TowTruck was started about 8 months ago with a goal to greatly enhance real-time collaboration across desktop & mobile. Here’s the latest update from the team!
The TowTruck team has been working on prototyping a mobile experience for TowTruck. We want to enable our users to easily collaborate in real-time across desktop and mobile.
Imagine using your mobile device to book tickets or buy something for your friend when they aren’t with you. What would it be like if you could easily find, see and compare flights to Hawaii with your friend in real-time on your mobile devices? We want to make these and similar real-time mobile experiences possible with a high degree of user ease.
We’ve been creating a few prototypes converting TowTruck from desktop to mobile and making sure it’s usable. In doing so, we’ve gained some mobile-centric insights:
-
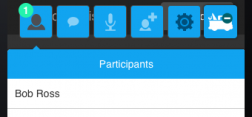
Given how valuable screen real estate is on mobile, we are hiding and revealing only what is needed in context to users. The full participant list in the desktop dock is not a priority, so we are consolidating the participants into one window.
- Given that each mobile app’s layout is different, we’ll need to indicate to app developers ways for the mobile application to tell TowTruck where it should be placed. In addition, we will need to make sure that the dock is not obtrusive.
- Given the huge amount of mobile screen sizes and device specific interaction paradigms to accommodate, it’s best to make the UI and interactions generic, while yet at the same time familiar to how mobile should work and feel. We moved the default dock buttons to run horizontally, so the TowTruck windows get more vertical space in portrait view.
- The mobile screen also has no hovering mouse cursor. This means the TowTruck “hand” cursor on desktop does not exist. So, we are trying to figure out other ways to show a users’ presence, such as participant notification badges and user tap pulses.
If you’d like to follow our progress or even contribute to creating the TowTruck mobile experience, check out our Github Issues here. Also, if you have ideas of how you’d like to use TowTruck on mobile, or apps you’d like to experiment with, also email us at towtruck@mozilla.com!
Thanks!
Team TowTruck


Caspy7 wrote on
:
wrote on
: