper toys, Heatmap study and more… « 傻子日志 on :
Trackback from uthbuz... on :