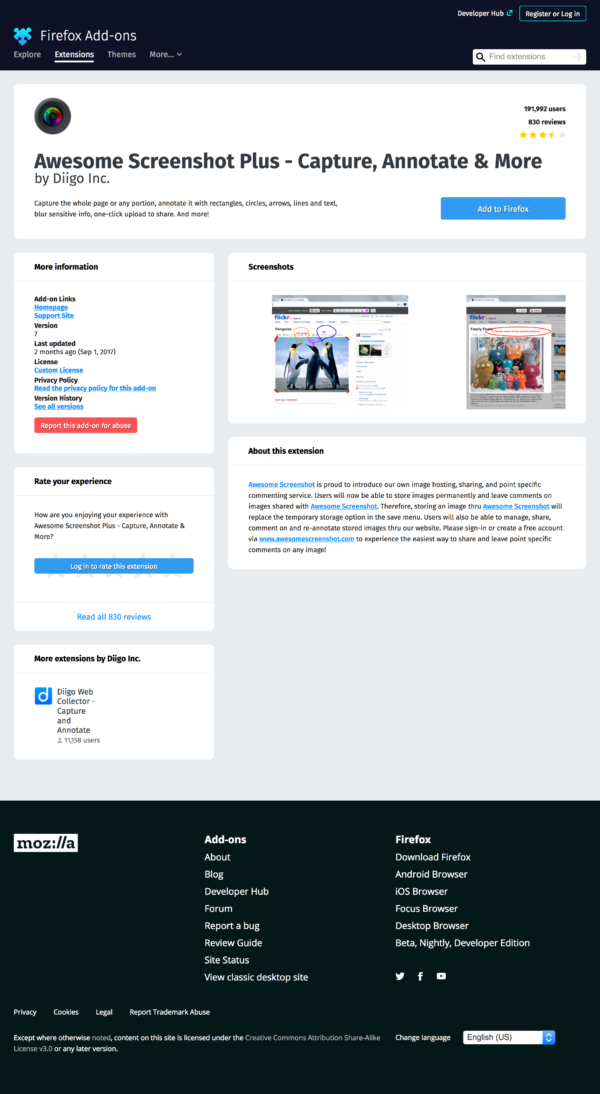
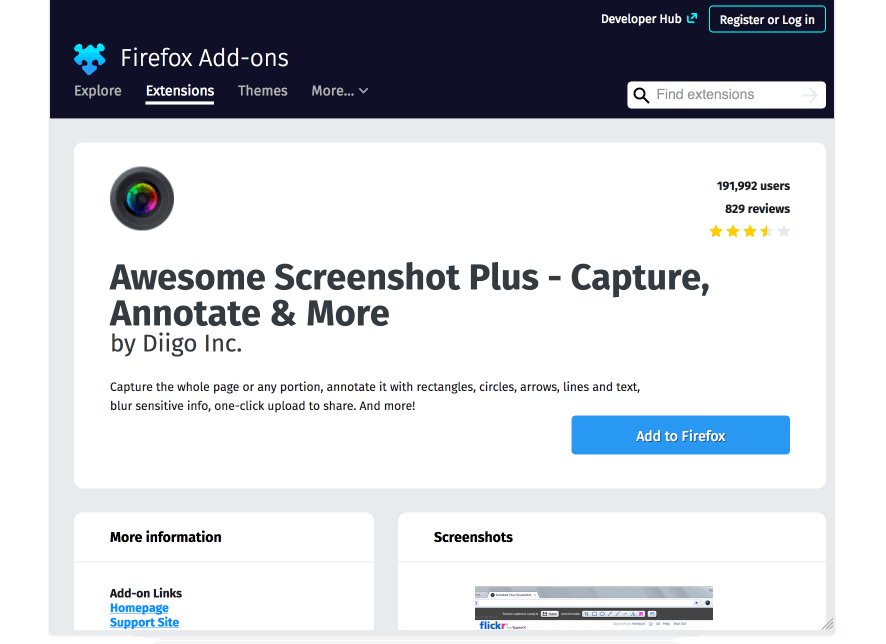
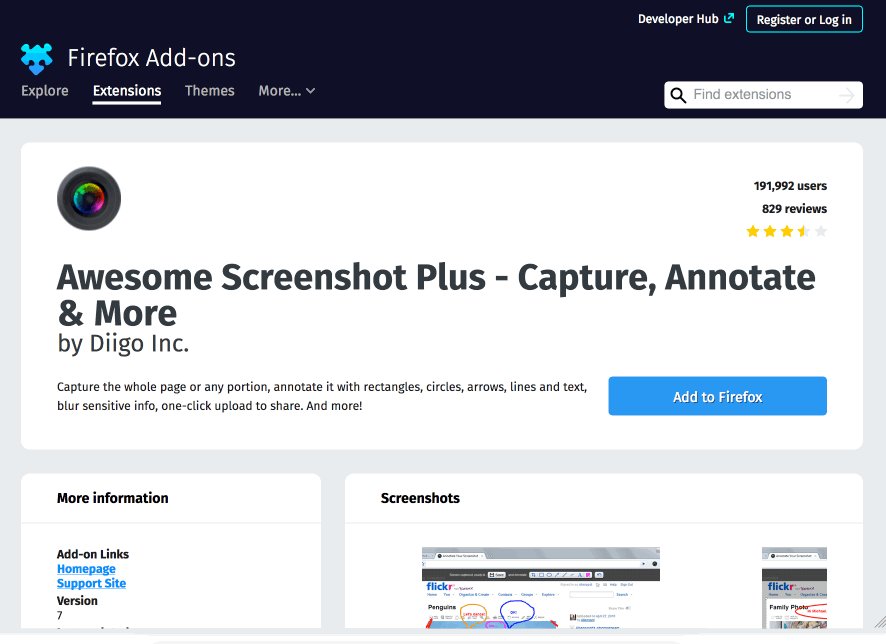
AMO (addons.mozilla.org) is getting a fresh new look this November, along with the upcoming Firefox Quantum. Here’s a preview:

The current look on the development site, not quite final.
And this is not just a new coat of paint. Curated content — particularly in the homepage — is undergoing an overhaul to recommend the best add-ons to users. Additionally, the technology stack powering AMO has undergone important changes, making it faster to load and easier to work with in the future.
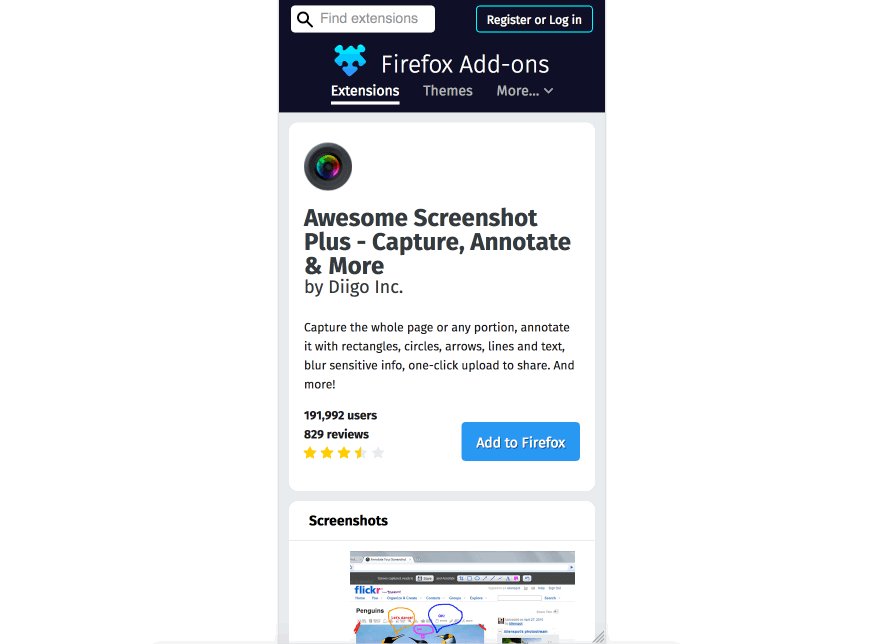
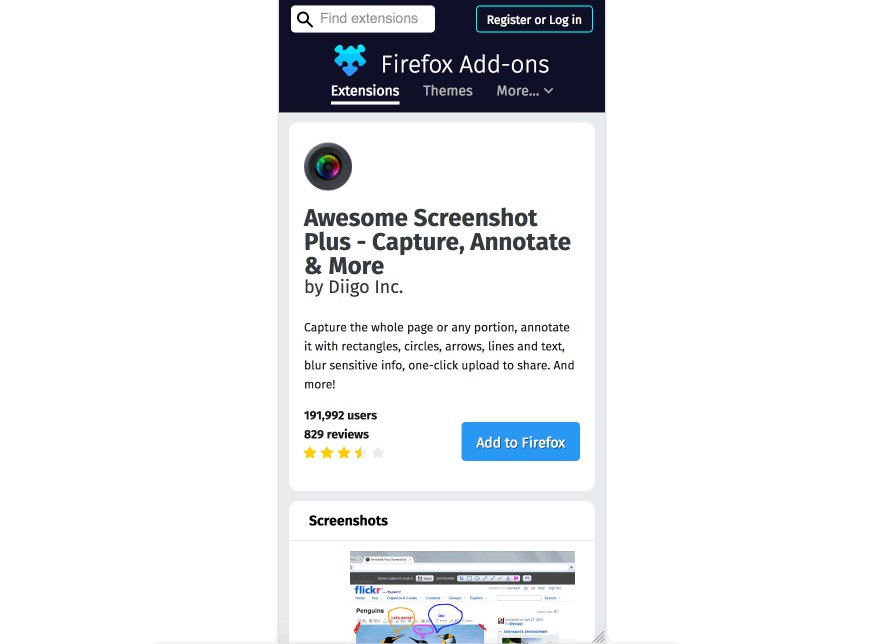
Fully responsive design

We released the new design for the mobile version of AMO months ago. Now we’re expanding it for larger resolutions. The site is fully responsive, adapting smoothly to different screen sizes and orientations.
Behind the scenes: React and front-end separation
The new AMO is built on the popular Redux + React combo. (Some recent news pointed at concerns with the licensing of the React code, which have been addressed now.)
Rewriting the front-end code was a great opportunity to improve on other areas:
- The front-end and back-end are now separated and communicate via an API that other clients can hook into. It’s documented here.
- The new front-end has very high unit test coverage, and the aim is to reach 100%. This makes it much easier to detect during development if a code change broke a feature.
- Server-side rendering will significantly improve page load times.
Try out the new look!
You can enable the new look for AMO now. Just look for the View Mobile Site link in the footer:
 If you want to go back to the old site, look in the footer again for a link labeled View classic desktop site.
If you want to go back to the old site, look in the footer again for a link labeled View classic desktop site.
 Some pages won’t be ported to the new design by November. Notably, user profile pages and collection management. They are still available, but using the old look. Also, some features like contributions and the permissions view in listing pages will be added in later iterations.
Some pages won’t be ported to the new design by November. Notably, user profile pages and collection management. They are still available, but using the old look. Also, some features like contributions and the permissions view in listing pages will be added in later iterations.
If you run into any issues with the new design, or think something’s missing, please file an issue (bonus points if you test on our development site first!). Some may be things we already know about and we plan to add soon. Even in those cases your feedback will help us prioritize our follow-up work.
If you’re not sure if something is an issue or not, or just want to give general feedback about the new design, please post in this forum thread.
Credits
Lots of people have worked on the new front-end and the supporting APIs, so I won’t try to list them all. I’ll just highlight tofumatt, pwalm, kumar, and muffinresearch, who did and continue to do the bulk of the work for the new site. Scott DeVaney leads the content discovery effort, which will be visible mostly on the homepage (for now!). And, of course, we couldn’t do all of this without the help of the QA team lead by Krupa Raj, and our many community contributors.
Marine wrote on
wrote on
Jorge Villalobos wrote on
wrote on
Jonas Platte wrote on
wrote on
Jorge Villalobos wrote on
wrote on
cyanide wrote on
wrote on
Jorge Villalobos wrote on
wrote on
cyanide wrote on
wrote on
Sören Hentzschel wrote on
wrote on
Graham Perrin wrote on
wrote on
Graham Perrin wrote on
wrote on
Graham Perrin wrote on
wrote on
Enrico wrote on
wrote on
Richard Paul wrote on
wrote on
Graham Perrin wrote on
wrote on
happysurf wrote on
wrote on
Jorge Villalobos wrote on
wrote on
happysurf wrote on
wrote on
gary wrote on
wrote on
Graham Perrin wrote on
wrote on
Graham Perrin wrote on
wrote on
Honestly wrote on
wrote on
Graham Perrin wrote on
wrote on
N wrote on
wrote on
Vags wrote on
wrote on
Mykola Onyshchuk wrote on
wrote on
Jorge Villalobos wrote on
wrote on
Hife wrote on
wrote on
Tom wrote on
wrote on
Tim wrote on
wrote on
Stevo wrote on
wrote on
Stevo wrote on
wrote on
sad wrote on
wrote on
arunk wrote on
wrote on
smayer97 wrote on
wrote on
Diane wrote on
wrote on