A guest blog post by community member, David Regev — a philosopher, Firefox enthusiast, and an aspiring interaction designer.

First Principles
What would web browsers look like today if we redesigned them from scratch?
The following is an attempt to answer that question, where we start with an empty canvas and add functionality back one step at a time. For this exercise, I take as guiding principle the idea that content should be its own interface while administrative debris should be minimized or wholly eliminated. Administrative debris is what Edward Tufte calls anything that isn’t content: toolbars, buttons, and other widgets—in other words, chrome.
We cannot haphazardly introduce functionality by adding an ever-increasing array of buttons and bars to the interface. There must be a consistent and expandable method of issuing commands to the browser—one that does not rely on adding chrome everywhere. Such a method already exists in Mozilla Labs’ Ubiquity extension. Ubiquity introduces a method for executing commands using natural language. (If you haven’t seen Ubiquity in action, there’s a video at the link.) What’s great about it for our purposes is that it makes adding features to the browser relatively easy without adding chrome.
One final consideration before beginning this exercise is tabs. For various reasons, I chose to keep tabs in this design (for now). We can revisit the concept later.
Given these constraints, we start off with a bare-bones interface, containing tabs and nothing else. This will be our template:
Given this template, we can finally rebuild a browser in a more “Ubiquitous” manner. Given that this is currently just a train of thought at the moment, feedback and criticism at every step of the way is welcome and recommended.
Integrate Ubiquity Into Firefox
Ubiquity must be the method of issuing commands—not through buttons, menus, obscure keyboard shortcuts, or anything like that, but via natural-language commands. Doing so ensures that you’re not constantly wondering what method to use for each function, since there’s always one and only way to perform each action. For this to be made possible, Firefox’s current commands must be converted into Ubiquity commands. Moreover, invoking Ubiquity should be quicker and less modal. I propose reusing the Alt key for invoking Ubiquity quasimodally, by requiring the key to be held down.
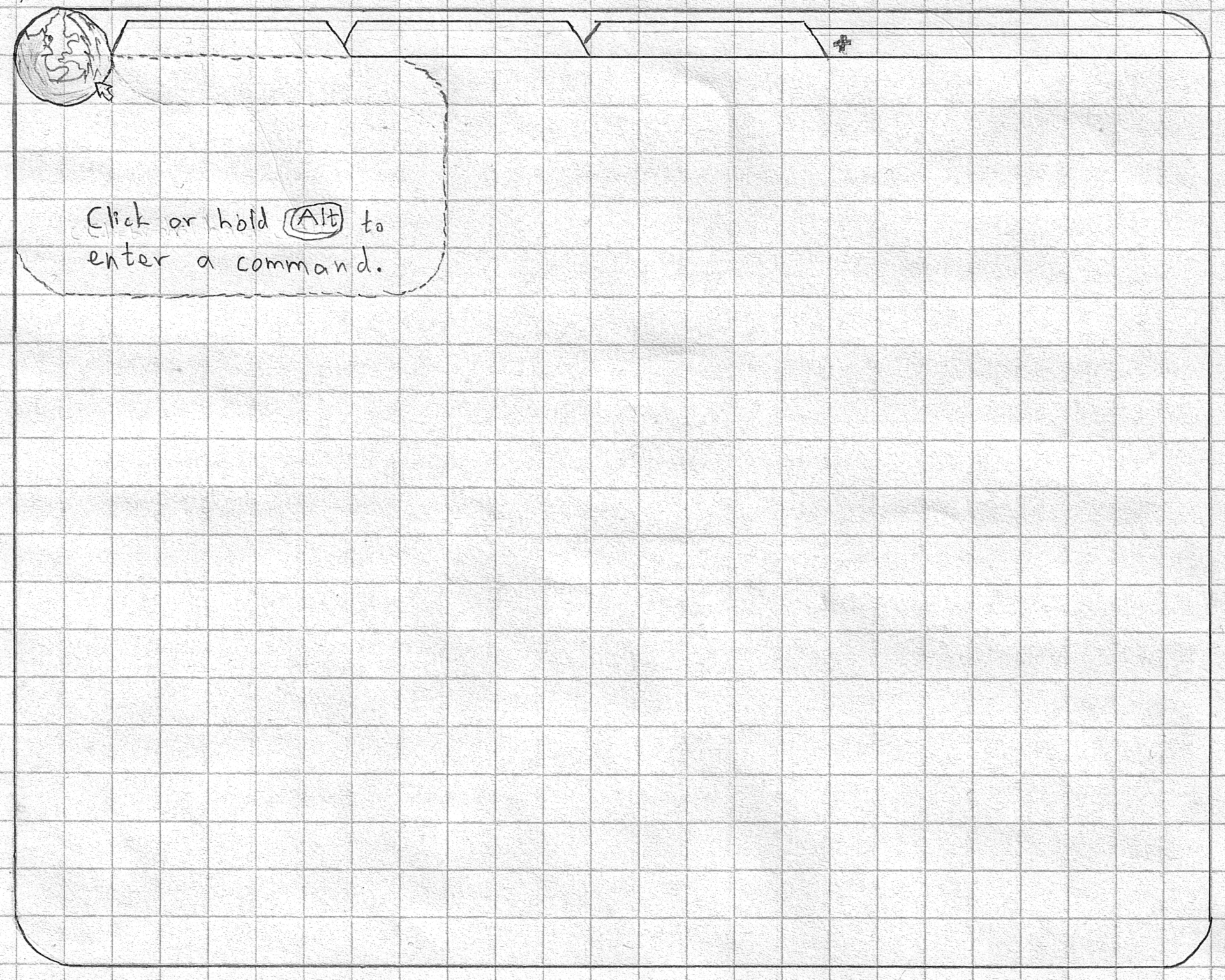
Ubiquity also needs to be much more discoverable. I propose adding one—and only one—button to the interface: the Firefox Button (similar only superficially to the current Firefox button).
This button serves as a proxy for Firefox and its commands. It is also the sole real button in the interface and should, thus, attract more attention than it might otherwise. Perhaps the button should pulse when the pointer approaches it. The Ubiquity overlay is attached to the button in order to make it clear that you can always bring it up by clicking on it. Finally, I propose a new feature, Ubiquity hints: whenever the pointer hovers over something that carries out some action, the corresponding command is displayed in the Ubiquity transparent overlay. Even hovering over the Firefox button brings up a hint, as can be seen in the above mockup.
Replace the Location Bar
The location bar has to go. It has many problems. For one, it’s always visible and constantly takes up a large amount of space. Secondly, it’s hard to read, since people don’t really understand URLs. Moreover, it’s modal: it has a mode for displaying the current page’s location and a mode for entering your next destination. It’s not always immediately obvious which mode you’re in and what the current text is indicating, and switching modes is not easy either. Finally, the destination-entering mode is merely an example of running one command, and we already have a better interface for running commands: Ubiquity.
We need to separate the location bar’s two modes and remove the location bar as we know it.
The browse Command
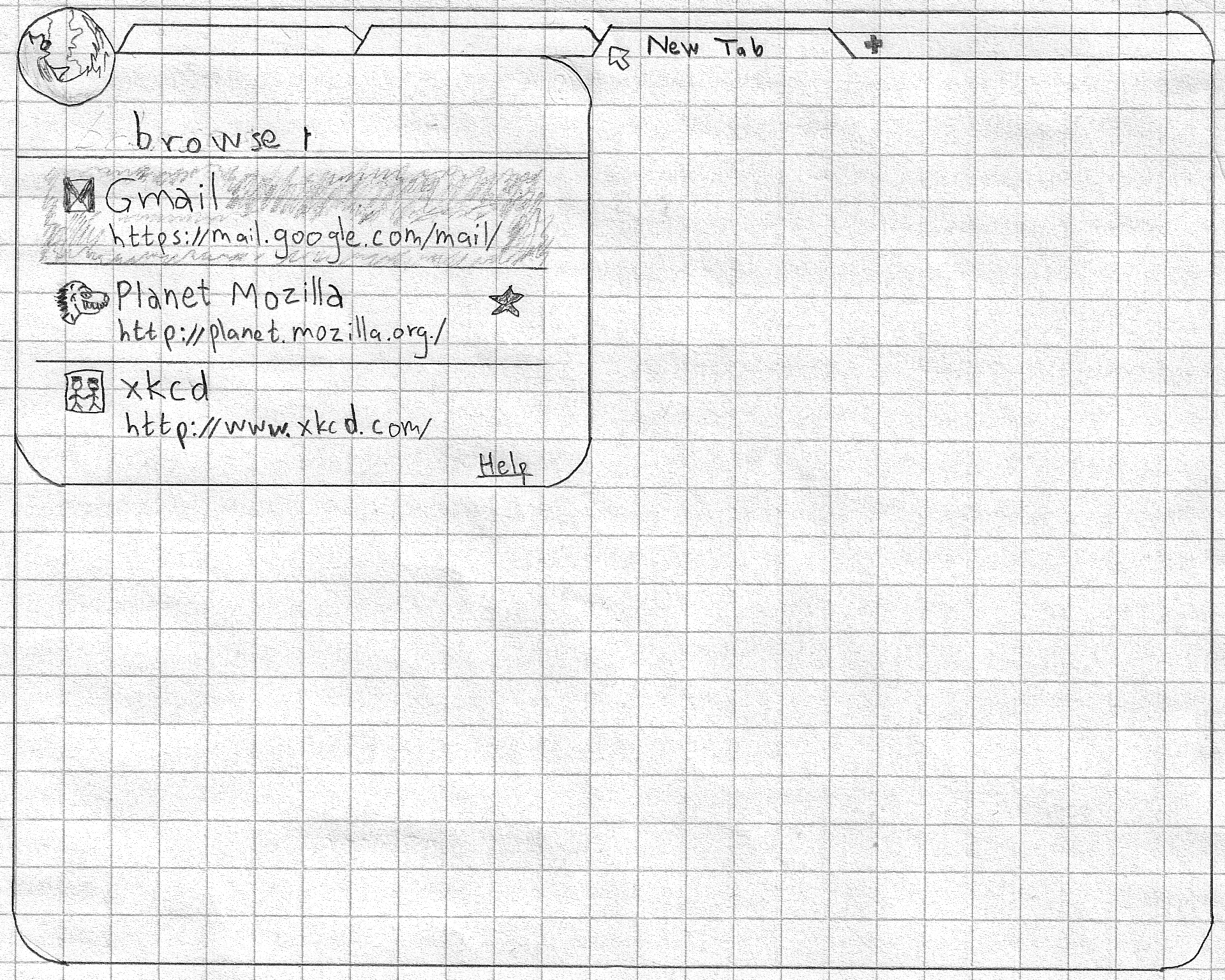
Instead of using the location bar for entering your destination, we introduce the browse command. Its arguments are the same as those of the location bar’s (namely, URLs and page titles). Invoking this command shows the same suggestions as the location bar currently shows. Moreover, opening up a new tab immediately opens Ubiquity with the browse command already filled it, along with the standard “awesomebar” suggestions. This feature should make browsing with Ubiquity just as quick and discoverable for novices as browsing with Firefox currently.
Inline Page Info
With the location bar gone, we need some sort of debris-less way of displaying the location of the current page. Instead of placing the location in chrome, we could place it inline. This way, it could be always scrolled away, leaving more room for content. This is similar to what happens in many mobile browsers (including Firefox) and with LessChrome HD.
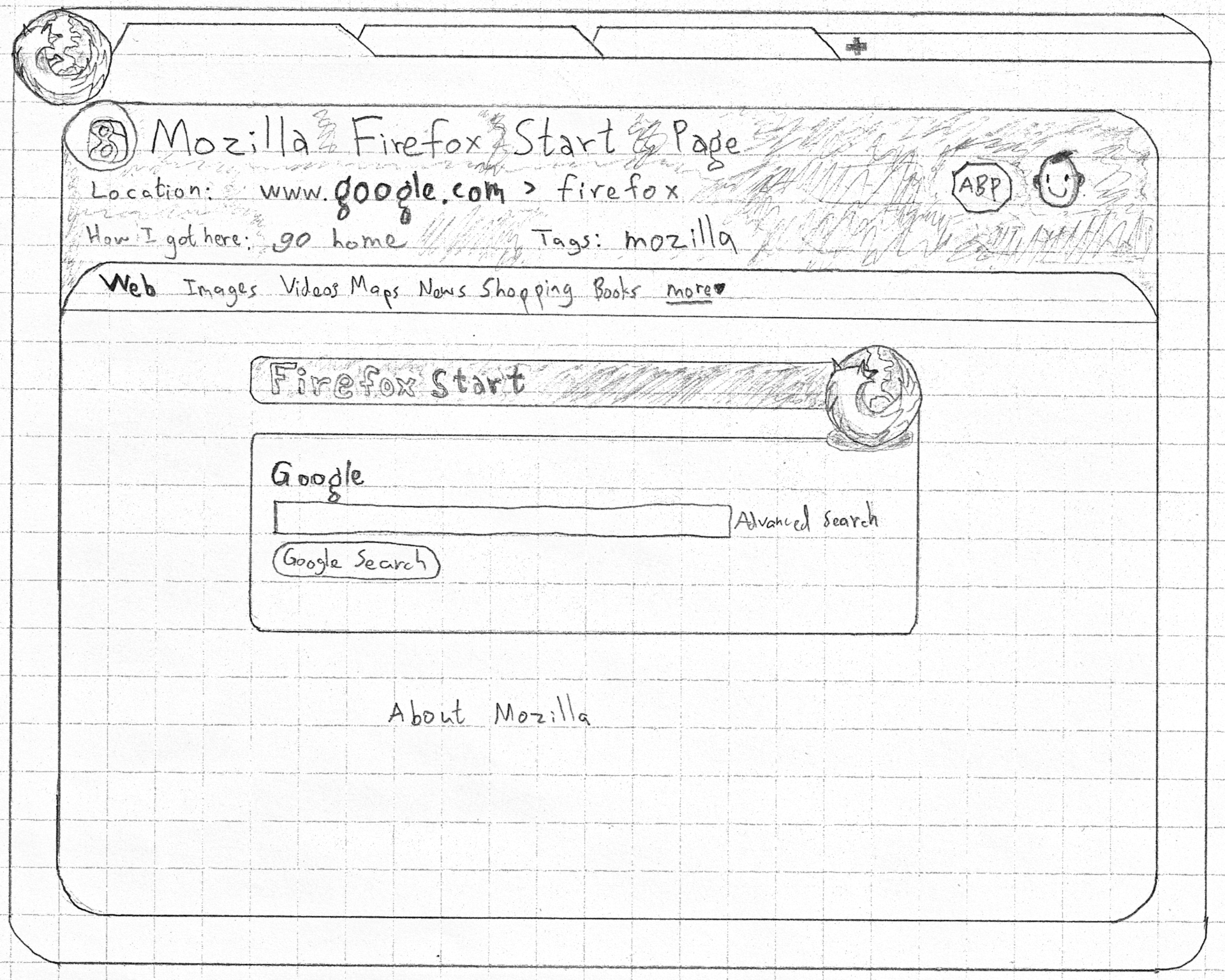
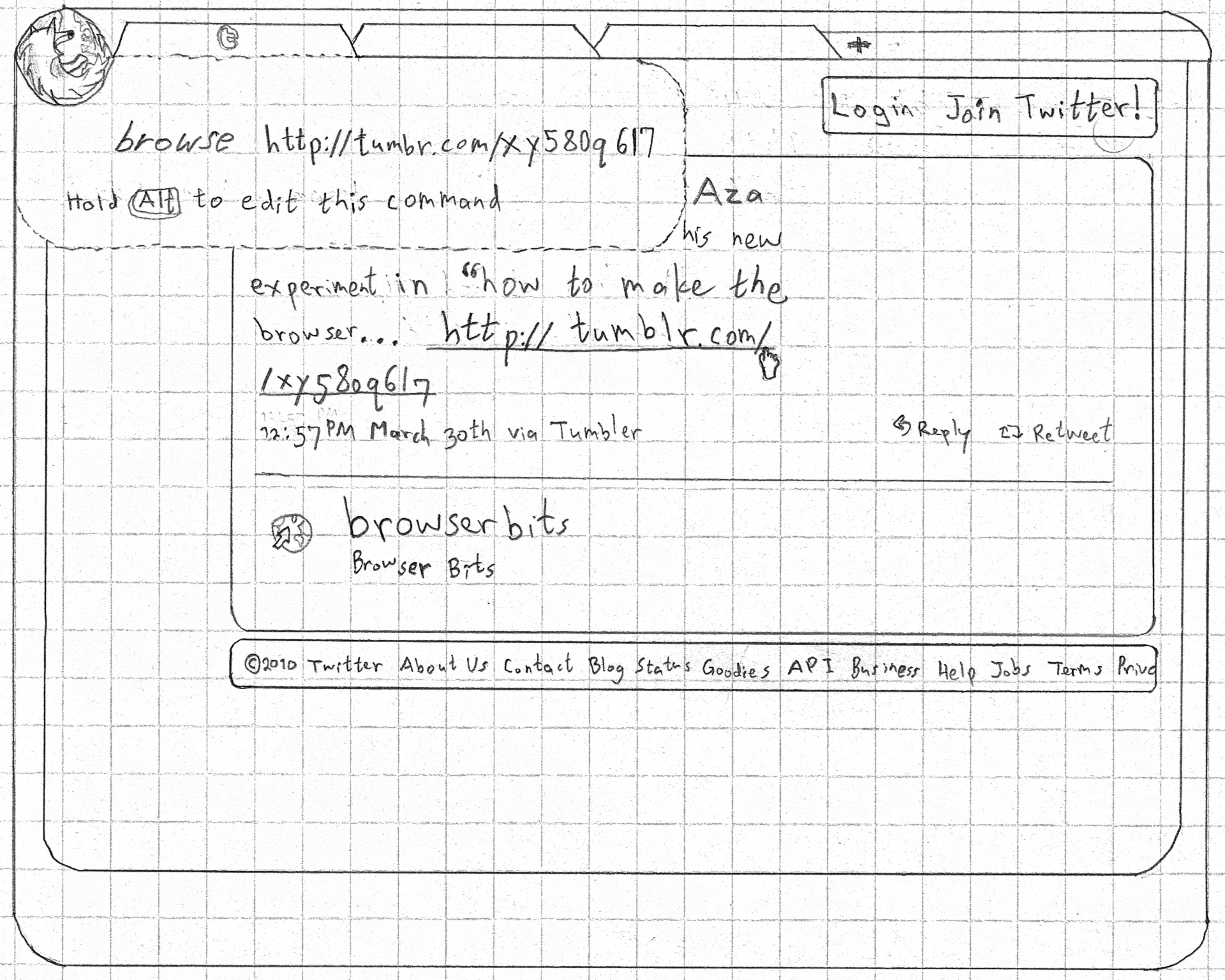
Since this information can be hidden easily, we can use the Page Info area to display not just the current location but a more information-rich summary of where we are. In the mockup, we have the favicon, the page title, a breadcrumb display of the current location (which should be more readable than a standard URL), the command that was used to get to that page (thus adding even more discoverability for Ubiquity commands), the tags under which this page is bookmarked, and some additions added by the Adblock Plus and Greasemonkey extensions. This area could also be expanded manually by the user to display even more information inline, thus replacing the current Page Info dialogue.
Edit URLs Easily with Ubiquity Hints
One advantage of a dual-mode location bar is that you can modify the current location simply by editing it. With Ubiquity hints, this task is just as easy: hover over the current location or a link in a web page and hold Alt.
This behaviour applies not just to URLs but to any object that invokes some command. The result is greater learnability of many commands that are exposed in the interface in some other way, as well as the ability to tweak these commands. These commands need not even be limited to those installed in Firefox; web applications could expose their own commands. For example, going to Gmail’s Compose button would show a hint for a compose command. You need use that button only once in order to learn that you can just type that command from now on. You could also install that command globally and then use it anywhere, regardless of what page you’re on.
Inline Tab History
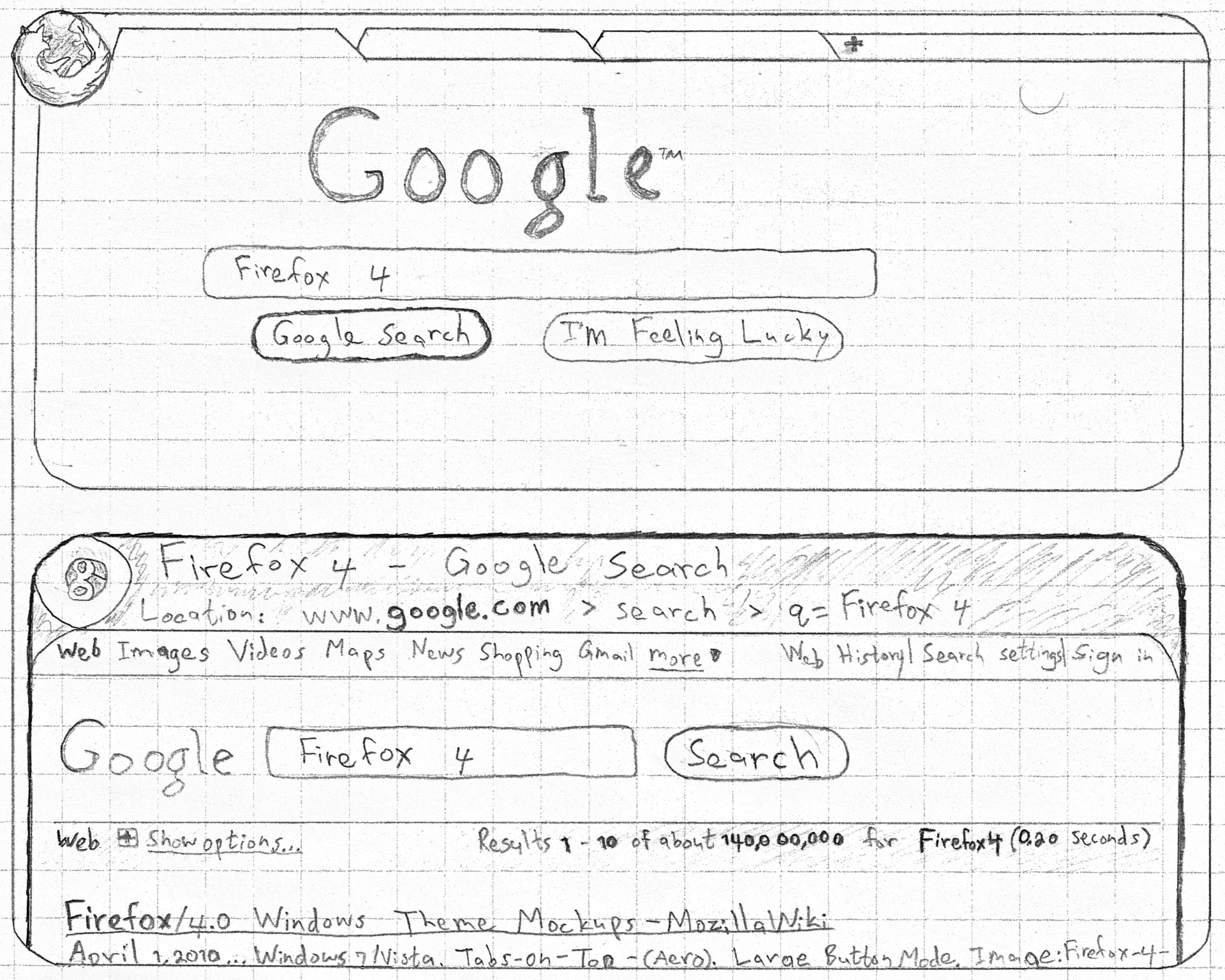
With page info appearing inline now, the next logical step is to display every page in a tab’s history inline, each new page below its predecessor.
Google Reader users will recognize the intentional similarity to that style of displaying information. The result is more information-rich, without hiding your trail through the Web behind the Back/Forward buttons. This also makes invoking Back and Forward as simple as scrolling up and down.
This new view of tab history opens up new possibilities. For example, instead of showing downloads in a separate dialogue, all downloadable files can simply be displayed inline right after the originating page, along with progress information and other metadata. The files could then be manipulated directly, such as for saving elsewhere. Another benefit is the ability to use Find for searching not just the current page but the entire history for that tab.
Join The Discussion
- Are there better ways of designing a debris-less browser?
- Do any of these steps have problems?
- Are there any questions I missed?
- Are there other ways to make Ubiquity more discoverable? Any other thoughts?
What do you think about David’s ideas? Please join the discussion.
Coming Up: Part 2
Next time, I want to revisit the Back and Forward buttons more deeply, to rethink the way they’ve functioned since their inception, and to reimagine tabbed browsing in general. I might even have a real solution for the tab proliferation problem!
The above was based on a much longer piece. The adventurous are invited to visit the Mozilla Wiki for more details.
What are Community Concepts?
The idea is to create a Mozilla Labs Concept Series channel which showcases inspiring & innovative concepts (ideas, wire-frames, prototypes) created by the community. We then invite open discussion & collaboration — leading to these artifacts being further enhanced and driven forward via a wider Mozilla community involvement.
Do you have a concept that you believe inspires future design directions for Firefox, the Mozilla project, or the Web? Get in touch via email {dchinniah[at]mozilla[dot]com}
[Case Study: Billl May’s Seabird ‘Open Web Concept Phone’]
[Case Study: Billl May’s Seabird ‘Open Web Concept Phone’]