Ein Beitrag von Gabriel Luong und Dustin Driver, zuerst veröffentlicht auf dem Mozilla Hacks Blog
CSS Grid revolutioniert das Web Design: Es ist ein flexibler und einfacher Design-Standard, der über alle Browser- und Gerätegrenzen hinweg angewendet werden kann. Daher überrascht es kaum, dass die Begeisterung unter Designern und Entwicklern kontinuierlich wächst – und wir bilden da keine Ausnahme. Aus diesem Grund haben wir intensiv am Layout-Panel der Firefox Tools für Webentwickler gearbeitet, um mit leistungsstarken Verbesserungen am CSS Grid Inspector und am Box-Modell aufwarten zu können. Diese brandneuen Entwicklungen sind ab sofort in Firefox Nightly verfügbar.
Verbesserung am Layout-Panel
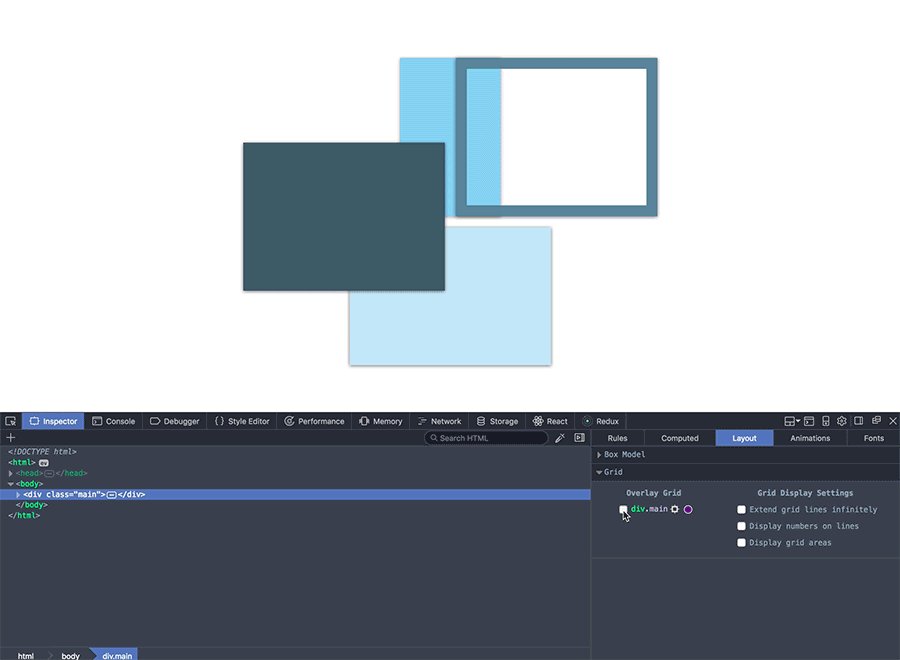
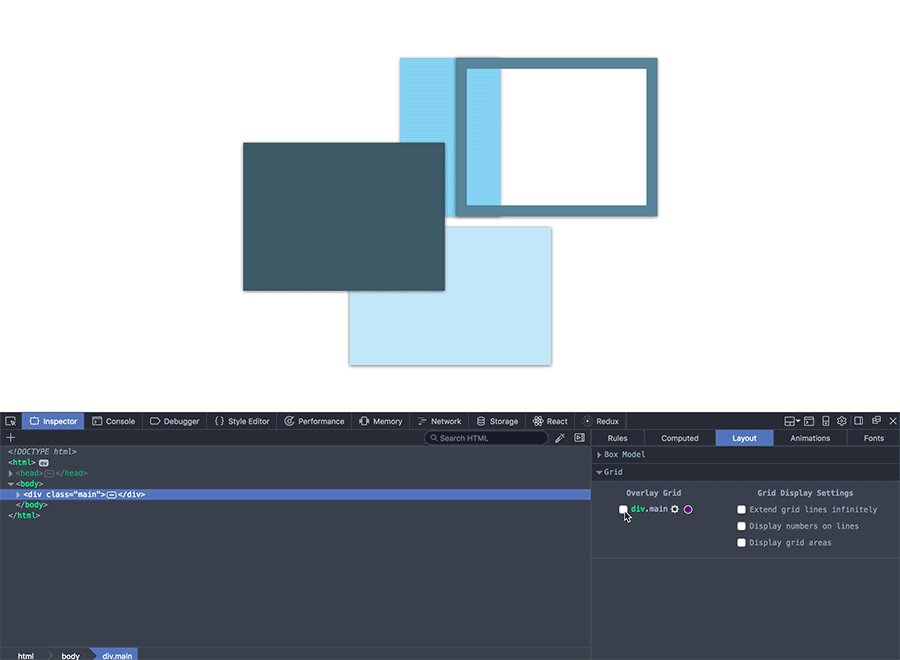
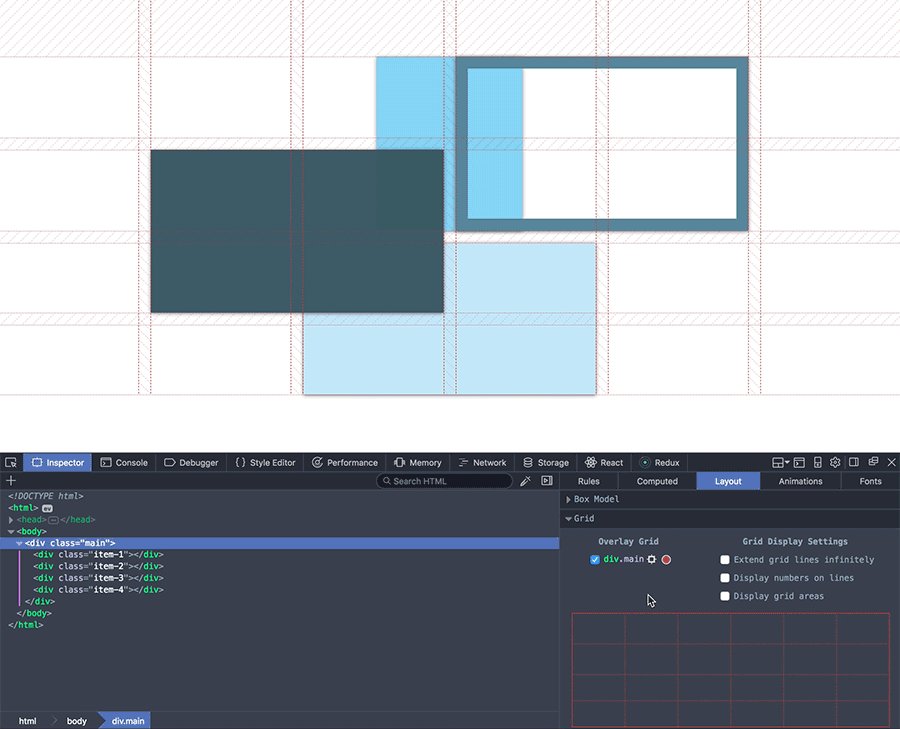
Das neue Layout-Panel listet alle verfügbaren CSS Grid Container auf einer Seite auf und gibt eine Gitterüberlagerung aus, mit deren Hilfe es einfacher ist, das Raster zu visualisieren. Nun kann individuell festgelegt werden, welche Informationen auf der Überlagerung angezeigt werden, darunter auch die Zeilennummern und Abmessungen des Rasters.
 Das ist vor allem für diejenigen Nutzer praktisch, die CSS Grid und alle Funktionen gerade erst kennenlernen.
Das ist vor allem für diejenigen Nutzer praktisch, die CSS Grid und alle Funktionen gerade erst kennenlernen.
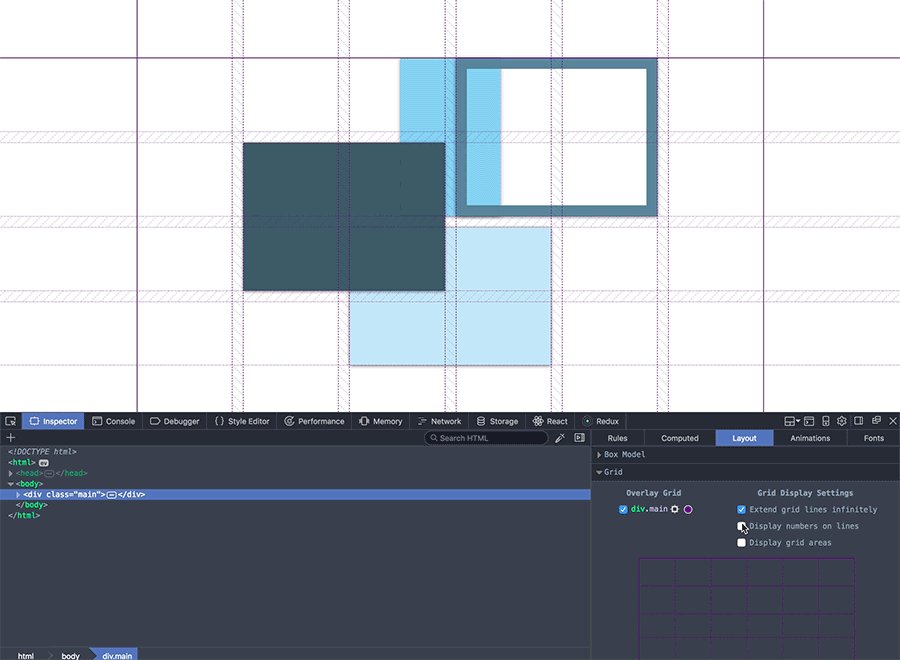
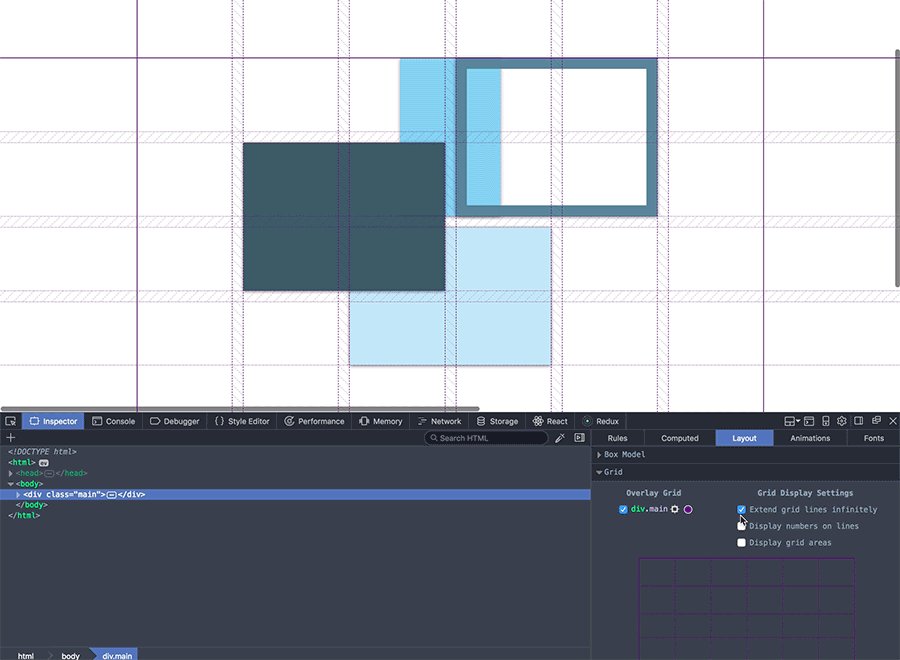
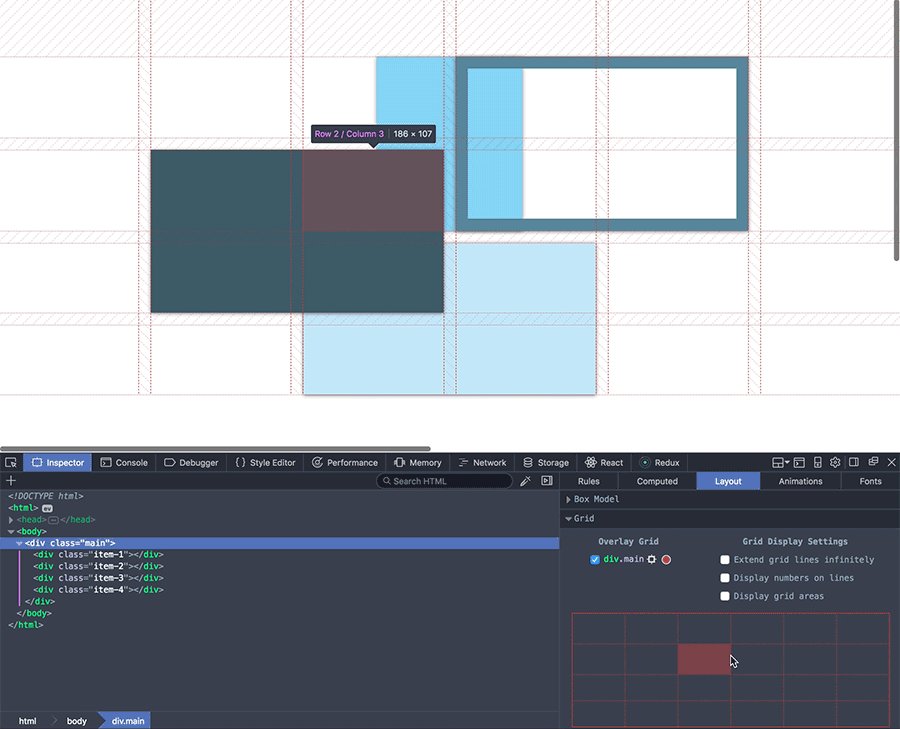
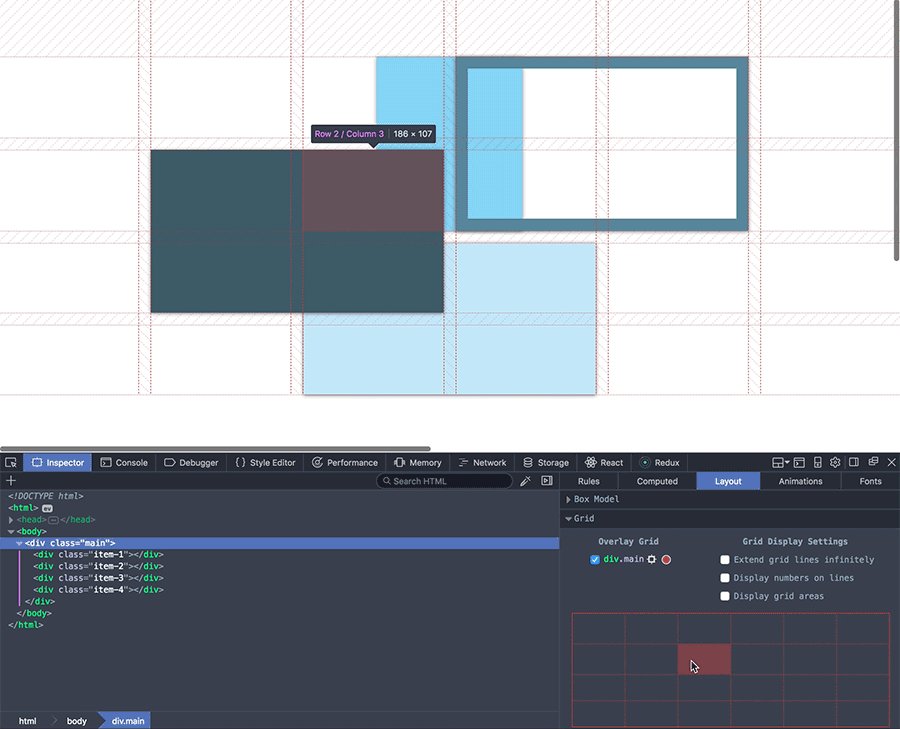
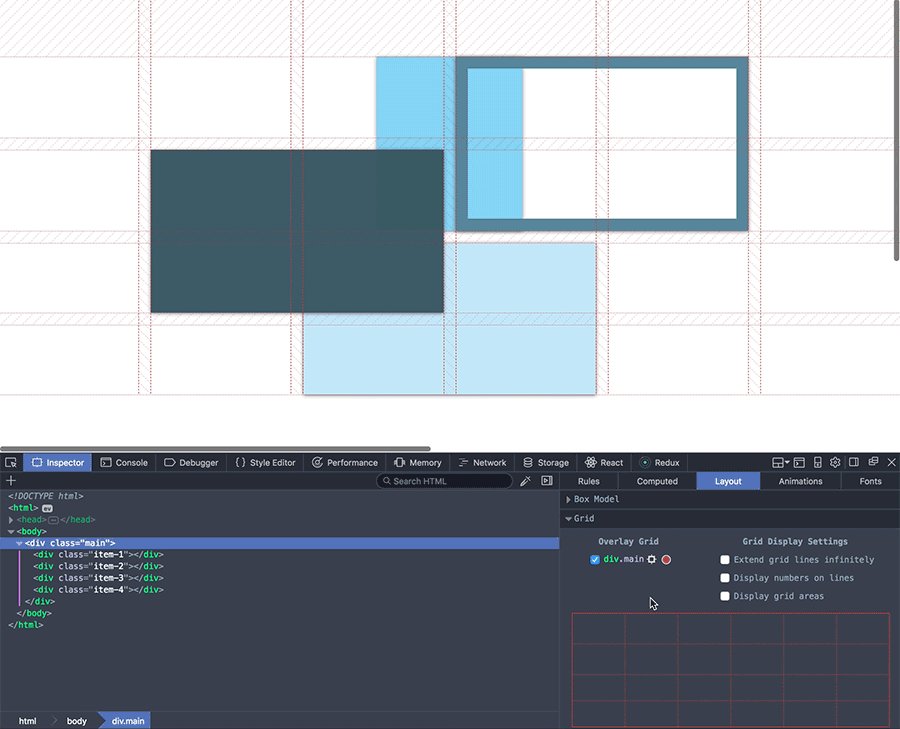
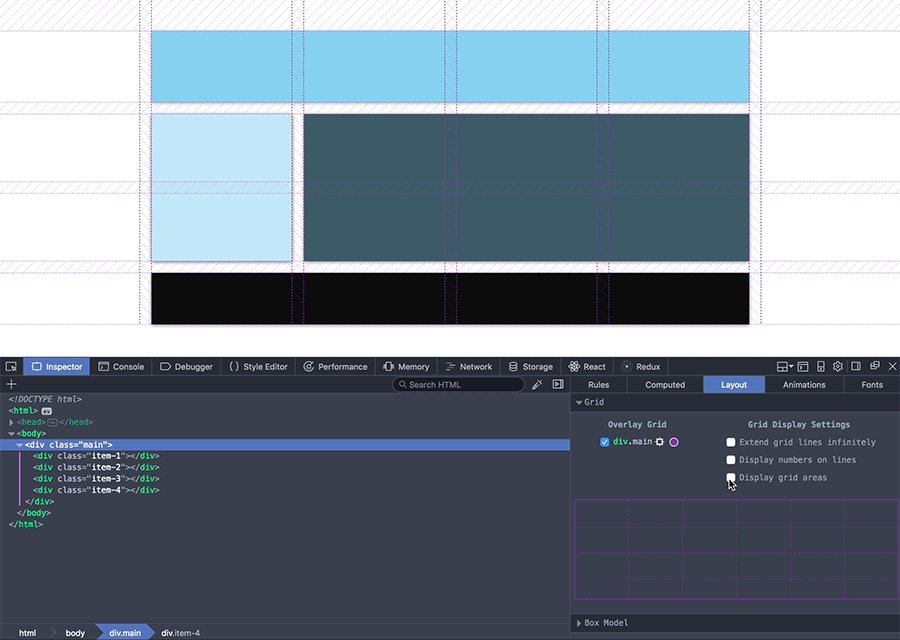
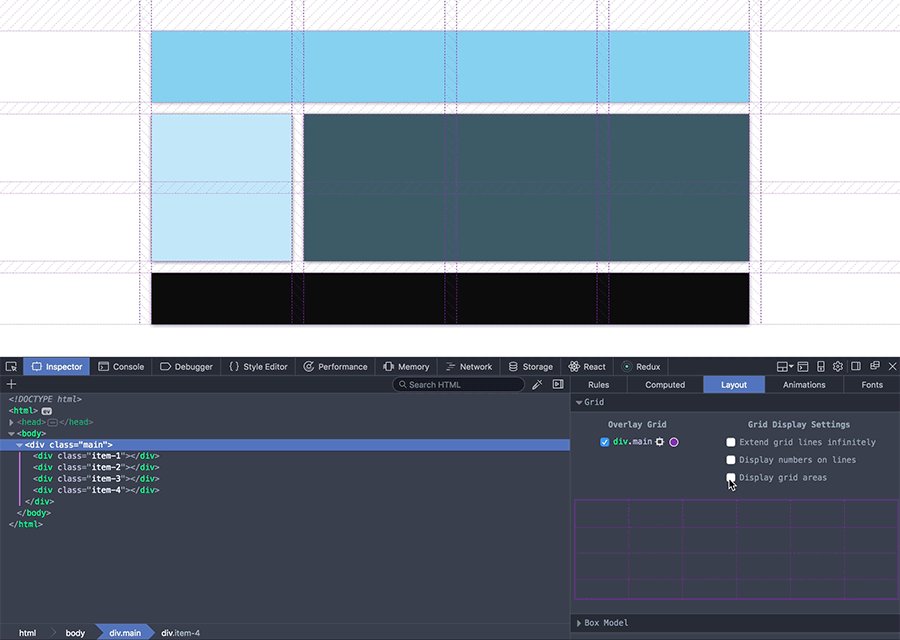
In der Seitenleiste kann jetzt außerdem ein interaktives Konturraster angezeigt werden. Per Mausbewegung über die Konturen lassen sich Teile des Rasters auf der geöffneten Seite hervorheben und verschiedene Informationen anzeigen, wie etwa Größe, Bereich oder Position.
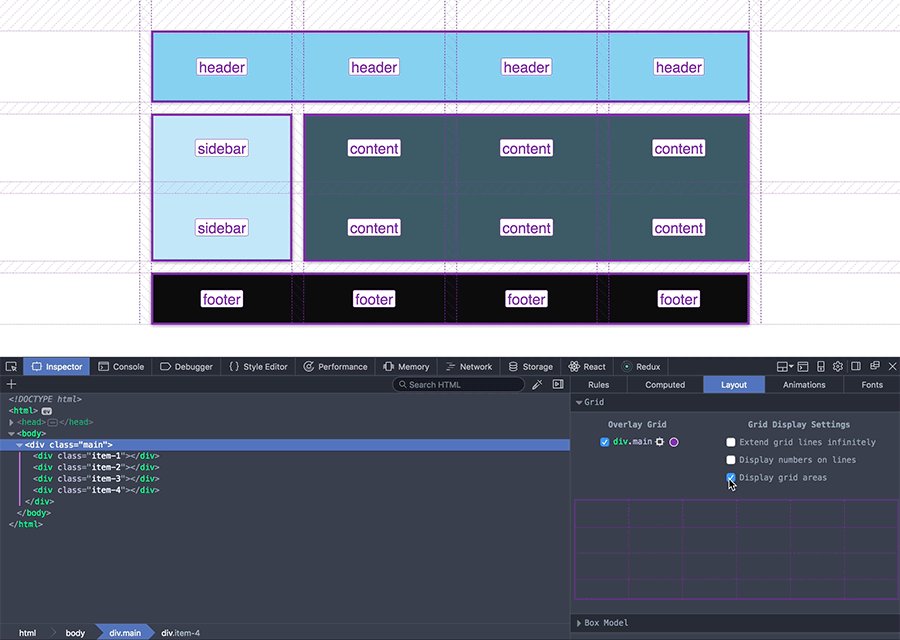
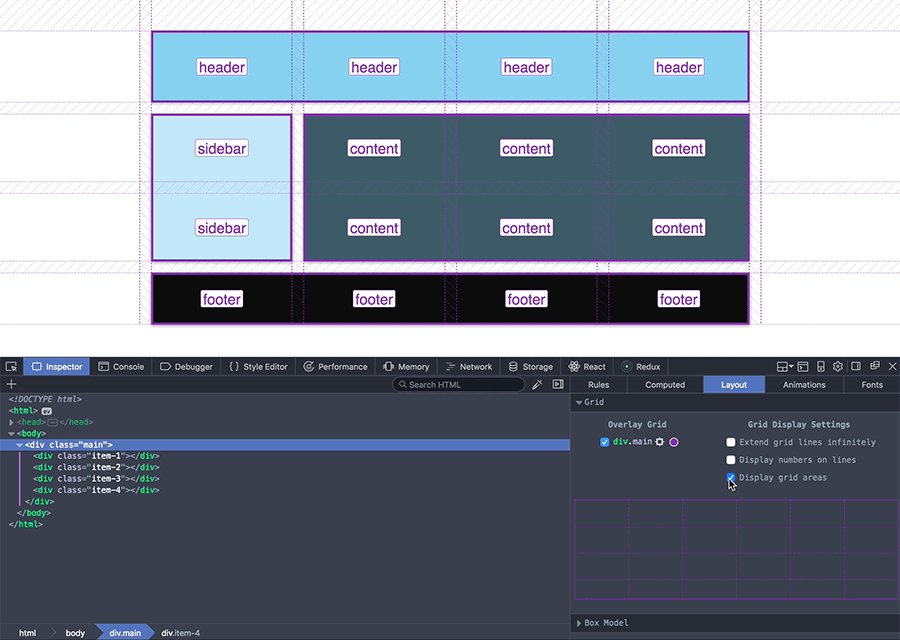
 Mithilfe der neuen Einstellung ‚Rasterbereiche anzeigen‘ lassen sich die Anzeigebereiche sowie deren Bezeichnungen für jede Rasterzelle ausgeben. Diese Funktion ist inspiriert vom CSS Grid Template Builder, der von Anthony Dugois entwickelt wurde.
Mithilfe der neuen Einstellung ‚Rasterbereiche anzeigen‘ lassen sich die Anzeigebereiche sowie deren Bezeichnungen für jede Rasterzelle ausgeben. Diese Funktion ist inspiriert vom CSS Grid Template Builder, der von Anthony Dugois entwickelt wurde.
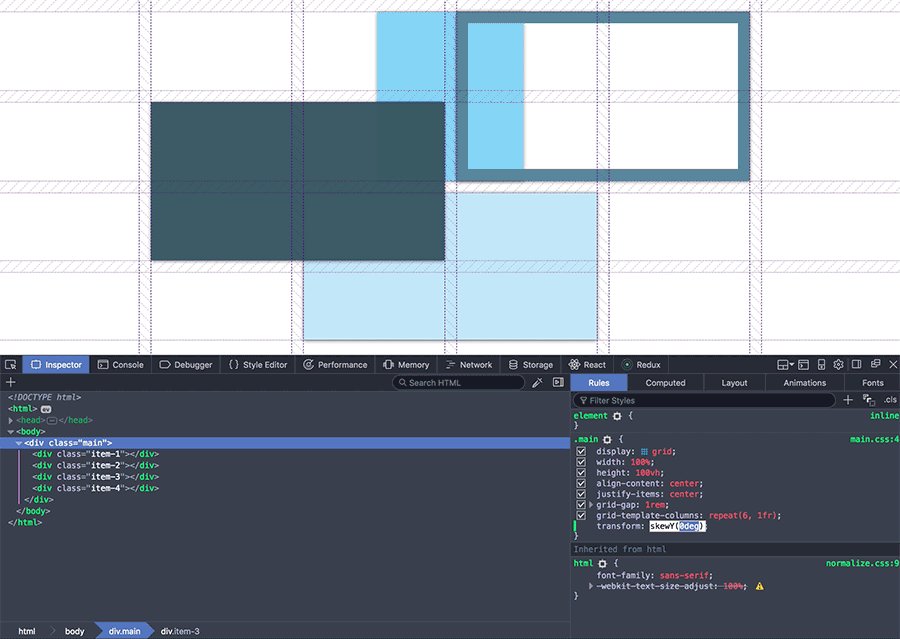
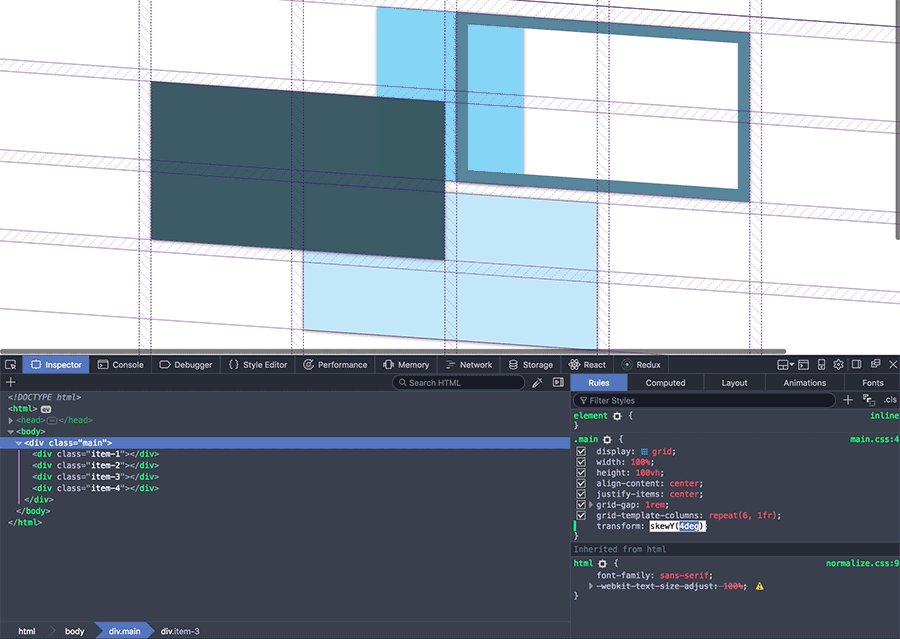
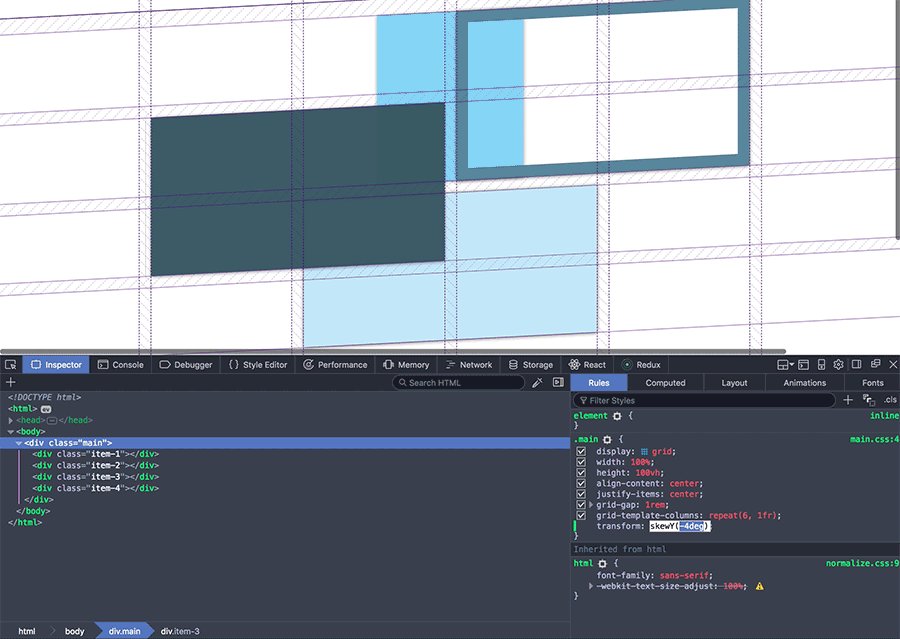
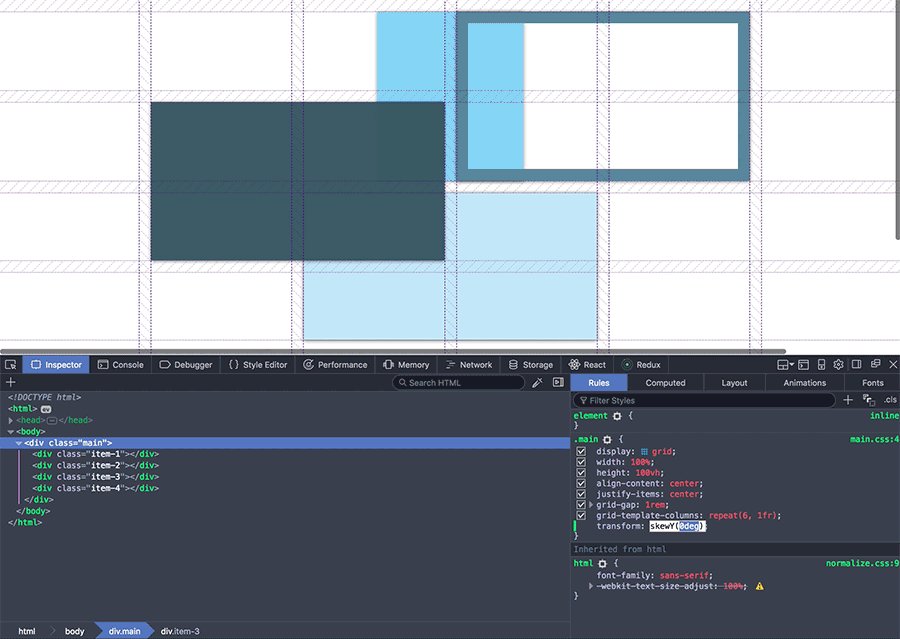
 Außerdem kann der Grid Inspector jetzt Veränderungen, die am Grid Container vorgenommen werden, darstellen. Hierdurch können Entwickler ganz genau sehen, wo sich ihre Rasterlinien auf einer Seite befinden. Das gilt für jedes Raster, das umgewandelt, gekippt, gedreht oder in der Größe verändert wird.
Außerdem kann der Grid Inspector jetzt Veränderungen, die am Grid Container vorgenommen werden, darstellen. Hierdurch können Entwickler ganz genau sehen, wo sich ihre Rasterlinien auf einer Seite befinden. Das gilt für jedes Raster, das umgewandelt, gekippt, gedreht oder in der Größe verändert wird.
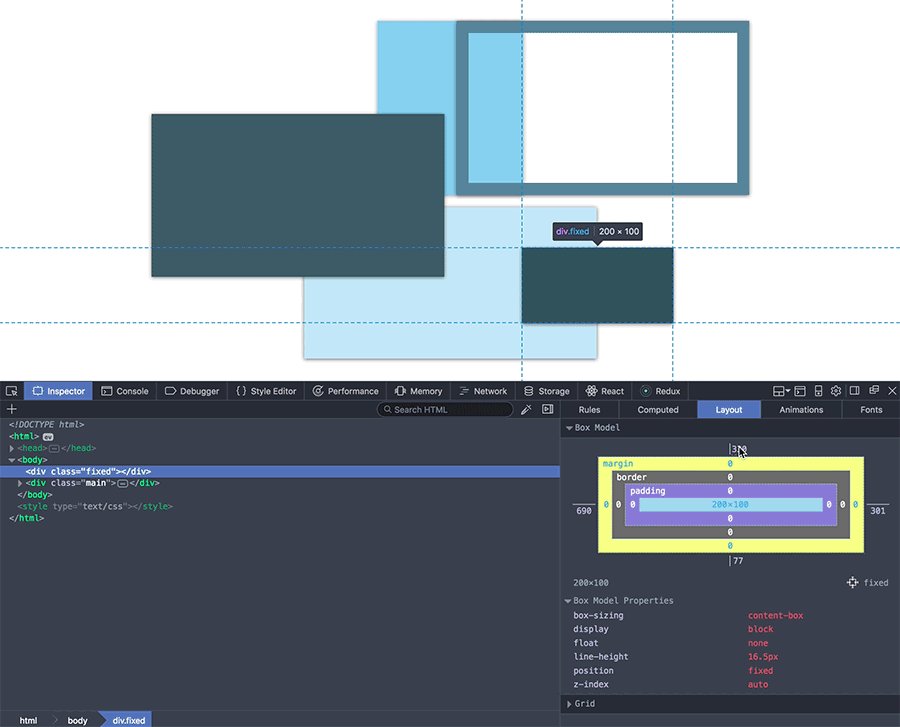
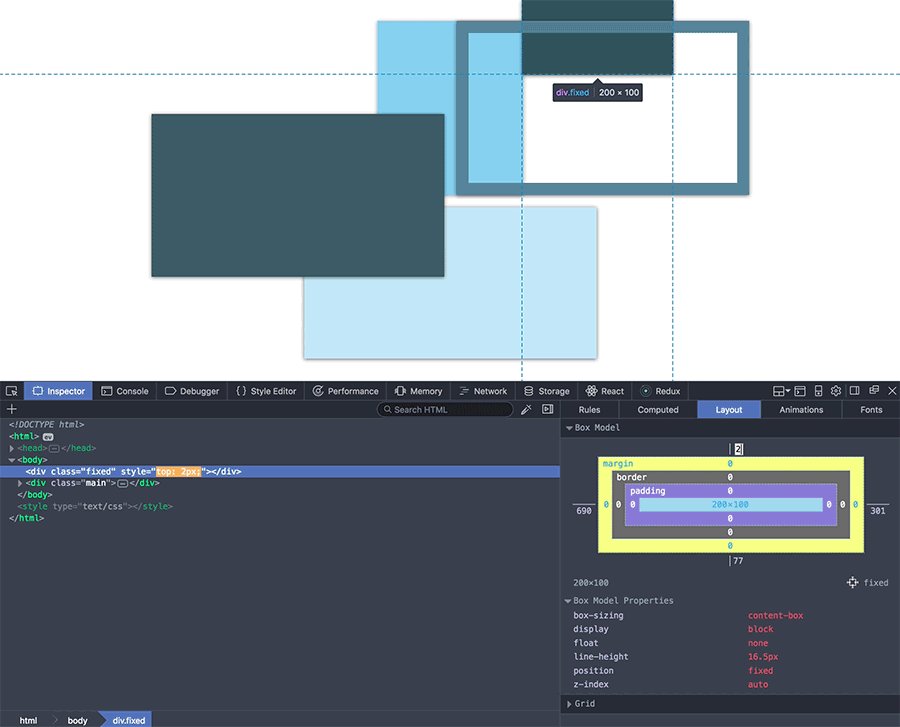
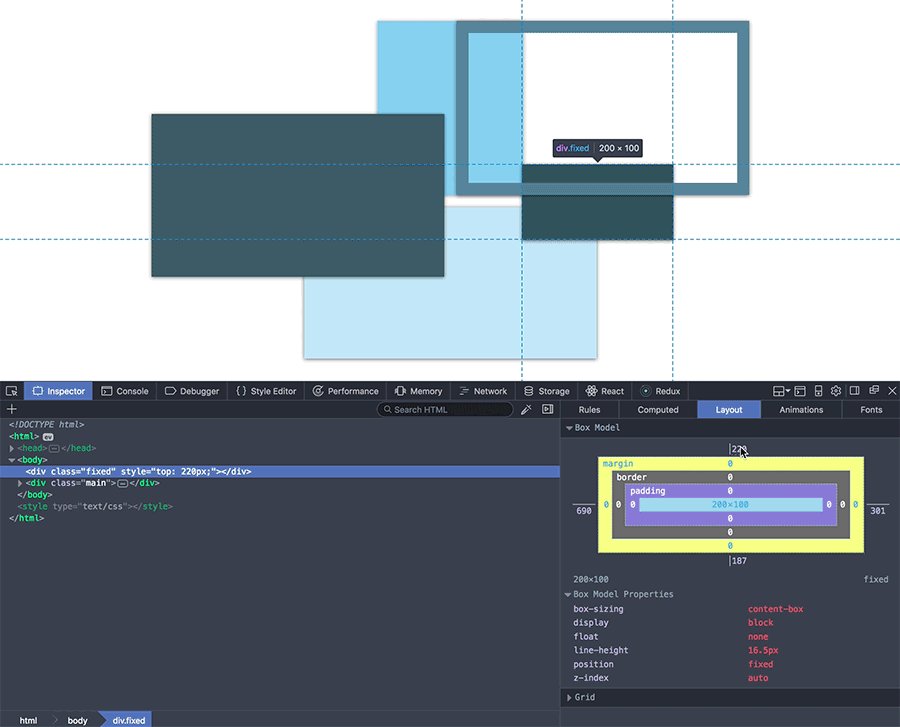
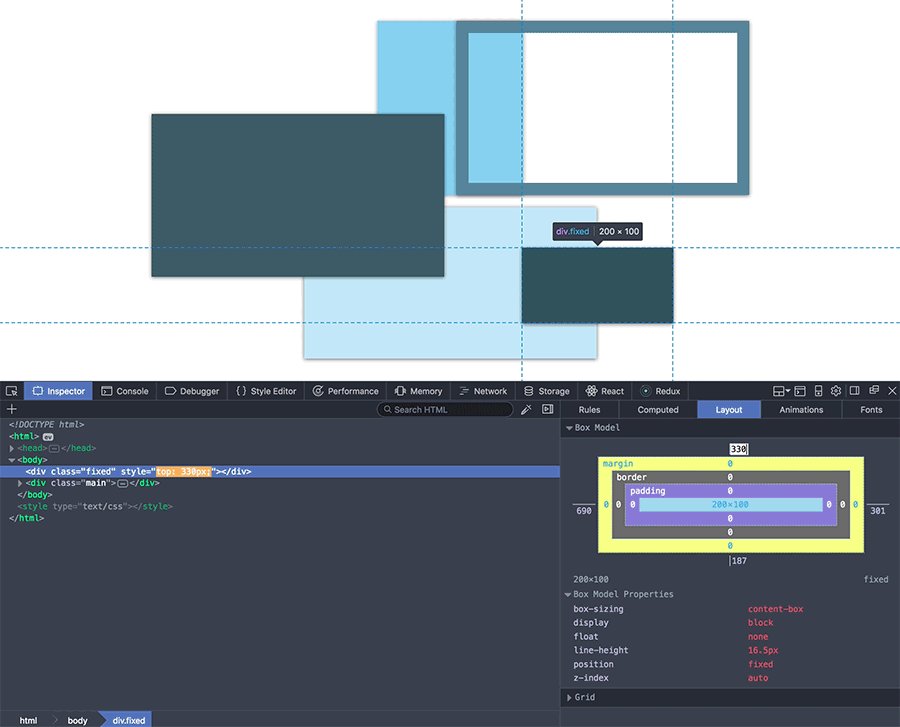
 Besserer Zugriff auf das Box-Modell
Besserer Zugriff auf das Box-Modell
Ab sofort gibt es die Möglichkeit, bestimmte Eigenschaften anzeigen zu lassen, die sich auf das Box-Modell eines ausgewählten Elements auswirken. Zusätzlich werden die verschiedenen Außenkanten sichtbar gemacht und können direkt in ihrer Position und ihren Maßen angepasst werden. Kleine Änderungen lassen sich so schnell, einfach und in Echtzeit umsetzen.
 Wie immer möchten wir gern wissen, welche Verbesserungen unseren Nutzern besonders gefallen und wie wir die Firefox Tools für Webentwickler weiter verbessern können. Besuchen Sie uns bei Discourse oder unter @firefoxdevtools bei Twitter.
Wie immer möchten wir gern wissen, welche Verbesserungen unseren Nutzern besonders gefallen und wie wir die Firefox Tools für Webentwickler weiter verbessern können. Besuchen Sie uns bei Discourse oder unter @firefoxdevtools bei Twitter.
Ein Dankeschön an die Community
Viele Menschen haben zur Integration des CSS Layout Panel in Nightly beigetragen, darunter vor allem das Firefox Developer Tools und das Developer Relations Team.
Darüber hinaus haben wir unheimlich viel Unterstützung von den tollen Leuten aus der Community sowie von Teilnehmern verschiedener Programme – wie Undergraduate Capstone Open Source Projects (UCOSP) und Google Summer of Code (GSoC) – bekommen. Wir bedanken uns ganz herzlich bei allen, die einen Beitrag zu dieser Release geleistet haben, darunter:
Micah Tigley – Informatikstudentin an der University of Lethbridge, UCOSP– (Wintersemester 2017) und GSoC-Studentin (Sommersemester 2017). Micah hat das interaktive Konturraster Möglichkeit, Rasterbereiche anzeigen zu lassen, hinzugefügt.
Alex Lockhart – Student an der Dalhousie University und UCOSP-Student (Wintersemester 2017). Alex hat mit den Box-Modell-Eigenschaften und Positionsinformationen einen Beitrag zum Box-Modell-Panel geleistet.
Sheldon Roddick – Student an der Thompson Rivers University und UCOSP-Student (Wintersemester 2017). Sheldon hat die Option hinzugefügt, die Breite und Höhe im Box-Modell zu verändern.
Wenn auch Sie sich gern an der Weiterentwicklung der Firefox Tools für Webentwickler beteiligen möchten, schauen Sie doch mal bei GitHub, bei Slack oder unter #devtools auf rc.mozilla.com vorbei. Hier finden Sie alle Informationen um loszulegen.