February 25, 2017
Contributed by Jan-Ivar Bruaroey,
Firefox has supported getStats to the spec for a couple of years now, and Chrome Canary finally has a spec-compliant version, so it’s a good time to check in how to write code that (soon!) will work across browsers.
Unfortunately, the specification has changed several times over the years, even breaking Firefox. Here’s how to tell whether your getStats code is up to spec as of 2017 (more…)
February 22, 2017
Contributed by dminor@mozilla.com,
Firefox 52 now supports DTMF. Try it out now in webrtc samples! This means you no longer need workarounds to accomplish this.
The spec JavaScript API we’ve implemented is newer and different from what is in Chrome at the moment. Therefore, we recommend using adapter.js until Chrome updates their API. That way, you only deal with one API that works on all browsers.
In the new API, the dtmf sender already exists, so you don’t create it. It hangs off of the RTCRtpSender associated with a track. So instead of writing the following (more…)
November 28, 2016
Contributed by dminor@mozilla.com,
Testing WebRTC is challenging. It is inherently timeout based. Tests that work well locally often fail when run in automation. At Mozilla, we run the majority of our Android tests on ARM emulators on AWS instances. In case anyone is wondering, this is very slow. We’ve recently started running our tests on actual phones as well as on emulators. Running faster should lead to fewer performance related intermittent failures.
(more…)
November 23, 2016
Contributed by Jan-Ivar Bruaroey,
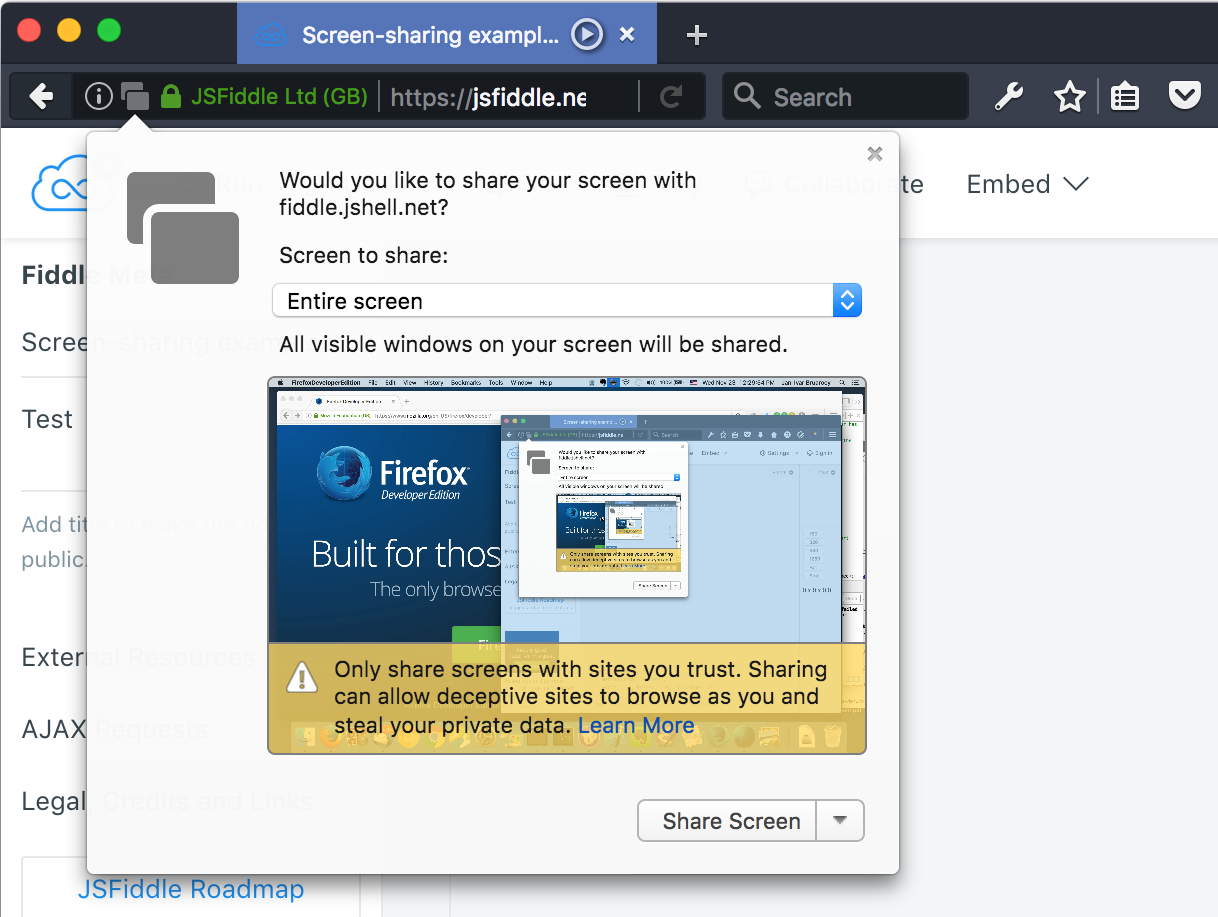
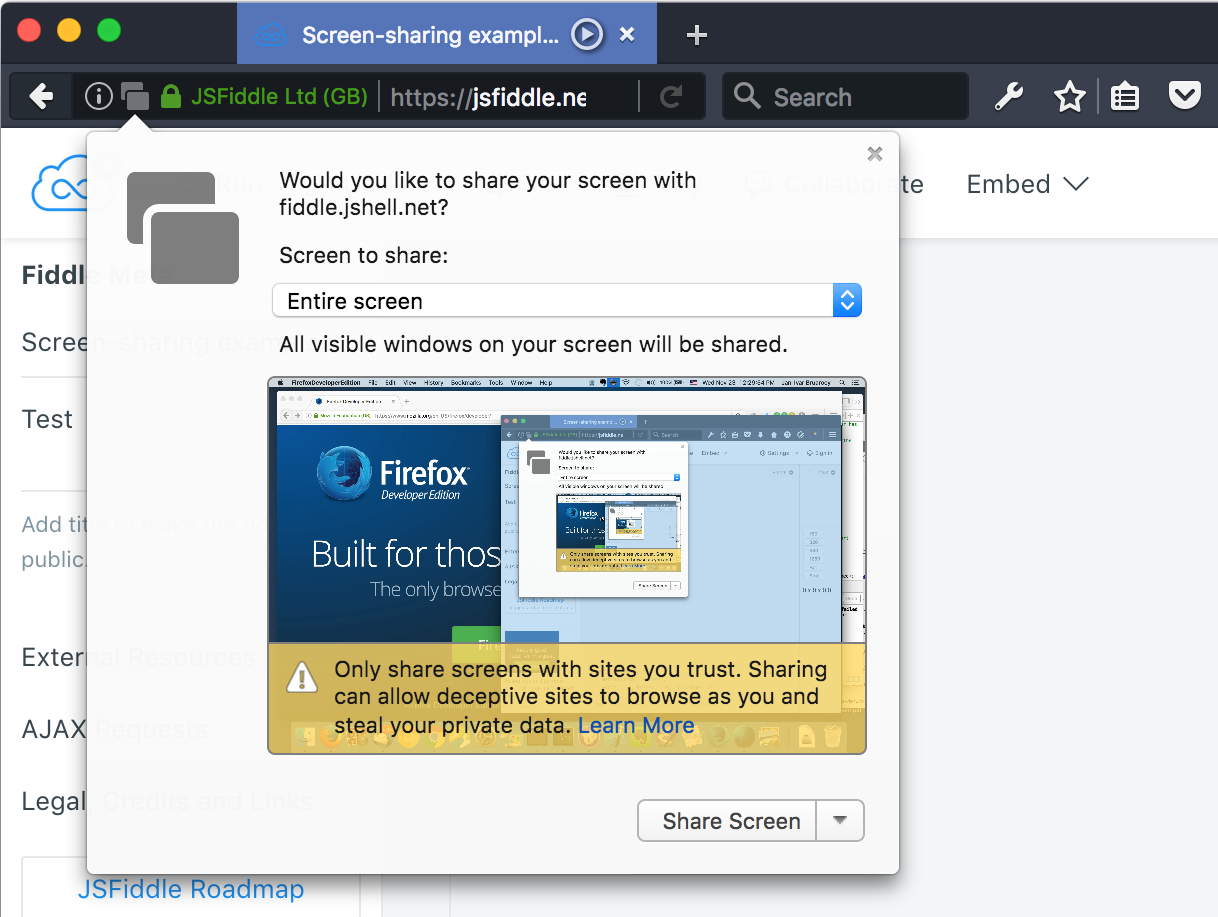
 Screen-sharing is a powerful new web feature that lets you share what’s on your computer screen with a web site. This can be extremely useful. Imagine co-browsing with a friend, or having a service technician remotely diagnose a problem on your computer. But at the same time, it carries significant security and privacy risks.
Screen-sharing is a powerful new web feature that lets you share what’s on your computer screen with a web site. This can be extremely useful. Imagine co-browsing with a friend, or having a service technician remotely diagnose a problem on your computer. But at the same time, it carries significant security and privacy risks.
Certain windows are riskier to share than others. Firefox will warn you not to share browser windows, or even your entire screen when a browser window is present on it, unless you trust the web site. The reasons for this are technical, but boil down to this: (more…)
November 23, 2016
Contributed by Sigve Sebastian Farstad, Software Engineer in the Strategic Engineering team in Telenor Digital.
A really enhanced webcam stream!
Recently, HTMLCanvasElement.captureStream() was implemented in browsers. This allows you to expose the contents of a HTML5 canvas as a MediaStream to be consumed by applications. This is the same base MediaStream type that getUserMedia returns, which is what websites use to get access to your webcam.
The first question that comes to mind is, of course: “Is it possible to intercept calls to getUserMedia, get a hold of the webcam MediaStream, enhance it by rendering it into a canvas and doing some post-processing, then transparently returning the canvas’ MediaStream?”
As it turns out, the answer is (more…)
November 17, 2016
Contributed by Nils Ohlmeier, Hacking on real time communications since 2002

In Firefox 49 we released support for ICE Consent Freshness as a first way to detect that an ICE transport is no longer working. What does ICE Consent Refresh do, you ask?
With plain ICE
Lets start with what we had before. Without Consent Refresh the ICE standard requires us to send so called Keepalives to keep the ports in the NAT open. But these Keepalives had a couple of issues. First of all the Keepalives only send traffic. They do not require a response nor do they expect any response. So as the sender, you basically try your best to keep the NAT ports open, but you have no idea if it works or not.
Adding Consent timeouts
To improve that experience, in Firefox 49 we released support for ICE Consent Freshness. With (more…)
November 2, 2016
Contributed by Maire Reavy, Maire is the engineering manager for Mozilla’s WebRTC team.
Advancing WebRTC is a new blog site run by the Firefox WebRTC team, which includes full-time employees as well as contributors from the open source community and from industry. You can expect to find everything you want to know about what we’re working on and why we’re working on it on this site. We’ll show off our new demos and preview new features. We also welcome “guest” posts from WebRTC web developers who have relevant information about things they’re doing with WebRTC.
Future posts will include information about our Roadmap going into 2017, including how we set priorities and how developers can influence our priorities and roadmap. We’ll also post about changes happening in the specs, and how and when those will be reflected in Firefox, and we plan to have a “fiddle of the week” feature showing off some aspect of WebRTC in a small amount of code.
As engineering manager, I welcome feedback either directly to me or to the team. Our newsgroup is mozilla.dev.media (also available as the dev-media mailing list), and we hang out on IRC in #media. You can ask us a question in real-time on IRC any time you wish.
Our goal is to make WebRTC in Firefox work well for every developer and to make WebRTC the best solution for real-time audio and video communication. You can help us by testing Firefox (especially Nightly and Developer Edition), giving us feedback on how Firefox is working for you, what we can do better, what’s missing, and contributing patches for the fixes and features you need or really want that we haven’t gotten to yet.
Firefox is the browser for the everyone on the web. We want it to be your browser and we’d appreciate your help in making it (and WebRTC) awesome.
November 2, 2016
Contributed by Andreas Pehrson, Andreas was a software engineer at Telenor Digital 2013-2017.
This article is a re-post of one that I wrote on the Telenor Blog earlier this year. It explains how MediaStreams work in Firefox and the changes I did to them to accommodate cloning.
First of all. What is a MediaStreamTrack, and how can you clone it?
A MediaStreamTrack represents a realtime stream of audio or video data.
It provides a common API to the multiple producers (getUserMedia, WebAudio, Canvas, etc.) and consumers (WebRTC, WebAudio, MediaRecorder, etc.) of MediaStreamTracks.
A MediaStream is simply put a grouping of MediaStreamTracks. A MediaStream also ensures that all tracks contained in it stay synchronized to each other, for instance when it gets played out in a media element.
Cloning a track means that you get a new MediaStreamTrack instance representing the same data as the original, but where the identifier is unique (consumers don’t know it’s a clone) and disabling and stopping works independently across the original and all its clones.
Now, how does all this come together in Firefox? (more…)
November 2, 2016
Contributed by Jan-Ivar Bruaroey,
If you think WebRTC signaling is too complicated, then this blog is for you (unless you dislike newfangled JavaScript).
I often hear this complaint: “Why isn’t WebRTC as simple as, say, Web Sockets?”, specifically that “negotiation is hard”. While it’s inherently more complicated to connect to another client than a server, I think this question has some merit with regard to the RTCPeerConnection API. Let’s see if we can make things simpler. (more…)
November 2, 2016
Contributed by rjesup@mozilla.com,
RMCAT is an IETF Working Group which came out of proposal by myself and Harald Alvestrand, and an associated Congestion Control IAB/IRTF workshop at IETF 84 in Vancouver in 2012. The report from the workshop is RFC 7295.
tl;dr:
The RMCAT WG is working to develop new congestion control protocols for realtime RTP traffic to improve on state-of-the-art, to ensure that media streams don’t harm other users of the networks (both non-RTP and other RTP media streams), and to maximize quality. There are several proposed algorithms, and this work will feed back into mainline WebRTC implementations to improve network usage and media quality. (more…)

 Screen-sharing is a powerful new web feature that lets you share what’s on your computer screen with a web site. This can be extremely useful. Imagine co-browsing with a friend, or having a service technician remotely diagnose a problem on your computer. But at the same time, it carries significant security and privacy risks.
Screen-sharing is a powerful new web feature that lets you share what’s on your computer screen with a web site. This can be extremely useful. Imagine co-browsing with a friend, or having a service technician remotely diagnose a problem on your computer. But at the same time, it carries significant security and privacy risks.