Chez Mozilla, nous considérons qu’Internet doit être ouvert et accessible à tous et toutes, et ce partout dans le monde. Développer pour le Web de façon accessible permet au plus grand nombre d’internautes d’accéder à des sites internet, y compris pour les personnes ayant un handicap. Pour beaucoup, la technologie rend les choses plus faciles ; pour les personnes ayant un handicap, elle les rend possibles.
Mozilla a, depuis toujours, promu l’accessibilité sur le Web. L’année dernière, nous avons été heureux de constater que la directive européenne sur l’accessibilité des sites Internet et des applications mobiles des organismes du secteur public – dans le cadre de l’acte législatif européen sur l’accessibilité – a été transcrite dans la loi de chaque État membre. La directive impose que tous les sites internet du secteur public – sur ordinateur, mobile, ainsi que les applications – doivent suivre l’initiative d’accès au Web (WAI) du W3C. Le changement doit se faire progressivement, au plus tard en septembre 2020 pour les sites internet et en juin 2021 pour les applications.
Nous nous engageons à aider les développeurs à rendre leurs contenus accessibles, et ce quelles que soient les capacités physiques et cognitives d’une personne et la manière dont elle accède à Internet. C’est la raison pour laquelle nous avons développé un ensemble d’outils et de fonctionnalités appelés inspecteur de l’accessibilité, qui permet aux gestionnaires de sites web et aux développeurs et développeuses de tester le niveau d’accessibilité de leurs sites internet et de résoudre les problèmes les plus courants.
Avec le lancement de Firefox 70, nous avons ajouté plusieurs nouvelles fonctionnalités désormais disponibles dans les outils de développement Firefox. Ci-dessous les principaux outils :
- Contrôles au clavier : les problèmes de navigation au clavier et d’acuité visuelle créent souvent des difficultés d’accessibilité pour divers types d’utilisateurs et utilisatrices. Firefox intègre désormais un correcteur pour les problèmes courants liés au clavier et à l’acuité, tout en expliquant comment les résoudre.
- Contraste : l’inspecteur d’accessibilité permet de vérifier le contraste des couleurs en pleine page. Il examine aussi les trois types de problèmes de contraste des couleurs identifiés par les règles pour l’accessibilité des contenus web 2.1.
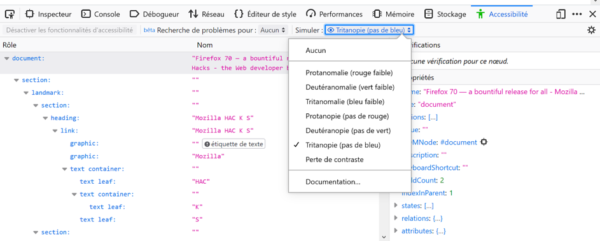
- Simulateur de déficience de perception des couleurs : Firefox intègre désormais un nouvel outil qui simule sept types de déficiences de perception des couleurs (ou daltonisme). Les personnes développant des sites web peuvent ainsi avoir un aperçu de la manière dont les personnes souffrant d’un handicap visuel verraient la page. De plus, il permet aux développeurs de savoir s’ils ont coloré quelque chose sans offrir d’alternative, et qui ne pourrait pas être perçu par une personne souffrant de daltonisme.

- Sélecteur d’accessibilité : les internautes utilisant une souris pourront analyser les éléments d’un site web à l’aide du sélecteur d’accessibilité, un outil qui met en évidence un élément et affiche ses propriétés. Firefox affiche une barre d’information qui montre le nom, la fonction et le rapport de contraste des couleurs de l’élément.
Pour en savoir plus sur les derniers outils de l’Inspecteur d’accessibilité, consultez le blog Hacks de Mozilla (en anglais).
L’Inspecteur d’accessibilité est disponible par défaut depuis le lancement de Firefox 63 et a été continuellement développé depuis lors.
À propos de la communauté A11y de Mozilla :
Si le Web a été conçu pour être accessible pour tout le monde, nous veillons à n’exclure personne afin que chacun puisse bénéficier de son contenu et développement. Mozilla a une communauté dévouée, composée d’une centaine de bénévoles passionné·e·s qui ont des besoins spécifiques en matière d’accès et de développement pour Internet : A11y. A11y est une abréviation reconnue qui fait référence à l’interaction homme-machine, en particulier à l’accessibilité du Web chez les personnes souffrant d’un handicap. A11y désigne également la référence à la communauté d’expert·e·s en accessibilité chez Mozilla.
Certains membres de la communauté A11y de Mozilla ont des degrés divers de déficience visuelle, certains étant aveugles et d’autres ayant des déficiences motrices qui peuvent compliquer certaines tâches quotidiennes en ligne. L’équipe Firefox A11y de Mozilla se consacre à l’ensemble de l’écosystème de l’accessibilité du Web, en influant aussi bien sur les normes Web du W3C, que sur le développement de navigateurs et l’évangélisation, la collaboration avec et en soutien des technologies d’assistance.
Liens utiles :
- Hacks : Auditing For Accessibility Problems
- MDN : inspecteur d’accessibilité
- MDN : Understanding the Web Content Accessibility Guidelines
- Présentation « Auditing for Accessibility » : une vidéo d’Inclusive Design 24 (vidéo YouTube, du 10 octobre 2019 de 40 minutes) de Marco Zehe, Senior Accessibility QA Engineer & Evangelist chez Mozilla