This blog is inactive.
Please visit our Firefox Mobile Engineering Medium blog or our official Firefox blog.
This blog is inactive.
Please visit our Firefox Mobile Engineering Medium blog or our official Firefox blog.
When we started to look at different ways on how our users can discover, save, and revisit content more easily, our first initiative was to look at how one can save web content, more intuitively, and more delightfully.
In order to consolidate and simplify the home panels, we will shift existing Reading List items such as articles, blog posts, etc. into the Bookmarks panel, and take out the Reading List panel. By converting existing Reading List items into Bookmarks, all saved articles will now become available for syncing across all Firefox account devices, a benefit we’ve been wanting to bring to our users for a long time. Existing users of the Reading List will receive a migration notification how and where to now find their existing Reading List articles.
We will not only make Reader View more discoverable by restructuring the panels, but also improve the way users can learn about Reader View and its offline capability. This will be done by an initial helper UI as soon as a user saves a Reader View item for the first time, as well as further contextual hints if a user repeats the action of viewing these items.
We will provide one easy way to save and revisit. No need to decide how to to save web content anymore, whether it’s by touching the Reading List icon within Reader View or touching the Bookmark star button. Now, any link will be saved by touching the star button.
In addition to saving Reader View articles to the Bookmarks list, these items will also automatically appear in a new Reading List smart folder. The idea of a smart folder is to organize content for our users, based on context and type (similar to the smart folder on Desktop called “Recently Bookmarked”).
Once a page has been saved using the star button, the URL is added to the Bookmarks panel. If the page is in Reader View at the time it is saved, we make sure to save the Reader View version for offline use. An “offline available” indicator for each saved article signals that the saved content can be revisited offline.
Qualitative and quantitative data will help us make further decisions and adjustments, as well as help us in defining the success of this improvement.
Feel free to follow our meta bug which outlines our current approach in more detail.
“Finally! Mozilla Firefox is now available for Apple’s iOS” “Couldn’t be more excited about Firefox on iOS”. “Love having Firefox on my iPhone. Worth the wait.”
And so did the feedback go, as Mozilla entered the Apple ecosystem with its Firefox mobile browser on November 12, 2015. With over 1 million downloads in the first week of launch, it quickly gained popularity and accelerated to the top spot in the iPad Utility category in nearly 50 countries. Initial sentiment was overwhelmingly positive, reflective of the prominent stance Firefox has among an alternative-seeking, tech-edgy aficionados who appreciate the open source environment. The launch of Firefox on iOS captivated the attention of competition and faithful users alike, and got closely examined by the press. There was a sigh of relief that Mozilla has entered this space – the familiar and favorite browser for many was the newest iTunes app store addition!
It wasn’t long before euphoria was replaced by reality. Firefox for iOS started with a carefully selected list of supported functionality. The team has made a deliberate choice to launch with a specific feature set and gradually augment the experience. We knew what we were up against, and laid out clear goals and expectations accordingly.
Since we launched, we have been closely monitoring user feedback both through iTunes Connect as well as input.mozilla.org. These forums, in addition to diary studies and other forms of user research we routinely conduct, have proven extremely valuable as they represent a fairly nuanced measure of the broad user sentiment for the Firefox for iOS app.
We noticed several main categories that capture repeated themes from comments:
We are hard at work addressing many of the above mentioned points with enhancements lined up for upcoming releases. In doing so, we will always try to push the envelope and delight the user by simplifying and optimizing interactions. While some features are in our control, others like setting Firefox as the default browser or providing content blocking similar to Safari, are not available on the iOS platform. Thus, we have to be creative and balance expectations and outcomes. The user feedback we have been receiving is only one of several entry points for our product prioritization and direction, albeit a very important one since it represents the “voice of the user”.
So, keep these valuable comments coming! We do read and review every bit of feedback that we receive. Scrutinize us and let us grow a product that you can’t live without on your iOS device!
To send a comment, go to settings / send feedback page in-app, or email us at: ios-feedback@mozilla.com.
We have decided to start running A/B Testing in Firefox for Android. These experiments are intended to optimize specific outcomes, as well as, inform our long-term design decisions. We want to create the best Firefox experience we can, and these experiments will help.
The system will also allow us to throttle the release of features, called staged rollout or feature toggles, so we can monitor new features in a controlled manner across a large user base and a fragmented device ecosystem. If we need to rollback a feature for some reason, we’d have the ability to do that, quickly without needing people to update software.
Technical details:
What is Mozilla Switchboard?
Mozilla Switchboard is based on Switchboard, an open source SDK for doing A/B testing and staged rollouts from the folks at KeepSafe. It connects to a server component, which maintains a list of active experiments.
The SDK does create a UUID, which is stored on the device. The UUID is sent to the server, which uses it to “bucket” the client, but the UUID is never stored on the server. In fact, the server does not store any data. The server we are using was ported to Node from PHP and is being hosted by Mozilla.
We decided to start using Switchboard because it’s simple, open source, has client code for Android and iOS, saves no data on the server and can be hosted by Mozilla.
Planning Experiments
The Mobile Product and UX teams are the primary drivers for creating experiments, but as is common on the Mobile team, ideas can come from anywhere. We have been working with the Mozilla Growth team, getting a better understanding of how to design the experiments and analyze the metrics. UX researchers also have input into the experiments.
Once Product and UX complete the experiment design, Development would land code in Firefox to implement the desired variations of the experiment. Development would also land code in the Switchboard server to control the configuration of the experiment: On what channels is it active? How are the variations distributed across the user population?
Since we use Telemetry to collect metrics on the experiments, the Beta channel is likely our best time period to run experiments. Telemetry is on by default on Nightly, Aurora and Beta; and Beta is the largest user base of those three channels.
Once we decide which variation of the experiment is the “winner”, we’ll change the Switchboard server configuration for the experiment so that 100% of the user base will flow through the winning variation.
Yes, a small percentage of the Release channel has Telemetry enabled, but it might be too small to be useful for experimentation. Time will tell.
What’s Happening Now?
We are trying to be very transparent about active experiments and staged rollouts. We have a few active experiments right now.
You can always look at the Mozilla Switchboard configuration to see what’s happening. Over time, we’ll be adding support to Firefox for iOS as well.
Our accelerated release schedule means there’s another new version of Firefox for mobile out now. And to go along with that acceleration, this one has faster start-up times and updates to the interface that make everyday browsing streamlined and sharp.
Enhanced Tablet Experience
Enjoy better browsing with optimized fonts, interface elements, buttons and more. And that’s just the tip of tablet iceberg. There are lots more enhancements to come. For now, find out if your tablet is compatible.
New First-Run Experience
The browser starts faster and uses less memory so you can get to your home page quickly and start learning about features right from the side panel with the new Discovery Guide.
Higher Quality Images
On many devices, you’ll see crisper text, faster rendering and less pixelation when zooming. It’s like your eyes got an upgrade.
Visual Refresh
The browser is now better integrated into the most recent Android operating system (called Gingerbread), so the overall look and feel is smoother.
Due to weather, we moved the Firefox Gone Mobile ice cream truck to this coming Monday through Wednesday, June 27-29 from noon to 6pm. Follow @mozmobile to discover our location each day!
 Since March, the Firefox Gone Mobile ice cream truck has cruised through the US cities of Austin, Los Angeles and New York serving free, community-named gourmet ice cream and talking to folks about Firefox for mobile. It’s been fantastic to interact with each and every visitor, answering questions, demoing Firefox for Android and Firefox Home for the iPhone, helping folks download and eating free sweet treats!
Since March, the Firefox Gone Mobile ice cream truck has cruised through the US cities of Austin, Los Angeles and New York serving free, community-named gourmet ice cream and talking to folks about Firefox for mobile. It’s been fantastic to interact with each and every visitor, answering questions, demoing Firefox for Android and Firefox Home for the iPhone, helping folks download and eating free sweet treats!
Due to its great reception, we’re proud and excited to finally be taking Firefox Gone Mobile across the pond! Each day we’ll be spreading the Firefox cheer, handing out swag and talking up Firefox for mobile! Not to mention, passing out free ice cream with flavors that include:
Our locations may change multiple times a day, so follow us at @mozmobile and be sure to look out for #fficecream on Twitter. If you’re the type that likes to plan ahead here’s an idea of where we may be kicking off each day:
We’ll be tweeting our location throughout the day so bring a friend or co-worker, get a hug from The Firefox himself, (maybe a t-shirt too!) and learn more about Firefox for mobile. See you there.
 Since March, the Firefox Gone Mobile ice cream truck has cruised through the US cities of Austin, Los Angeles and New York serving free, community-named gourmet ice cream and talking to folks about Firefox for mobile. It’s been fantastic to interact with each and every visitor, answering questions, demoing Firefox for Android and Firefox Home for the iPhone, helping folks download and eating free sweet treats!
Since March, the Firefox Gone Mobile ice cream truck has cruised through the US cities of Austin, Los Angeles and New York serving free, community-named gourmet ice cream and talking to folks about Firefox for mobile. It’s been fantastic to interact with each and every visitor, answering questions, demoing Firefox for Android and Firefox Home for the iPhone, helping folks download and eating free sweet treats!
Due to its great reception, we’re taking Firefox Gone Mobile across the pond! Next week, June 15-17, we’ll be driving the Firefox Gone Mobile ice cream truck around London from from 12-6pm each day, clad with great swag and our famous, community-named ice cream creations. (Have you tried the Mozilly Vanilly or The Awesome Bar?)
To find out where we are each day, follow us @mozmobile and be sure to look out for #fficecream on Twitter. We’ll be tweeting our location throughout the day so bring a friend or co-worker, get a hug from The Firefox himself, (maybe a t-shirt too!) and learn more about Firefox for mobile. See you there.
This featured mobile add-ons round-up focuses on giving you more privacy and control over your preferences and settings.
 Firefox for mobile users have been asking for ways to clear their private data and history, and these two add-ons help you do just that. I’m featuring both of them as they have similar but different functionality, so pick the one that’s right for you.
Firefox for mobile users have been asking for ways to clear their private data and history, and these two add-ons help you do just that. I’m featuring both of them as they have similar but different functionality, so pick the one that’s right for you.
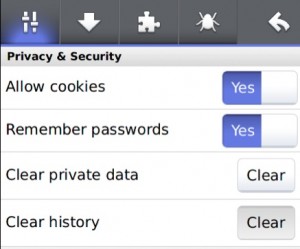
Clear Mobile History does exactly what it means. Install this (restartless!) add-on and add a “Clear History” button to the Firefox preferences. This way you can manually select this option at your discretion.
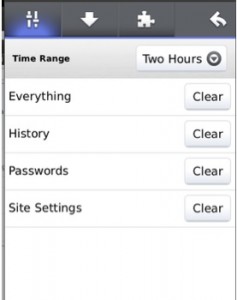
Cleary gives you a bit more fine grained control over your data. This add-on creates a sub page for clearing small sets of preferences for certain time durations. It also adds an option for “Clear On Shutdown” which is a handy way of clearing that history, even when you forget!
over your data. This add-on creates a sub page for clearing small sets of preferences for certain time durations. It also adds an option for “Clear On Shutdown” which is a handy way of clearing that history, even when you forget!
These easy to use and helpful mobile add-ons are a great step toward giving users more security and privacy features over their Firefox for mobile oasis. Enjoy!
 The Spark game has come to a close for now. Over the last 8 weeks, Firefox for mobile supporters around the globe have been sharing Firefox, unlocking levels and earning badges. Out of this game emerged Super Sparkers, top countries sparked and much more. See where the sparks flew and check out the results! Highlights include:
The Spark game has come to a close for now. Over the last 8 weeks, Firefox for mobile supporters around the globe have been sharing Firefox, unlocking levels and earning badges. Out of this game emerged Super Sparkers, top countries sparked and much more. See where the sparks flew and check out the results! Highlights include:
From the Spark site, be sure to take a look inside Firefox for Android and check out all the great features it has to offer! Thanks for everyone for participating in Spark and supporting the flame of the open Web glow bright!