“It’s about time!”
“Didn’t you already do that?”
“It’s not broken, so why fix it?”
When Mozillians hear that we’re updating the Mozilla brand identity, they respond with enthusiasm, impatience and confusion in equal measure. A brand identity – logo, tone, tagline, typeface – isn’t something to be trifled with, especially with a brand as well respected as Mozilla.
Here’s what’s happening.
Back in late 2014, the creative team began working on a new look for Mozilla, a so-called living logo. The graphic heartbeat of this logo came from real-time data about our engagement with the world. Having a brand identity that reflected the daily number of Bugzilla requests, Mozilla contributors, and Firefox users, for instance, was a brilliant idea. Except that, in the end, it couldn’t be made to work. Chalk that experience up to good learning.
Fast forward to today. As you heard Chris say onstage in Orlando, our mission and vision are now clearer and stronger than before. We’ve built a new brand position for Mozilla: being a true personal advocate for online life. We promise to advocate for people both within their online experience and on their behalf for the health of the Internet.
From that solid foundation, we’re ready to explore how our brand will look and sound in the world, reinforcing what we believe and what we can deliver. A 2016 goal for Mozilla is to Grow Our Influence in the world, and a new identity will make it easier.
Why are we doing this now?
Brands need to evolve to stay relevant. Introducing a refreshed identity will be a milestone for Mozilla, will provide a new badge of belonging to our movement, and will help tell the world what we stand for. When more people grok our mission, they will want to walk shoulder to shoulder with us and contribute more. Yes!
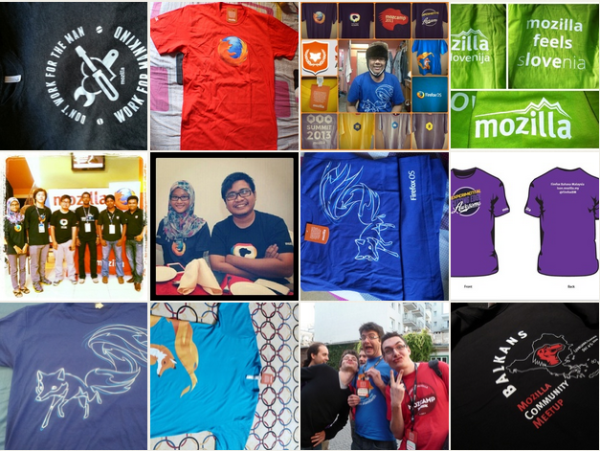
The need for a new Mozilla identity is also long overdue (see posts below). The word “Mozilla” and a handful of muted colors are no match for modern communication. Lacking an icon to represent our brand in social media, for instance, we have shown up as a heart, a whimsical unicorn, and even a famous candy. (Mozilla melts in your mouth, not in your hands?) Our whole organization, especially our Mozilla global communities, is eager for direction and a bigger toolkit of creative assets.
Like everything at Mozilla, this will be open source, including:
- An invitation to contribute. If you have an idea for what the Mozilla brand identity should look like, please write to me, send me a sketch or shoot a video. We’ll formalize design challenges through our Community Design github repo as well.
- A Brand Advisory Group. Made up of a cross-section of Mozillians, this group will bring different viewpoints and expertise to the table as we review our work in progress.
- Access to working documents. Those who are interested and disclosed will be invited to view strategy, positioning, and briefing docs not available publicly.
- An opportunity to geek out on branding stuff on the Engagement# Projects/2016_Brand_Identity_Initiative on the Mozilla wiki.
What’s next?
We’re now selecting an agency partner for this work. Following a few rounds of creative review (highlights posted here), we hope to have a new Mozilla identity defined and ready to share later this year.
Oh, and we’re also starting to think about the Firefox identity. But that will have to wait for our next post.
Meanwhile, the comments box awaits your cursor.