We’re hard at work on Open Web Apps, pushing toward a release early next year which will allow us to start full integration with application and store developers. We’ve hit a significant milestone and wanted to take a moment to solicit feedback on our recent revision of a central part of the system: the application manifest format.
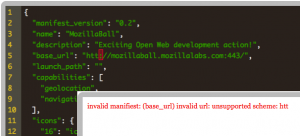
Applications manifests are small JSON documents that describe applications: These documents express both how an application should be displayed in the users’ browser and what it can do. Defining the syntax of these documents has been a high priority for us, given that they are an important integration point for app developers, app stores and browser vendors.
The second major revision (version 0.2) of the application manifest format is now complete. In this post we will provide an overview of some of the most significant changes since the last version. Additionally, we have built an online development tool that gives you a way to interactively explore the specification and build your own manifest files.
Two Types of Apps
As we have worked through more prototypes of the Open Web App infrastructure and numerous discussions with the wider community, it has become apparent that there are two different classes of web applications:
Bookmark applications are more like traditional Web pages. While they may have a slightly different design, they really have no specific code modifications that differentiate them from normal websites.
Published applications are more customized, they have been carefully designed to provide a specific user experience and rely on features provided by Open Web App APIs.
This distinction and its implication on the application manifest format is important. We believe both types of applications are vital: Bookmark applications give developers a way to easily distribute apps and provide users benefits of discoverability and manageabilty. Published applications can provide a richer user experience (send notifications, simplify searching and interact with other applications the user has installed) through the use of APIs.
This separation is present in the updated specification in the form of a short set of requirements that an application must satisfy to attain the published status. This is exciting as it provides a safe way for the community to contribute and share bookmark applications, while also making it possible to secure published applications and grant them greater capabilities.
Simplified Application Scope
“Application Scope” defines where on the Internet an application resides. It allows browsers to determine whether a given URL falls inside of the application scope of any of the currently installed apps. A well defined application scope is useful as it enables the browser to help a user navigate and can further determine which pages will have access to the additional capabilities granted to an installed application.
Version 0.2 of the application manifest schema further streamlines the definition of application scope: Bookmark applications have no scope, and for published apps a single url (the base_url) of an application defines its scope. This simplified model is easy to understand and enforce.
Digging Deeper
We encourage you to read more, the full details of the updated manifest format are available on github, along with a reference implementation of a manifest parser.
The main goal of this release has been to preserve important use cases while simplifying and securing the format. We’re thankful for the feedback thus far, and look forward to community review as we work toward our integration release. Please join us in our IRC channel #openwebapps at irc.mozilla.org.