
Firefox support for Windows 7, 8 and 8.1
With Firefox 115, users on Windows 7, Windows 8 and Windows 8.1 will automatically be moved to the Firefox Extended Support Release (ESR). Firefox is the only major browser that … Read more
Be the first to know what's new with upcoming Firefox releases.

With Firefox 115, users on Windows 7, Windows 8 and Windows 8.1 will automatically be moved to the Firefox Extended Support Release (ESR). Firefox is the only major browser that … Read more

With Firefox 115, users on macOS 10.12 (Sierra), macOS 10.13 (High Sierra) and macOS 10.14 (Mojave) will automatically be moved to the Firefox Extended Support Release (ESR). While Apple doesn’t … Read more

On January 26, 2021, Firefox will end support for Adobe Flash, as announced back in 2017. Adobe and other browsers will also end support for Flash in January and we … Read more

On June 30th, macOS 10.9, 10.10 and 10.11 users will automatically be moved to the Firefox Extended Support Release (ESR). While Apple doesn’t have an official policy governing security updates … Read more

We are now spending more time online than ever. At Mozilla, we are working hard to build products to help you take control of your privacy and stay safe online. … Read more

Last fall, we launched the Firefox Private Network browser extension beta as a part of our Test Pilot experiments program. The extension offers safe, no-hassle network protection in the Firefox … Read more

It’s been almost 9 years since we released the first Firefox for Android. Hundreds of millions of users have tried it and over time provided us with valuable feedback that … Read more

In June we made an announcement, that left us — just like many of our users — particularly excited: we introduced Firefox Preview, a publicly available test version of our … Read more

In April we announced our intent to reduce the amount of annoying permission prompts for receiving desktop notifications that our users are seeing on a daily basis. To that effect, … Read more

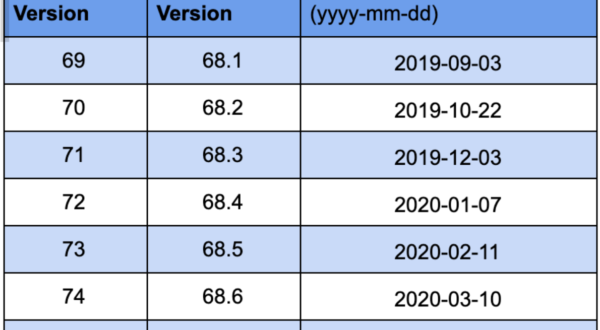
Building and releasing a browser is complicated and involves many players. To optimize the process, and make it more reliable for all users, over the years we’ve developed a phased release strategy that includes ‘pre-release’ channels: Firefox Nightly, Beta, and Developer Edition. Starting Q1 2020, we’re making a change. We plan to start shipping a major Firefox release every 4 weeks! Read more

In 2017, Mozilla began working on the DNS-over-HTTPS (DoH) protocol, and since June 2018 we’ve been running experiments in Firefox to ensure the performance and user experience are great. We’ve … Read more

At Mozilla, we are continuing to experiment with DNS-over-HTTPS (DoH), a new network protocol that encrypts Domain Name System (DNS) requests and responses. This post outlines a new study we … Read more