With our first multivariate test, we set out to answer a simple question: which design elements drive downloads on the IE landing page? We didn’t know which elements were most effective, but expected each would help persuade visitors to ditch IE.
Our results are surprising! But before I share them, let me briefly describe our experiment design.
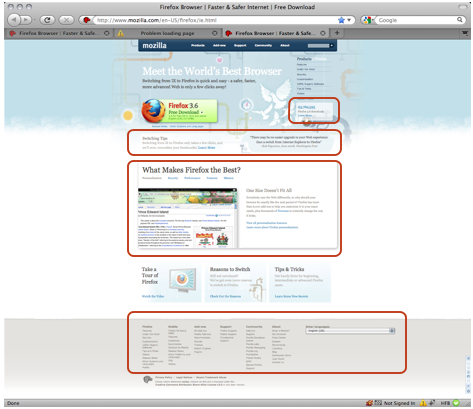
We focused on the 4 boxes highlighted in red. To test how each element contributes to Firefox downloads, we created 16 variations of this page, each containing a different set of elements. Note: rather than removing the entire footer, we simplified the footer, keeping the Privacy Policy, Legal Notices, and Report Trademark Abuse links.
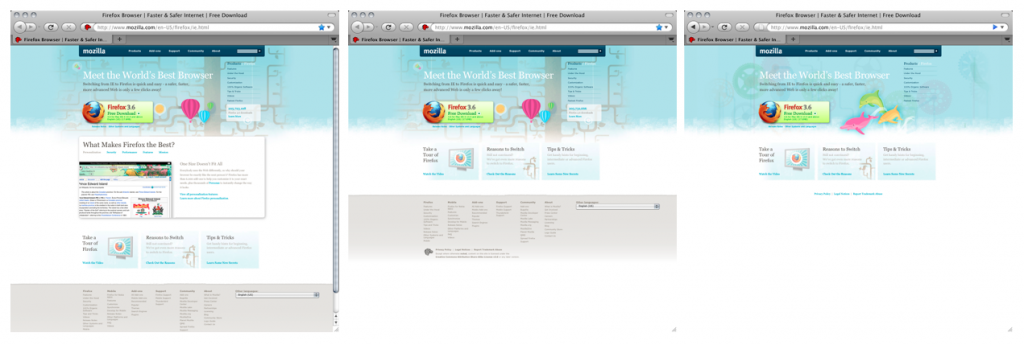
Below, you can see 3 of the 16 page variations. Which do you think performed best?

The title tipped it off, but only one element positively impacted the download conversion rate–the download stats box. The main features box, the deep footer, and the switching tips all drove conversions down.
The simplest variation (far right image) performed the best, increasing the download conversion rate by 2.3%, at the 99% confidence interval. This improvement translates to 1.7 million additional Firefox downloads per year!
Next up, we will run similar tests on our non-IE download page and on our localized pages. If we hit the same 2.3% conversion improvement across these pages, we’ll drive 5.4 million additional downloads per year! And, if just 25% of those downloads convert into daily users, we’ll have added as many users as we have in all of Argentina.
We’ll also explore why the simpler variation performed better. One hypotheses is that more users converted because the page loaded faster. Another is that Take a Tour and Reasons to Switch elements are more visible and more persuasive. Have other ideas? Please leave them in the comments!

Jon G wrote on
:
wrote on
:
Asa wrote on
:
wrote on
:
James John Malcolm wrote on
:
wrote on
:
nms wrote on
:
wrote on
:
Tony Mechelynck wrote on
:
wrote on
:
Jeremy Brown wrote on
:
wrote on
:
SilverWave wrote on
:
wrote on
:
Feross Aboukhadijeh wrote on
:
wrote on
:
AndersH wrote on
:
wrote on
:
another_sam wrote on
:
wrote on
:
Brandon Harvey wrote on
:
wrote on
:
phil jones wrote on
:
wrote on
:
Ryan Doherty wrote on
:
wrote on
:
Pasqualle wrote on
:
wrote on
:
Crazy-EyE wrote on
:
wrote on
:
Blake Cutler wrote on
:
wrote on
:
IanW wrote on
:
wrote on
:
IanW wrote on
:
wrote on
:
Blake Cutler wrote on
:
wrote on
:
Mariscos wrote on
:
wrote on
:
seslisohbet wrote on
:
wrote on
:
mellaly wrote on
:
wrote on
:
Tony Mechelynck wrote on
:
wrote on
:
Armeria Española wrote on
:
wrote on
:
Mathias Bak wrote on
:
wrote on
: