Firefox 56 landed in Beta this week, so it’s time for another update on the WebExtensions transition. Documentation for the APIs discussed here can be found on MDN Web Docs.
API changes
The browsingData API can now remove cookies by host. The initial implementation of browsingData has landed for Android with support for the settings and removeCookies APIs.
The contextMenus API also has a few improvements. The text of the link is now included in the onClickData event and text selection is no longer limited to 150 characters. Optional permission requests can now also be triggered from context menus.
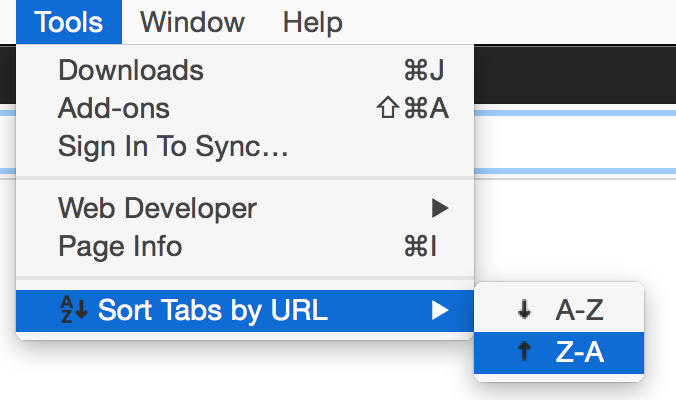
An alternative, more general namespace was added, called browser.menus. It supports the same API and all existing menu contexts, plus a new one that allows you to add items to the Tools menu. You can also provide different icons for your menu items. For example:
browser.menus.create({
id: "sort-tabs",
title: "A-Z",
contexts: ["tools_menu"],
icons: {
16: "icon-16-context-menu.png",
},
});

The windows API now has the ability to read and preface the title of the window object, by passing titlePreface to the window object. This allows extensions to label different windows so they’re easier to distinguish.
The downloads.open API now requires user interaction to be called. This mirrors the Chrome API which also requires user interaction. You can now download a blob created in a background page.
The tabs API has new printing APIs. The tabs.print, tabs.printPreview and tabs.saveAsPDF (not on Mac OS X) methods will bring up the respective print dialogs for the page. The tabs.Tab object now includes the time the tab was lastAccessed.
The webRequests API can now monitor web socket connections (but not the messages) by specifying ws:// or wss:// in the match pattern. Similarly the match patterns now support moz-extension URLs, however this only applies to the same extension. Importantly a HTTP 302 redirection to a moz-extension page will now work. For example, this was a common use case for extensions that integrated with OAuth.
The pageActions API can now be shown on a per tab basis on Android.
The privacy API gained two new APIs. The privacy.services.passwordSavingEnabled API allows an extension to toggle the preferences that control password saving. The privacy.websites.referrersEnabled API allows an extension to toggle the preferences that control the sending of HTTP Referrer headers.
A new API to control browserSettings has been added with an API to disable the browser’s cache. We’ll use this API for similar settings in the future.
In WebExtensions, we manage the changing of preferences and effects when extensions get uninstalled. This management was applied to chrome_url_overrides. The same management now prevents extensions overriding user changed preferences.
The theming API gained a reset method which can be called after an update to reset Firefox to the default theme.
The proxy API now has the ability to clear out a previously registered proxy.
If you’d like store a large amount of data in indexedDB (something we recommend over storage.local) then you can do so by requesting the unlimitedStorage permission. Requesting this will stop indexedDB prompting the user for permission to store a large amount of data.
The management API has added get and getAll commands. This allows extensions to query existing add-ons to spot any potential conflicts with other content.
Finally, the devtools.panels.elements.onSelectionChanged API landed and extensions that use the developer tools will find that their panels open faster.
Out of process extensions
We first mentioned out of process extensions back in the WebExtensions in Firefox 52 blog post. They’ve been a project that started back in 2016, but they have now been turned on for Windows users in Firefox 56. This is a huge milestone and a lot of work from the team.
This means that all the WebExtensions will run in their own process (that’s one process for all extensions). This has many advantages, but chief among them are performance, security, and crash handling. For example, a crash in a WebExtension will no longer bring down Firefox. Content scripts from WebExtensions are still handled by the content process.
With the new WebExtensions architecture this change was completed with zero changes by extension developers, a significant improvement over the legacy extension environment.
There are some remaining bugs on Linux and OS X that prevent us from enabling it there, but we hope to enable those in the coming releases.
Along with measuring the performance of out of process, we’ve added in multiple telemetry signals to measure the performance of WebExtensions. For example, it was recently found that storage.local.set was slow. With some improvements, we’ve seen a significant performance boost from a median of over 200ms down to around 25ms:
These telemetry measures conform to the standard Mozilla telemetry guidelines.
about:debugging
The about:debugging page got some more improvements:
The add-on ID has been added to the page. If there’s a warning about processing the add-on, that will now be shown next to the extension. Perhaps most useful to those working on their first add-on, if an add-on fails to load because of a problem, then no problem—there’s now an easy “retry” button for you to press:
Contributors
Thank you once again to our many contributors for this release, especially our volunteers including: Cameron Kaiser, dw-dev, Giorgio Maone, Swapnesh Kumar Sahoo, Timothy Johnson, Tushar Saini and Tomislav Jovanovic.
Update: improved the quality of the image for context menus and removed the line about “twice as long…”.


Andreas wrote on
wrote on
erosman wrote on
wrote on
Andy McKay wrote on
wrote on
coth wrote on
wrote on
Jorge Villalobos wrote on
wrote on
coth wrote on
wrote on
mgol wrote on
wrote on
Honza wrote on
wrote on
coth wrote on
wrote on
coth wrote on
wrote on
Jorge Villalobos wrote on
wrote on
Hayley Watson wrote on
wrote on
mgol wrote on
wrote on
Andy McKay wrote on
wrote on