Firefox 60 is now in the Release channel, which means that Firefox 61 has moved from Nightly to the Beta channel. As usual, Mozilla engineers and volunteer contributors have been hard at work, landing a number of new and improved WebExtensions API in this Beta release.
Before getting to the details, though, I’d like to note that the Firefox Quantum Extensions Challenge has come to an end. The contest was a huge success and the judges (myself included) were overwhelmed with both the creativity and quality of the entrants. A huge thank you to everyone who submitted an extension to the contest and congratulations to the winners.
The Case of the Vanishing Tabs
In November of 2017, we made a commitment to enriching the WebExtensions API with additional tab management features, with tab hiding being a top priority. Since that time, several new and enhanced tab-related API have been added and today, with the release of Firefox 61 to the Beta channel, tab hiding is officially a WebExtensions API.
The usage of the tabs.hide() API was covered in the post on Extensions in Firefox 59. The main change now is that it is no longer necessary to set the extensions.webextensions.tabhide.enabled preference to true; tab hiding can be used by extensions without setting that preference. In fact, that preference will soon be going away in an upcoming release.
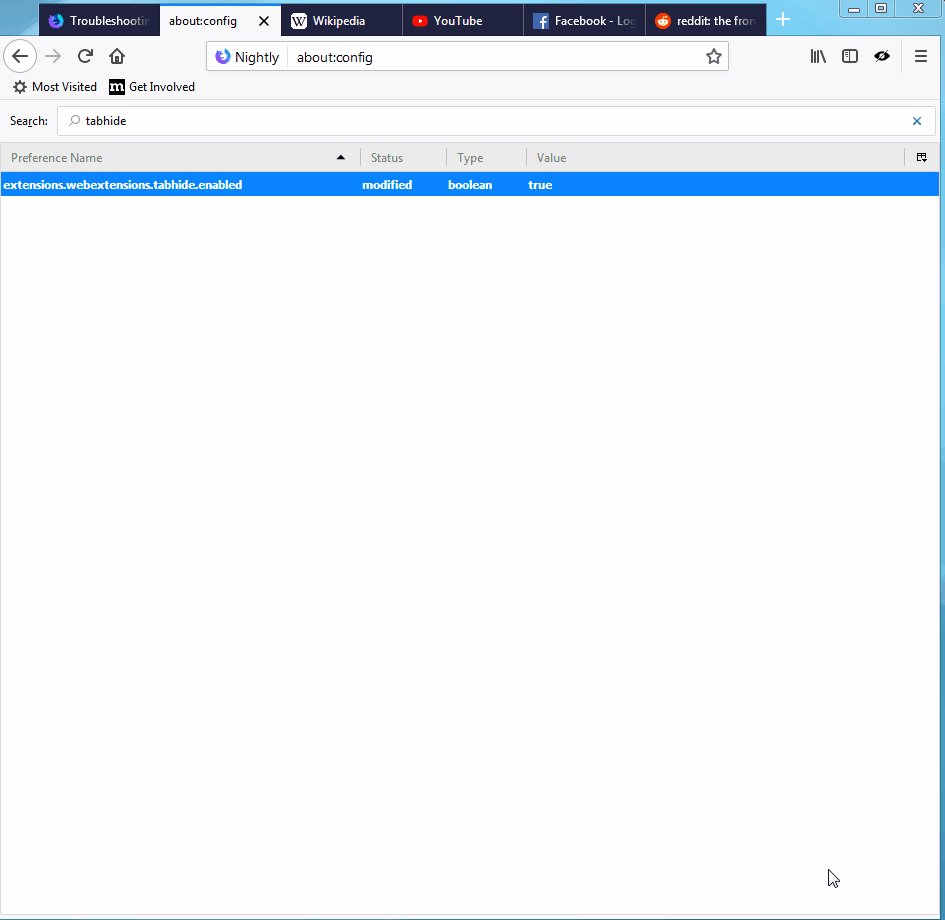
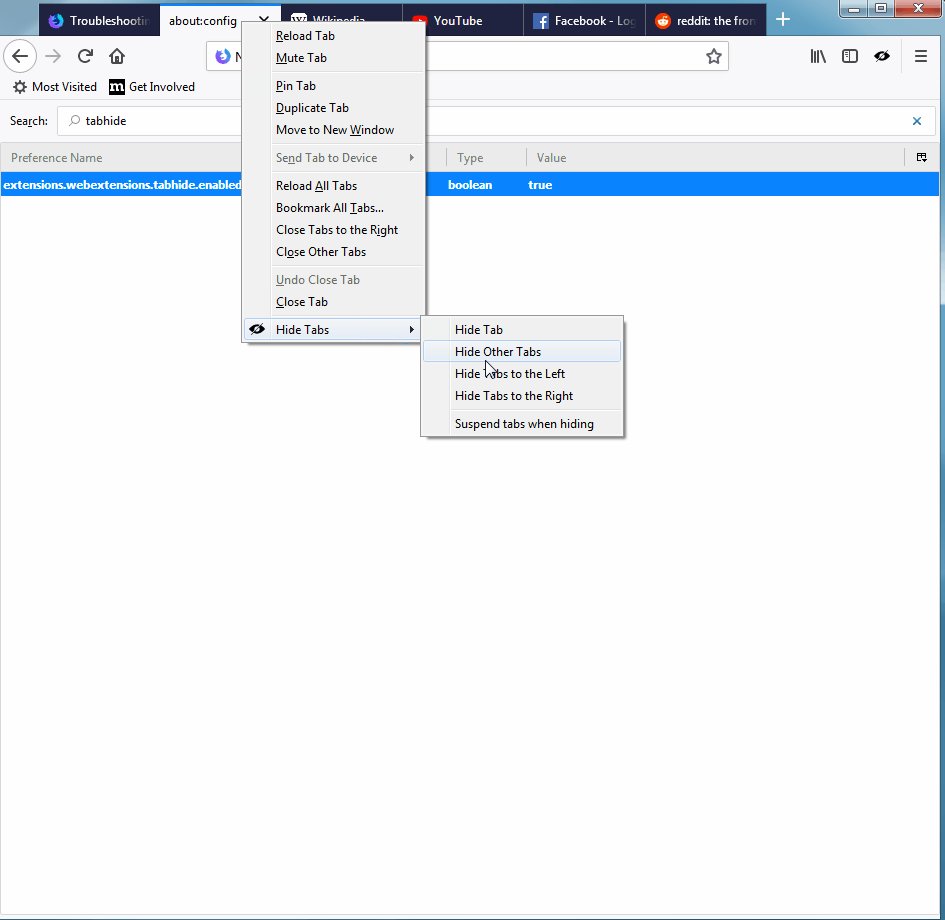
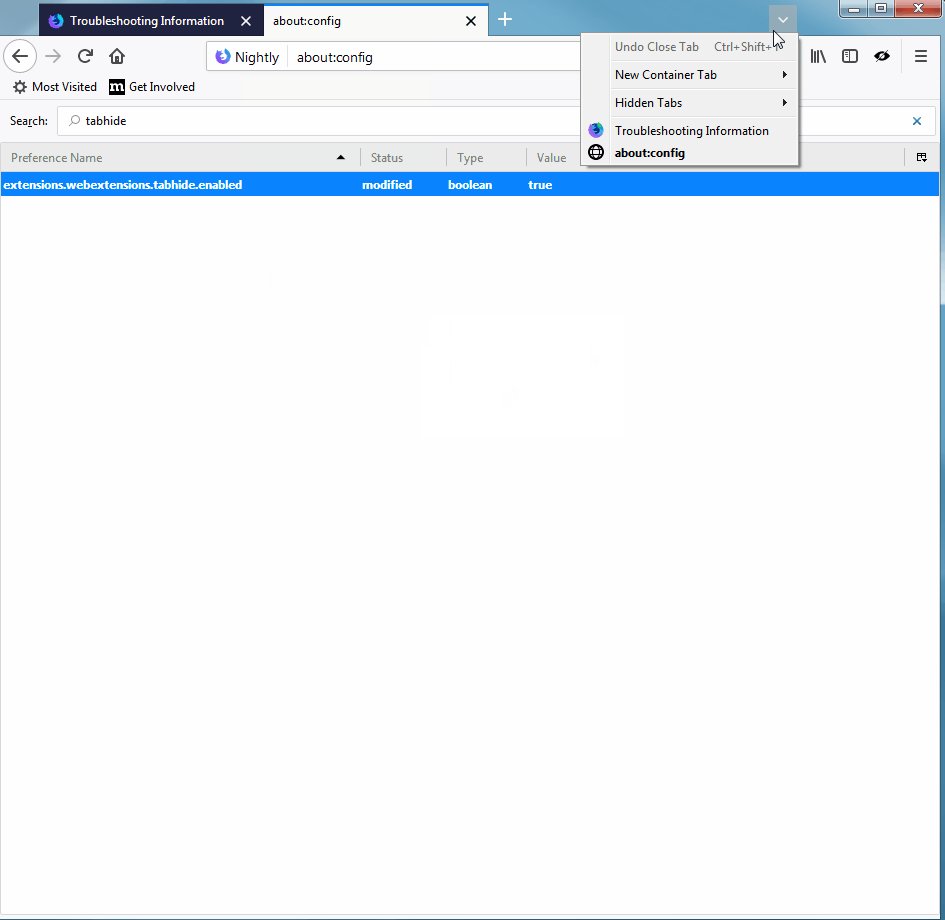
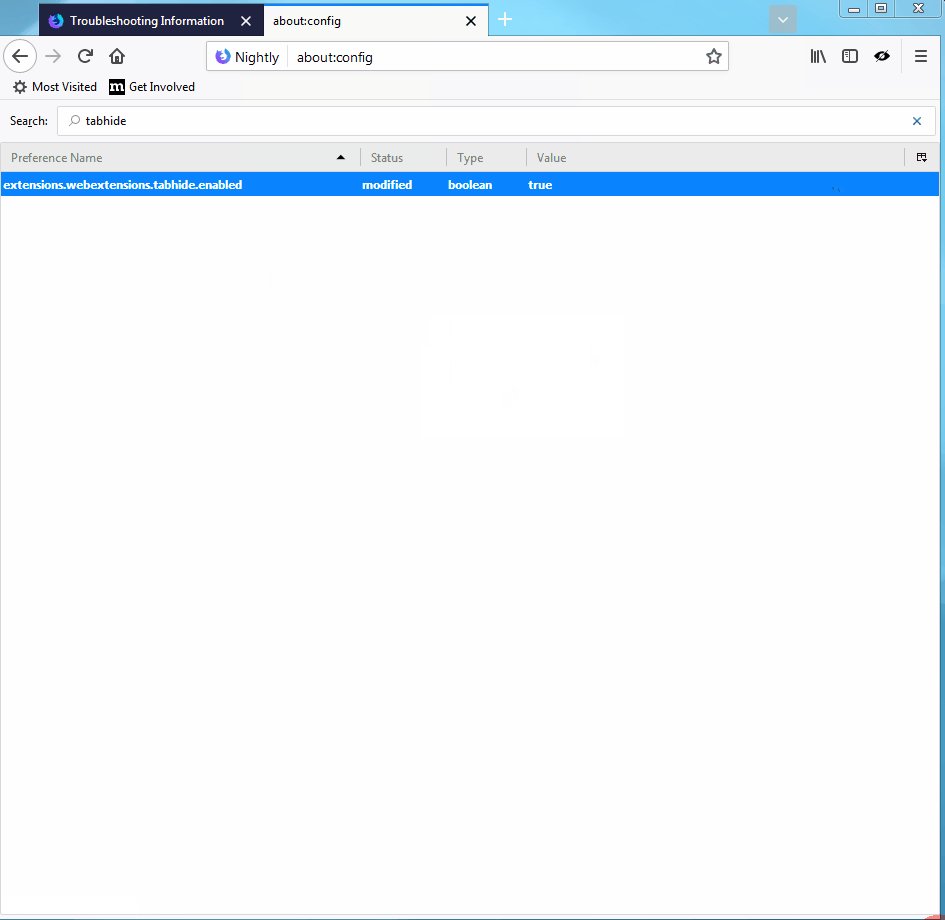
In the user interface, when tabs are hidden, a down-arrow is added to the end of the tab strip. When clicked, this icon shows all of your tabs, hidden and visible, and provides a quick and easy way to keep from losing things (see animation below, and thanks to Afnan Khan for the great Hide Tabs extension).

In addition, if a hidden tab is playing audio, the audio icon is shown on top of the down-arrow icon. If you click on the down-arrow, the hidden tab with audio is pulled out so that it is easier to find (see animation below).
![]()
You can expect to see this user interface get a small update in Firefox 62. In particular, it will be modified so that it conforms to the Firefox Photon Design System.
Making Hidden Tabs Visible
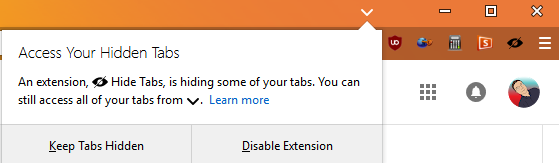
As noted above, when an extension hides a tab, Firefox will display a down-arrow in the tab strip that gives users access to all of their tabs, both visible and hidden. This is a simple and easy way to manage hidden tabs, but it is also subtle. To make sure users are completely aware of hidden tabs, and to discourage malicious and deceitful use of them, Firefox will always show a door hanger when the first tab is hidden.

The door hanger informs the user that one or more tabs was hidden by an extension, explains the down-arrow on the tab strip (pointing to it), and gives the user the option to disable the extension.
Even More Tab Stuff
While tab hiding is the biggest feature to land in Firefox 61, a few other highly requested tab features also made it into this release.
A new browserSettings API, openUrlbarResultsInNewTabs, allows extensions to specify if search results from the URL bar should open in the current tab or a new tab. This complements the existing browserSettings.openBookmarksInNewTabs and browserSettings.openSearchResultsInNewTabs settings.
Also, fine grain control of the opening position for new tabs is now provided via the browserSettings.newTabPosition API. This new API can take three different values:
- afterCurrent – open all new tabs next to the current tab
- relatedAfterCurrent – open child tabs (tabs opened from a link in the current tab) after the current tab
- atEnd – open all new tabs at the end of the tab strip
Finally, listeners to the tabs.onUpdated event can now supply a filter to avoid the overhead of unwanted events. The filter supports URLs, window and tab ids, and various properties such as “audible”, “discarded”, “hidden”, “isarticle” and more. Not only does this simplify code inside the listener for developers, it significantly improves browser performance by keeping Firefox from dispatching so many events. Extension developers are strongly encouraged to use this new feature to make their extension and the browser more performant for users.
Themes
It seems we can’t let a release go by without adding to themes, and Firefox 61 is no exception. Check out the new improvements (and the improved documentation on MDN that shows examples of what each theme property modifies).
- Themes support default_locale; not a theme property, but a standard manifest key
- Fixed tab_selected so it works when headerURL is not set (uplifted to 60)
- Fully transparent values are once again allowed in themes
- All of the toolbar properties now apply to the find bar as well
- Themes can now set the hover, active and focus colors for buttons and toolbars
- Autocomplete popups now honor any popup_* theme properties that are set
Cleaning the WebExtensions House
I usually end each blog post with a small section that notes some of the general improvements and/or bug fixes in the release. For Firefox 61, though, there was a concerted to improve the WebExtensions ecosystem. A substantial number of bug fixes and optimizations landed, enough that I wanted to make sure they were more than just a footnote.
- Out-of-process extensions are now enabled by default on Mac. This is a significant milestone that greatly increases the stability, performance, and security of extensions on the Mac platform, bringing it to parity with Windows.
- Both tabs.query() and windows.get() received significant performance improvements.
- Requesting optional permissions from about:addons, context menus, and for <all_urls> now works properly.
- contextualIdentities.update() now validates like create does.
- On Mac, fixed the initial size setting on some remote web extension panels that was causing an issue in the overflow menu.
- Fixed tab crash and “chrome win is null” on chrome.windows.create.
- Resolved the issue with erroneous OAuth redirect determination in identity.launchWebAuthFlow that now allows Firefox to work much better with GitHub (this was also uplifted to version 60).
- Fixed an issue with filterResponseData not firing the window.load event when working with XML pages.
- pageAction commands can now close panels as well as open them.
- On Windows, when using downloads.download and setting the saveAs flag to true, the filename extension is remembered.
- The state of developer tool panels added by extensions is now remembered.
- Fixed tab events so that both onMoved and onCreated get fired at the correct times (also uplifted to 60).
- The tabs.onUpdated API now preserves the tab ID when a tab is moved between windows.
- Extensions can no longer break the Library pane by deleting internal nodes of the Firefox bookmark tree.
- The onCreated event is no longer sent for bookmarks created internally by Firefox.
- Fixed page actions that used pattern matching and also had an associated keyboard command.
Keeping The User Informed
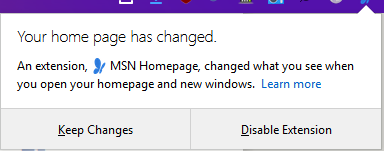
In addition to making sure users are fully aware of extensions using tab hiding, Firefox 61 also highlights when an extension modifies a user’s Home page by displaying a door hanger.
And to help users better understand when an extension is controlling the New Tab page or Home page, or using the tab hiding feature, the door hanger now shows the name of the controlling extension and includes a “Learn More” link that takes the user to a more detailed explanation on Mozilla’s support site.

Important Proxy Changes
After the release of Firefox 59, we discovered that the implementation of the proxyConfig API was not handling the settings for hostnames correctly, causing non-socks proxy settings to fail. The has been corrected in Firefox 61 and uplifted to Firefox 60.
The discovery and resolution of this bug, however, caused us to reevaluate how WebExtensions exposed proxy settings. In particular, we asked ourselves why these settings weren’t part of the browser.proxy.* namespace. It is true that the underlying implementation depends upon Firefox browser settings, which is how it ended up as part of the browser.browserSettings.* namespace, but that’s just an internal detail. Every major browser vendor supports proxy settings, and they all support basically the exact same set of settings.
Given that, and the fact that Mozilla should be championing web standards, we decided it made more sense to have the proxy settings live inside the browser.proxy.* namespace. So starting with Firefox 60, the browser.browserSettings.proxyConfig API is now the browser.proxy.settings API. Extensions developers who want to use this API should request the much more intuitive “proxy” permission instead of the “browserSettings” permission.
Finally, another patch was landed in Firefox 61 so that proxy extensions can start before requests bypass them.
Browser Settings
A few new browser settings are now available to extension developers in Firefox 61:
- Extensions can now toggle the setting that decides if pages should be rendered with document fonts or not via browserSettings.useDocumentFonts.
- Along similar lines, extensions can set the preference that decides if a page should be rendered with the document colors, user-selected colors, or user-selected only with high-contrast themes via the browserSettings.overrideDocumentColors API.
- Extensions can offer users the ability to close tabs by double-clicking them via the browserSettings.closeTabsByDoubleClick API.
Thank You
This was a busy release for the WebExtensions API with a total of 95 features and improvements landed as part of Firefox 61. A sincere thank you goes to our many contributors for this release, especially our community volunteers including: Tim Nguyen, Oriol Brufau, Vivek Dhingra, Tomislav Jovanovic, Bharat Raghunathan, Zhengyi Lian, Bogdan Podzerca, Dylan Stokes, Satish Pasupuleti, and Sören Hentzschel. It is only through the combined efforts of Mozilla and our amazing community that we can ensure continued access to the open web. If you are interested in contributing to the WebExtensions ecosystem, please take a look at our wiki.

timendum wrote on
wrote on
Mike Conca wrote on
wrote on
Keiya wrote on
wrote on
Mike Conca wrote on
wrote on
Bill Hayden wrote on
wrote on
Mike Conca wrote on
wrote on
Drago wrote on
wrote on
Dan wrote on
wrote on
tiago wrote on
wrote on
Nadya wrote on
wrote on
MozReplUser wrote on
wrote on
Nikki wrote on
wrote on