Wir von Mozilla glauben, dass das Internet offen und zugänglich für alle Menschen sein sollte – egal, wo sie sich aufhalten, welche Sprache sie sprechen oder welche technischen Mittel sie dazu verwenden. Barrierefreiheit im Web – auch Accessibility genannt – sorgt dafür, dass auch Menschen mit Behinderungen Webseiten, Inhalte und Angebot im Netz nutzen können. Das bedeutet, dass sich etwa eingeschränktes Sehen, Hören oder Bewegen nicht negativ darauf auswirkt, wie jemand das Internet erlebt oder nutzt. Für viele Menschen macht Technik das Leben einfacher. Für Menschen mit Behinderungen macht Technik viele Dinge erst möglich.
Mozilla fördert seit Langem die Barrierefreiheit im Internet. Wir sind froh zu sehen, dass letztes Jahr die EU-Richtlinie über den barrierefreien Zugang zu Webseiten und mobilen Anwendungen öffentlicher Stellen – als Teil des Europäischen Rechtsakts zur Barrierefreiheit – in die Gesetzgebung der EU-Mitgliedstaaten aufgenommen wurde. Die Richtlinie besagt, dass alle Webseiten des öffentlichen Sektors, sowohl Desktop- als auch mobile Seiten und Apps, den W3C Web Content Accessibility Guidelines 2.1 (WCAG) folgen müssen. Die Umsetzung soll schrittweise geschehen, spätestens jedoch im September 2020 für Webseiten und im Juni 2021 für Apps abgeschlossen sein.
Wir unterstützen Entwickler dabei, Inhalte zugänglich zu machen – unabhängig von den physischen und kognitiven Fähigkeiten eines Einzelnen und unabhängig davon, wie er oder sie auf das Internet zugreift. Aus diesem Grund haben wir eine Reihe nützlicher Tools und Funktionen entwickelt und daraus den Barrierefreiheitsinspektor zusammengestellt, der es Webseiten-Besitzern und -Entwicklern ermöglicht, den Grad der Zugänglichkeit ihrer Webseiten zu testen und die häufigsten Probleme zu beheben.

Mit der Veröffentlichung von Firefox 70 haben wir einige neue Funktionen hinzugefügt, die jetzt in den Firefox Developer Tools verfügbar sind. Hier ein Überblick über die wichtigsten Werkzeuge:
- Tastaturnavigation testen: Probleme mit der Tastaturnavigation und dem visuellen Fokus sind die größten Hindernisse für verschiedener Nutzergruppen mit körperlichen Einschränkungen. Bei Firefox gibt es nun einen Testassistenten für viele gängige Tastatur- und Fokusprobleme – dazu noch Empfehlungen, wie man diese beheben kann.
- Kontrast: Der Barrierefreiheitsinspektor enthält einen ganzseitigen Farbkontrastprüfer, der alle drei Arten von Problemen in Bezug auf Farbkontrast prüft, die in den Web Content Accessibility Guidelines 2.1 identifiziert wurden.
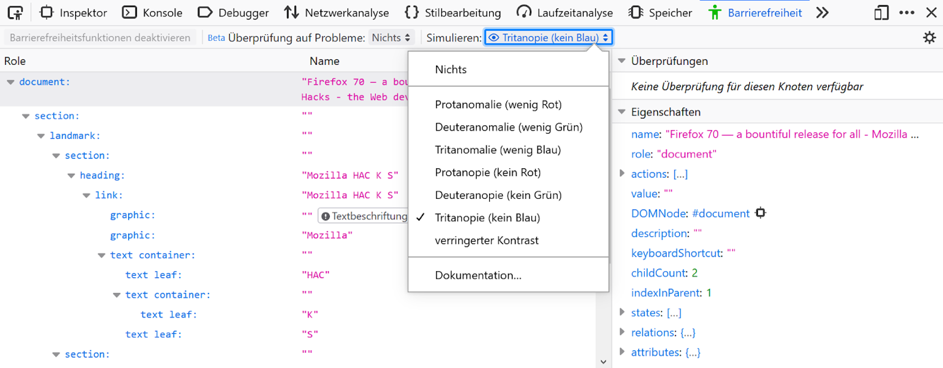
- Simulator für Farbwahrnehmungsschwächen: Firefox hat nun auch ein Tool im Gepäck, das sieben Arten von Farbwahrnehmungsstörungen simuliert (auch bekannt als Farbblindheit). Dies ermöglicht es Entwicklern, eine genaue Annäherung zu sehen, wie jemand mit einer solchen Sehschwäche die Webseite wahrnimmt. Es ermöglicht Entwicklern auch herauszufinden, ob sie etwas eingefärbt haben, ohne eine Alternative anzubieten, so dass es von einem farbenblinden Benutzer nicht wahrgenommen werden kann.

- Barrierefreiheitsprüfer: Mit dem Barrierefreiheitsprüfer haben Entwickler ein einfaches Audit Werkzeug, mit dem Sie sich per Maus die Eigenschaften hervorgehobener Elemente anzeigen lassen können. Firefox zeigt eine Übersicht der Informationen an, den Namen, den Zweck und den Farbkontrast des Elements.
Lesen Sie mehr über die neuesten Tools des Barrierefreiheitsinspektor im Mozilla Hacks Blog.
Der Barrierefreiheitsinspektor ist seit Firefox 63 standardmäßig verfügbar und wurde seitdem kontinuierlich weiterentwickelt.
Über Mozillas A11y Community
Mozilla hat eine ganz eigene Community mit hunderten Freiwilligen, die ebenso ganz spezielle Bedürfnisse haben, wenn es um die Benutzung und das Entwickeln des Web geht: A11y (sprich Elli). A11y ist ein bekanntes Web-Numeronym, dass sich darauf bezieht, wie der Mensch mit der Maschine interagiert – speziell in Sachen Zugänglichkeit (Accessibility) für Menschen mit Behinderungen.
Einige Mitglieder der Mozilla A11y Community haben registrierte Behinderungen, etwa Blindheit bzw. Sehschwächen oder Einschränkungen des Bewegungsapparates, die die tagtägliche Online-Aktivität hin und wieder zur Herausforderung machen. Das A11y Team arbeitet am gesamten Spektrum der Zugänglichkeit des Internet-Ökosystems, beginnend beim Vorantreiben der W3C Web Standards, Browser Implementierungen und der Entwicklung von Assistenz-Technologien.
Hintergrund: Barrieren im Netz
Im Grunde ist das Web in seiner Struktur bereits barrierefrei gestaltet, wir alle müssen jedoch darauf achten, dass es auch so bleibt und dass wir niemanden bewusst oder unbewusst ausschließen – gerade wenn wir neue Inhalte oder Webseiten entwickeln oder veröffentlichen.
Beispiele für Barrieren im Netz sind etwa, wenn Menschen mit einer Sehbehinderung Teile einer Seite – wie Formularfelder oder Texte – schlecht oder gar nicht erkennen können, weil der Kontrast nicht stark genug ist. Oder wenn Beschriftungen an Bildern, Formularen oder Schaltflächen für blinde Menschen nicht oder nicht ausreichend beschriftet sind. Menschen mit schlechtem oder keinem Gehör können genauso wenig Videos ansehen, wenn sie nur mit Ton, aber ohne Untertitel ausgestattet sind. Insgesamt 7,8 Millionen Menschen in Deutschland haben eine Schwerbehinderung (Quelle: Statistisches Bundesamt), davon sind 5 Prozent von einer Sehbehinderung oder Blindheit betroffen, 4 Prozent leiden unter Schwerhörigkeit oder Sprachstörungen.
Nützliche Links:
- Hacks: Auditing For Accessibility Problems (englisch)
- MDN: Barrierefreiheitsinspektor
- MDN: Understanding the Web Content Accessibility Guidelines (englisch)
- “Auditing for Accessibility” Präsentation bei der Inclusive Design 24 Konferenz (YouTube Video, 10.10.2019, 40 Minuten), Marco Zehe, Senior Accessibility QA Engineer & Evangelist, Mozilla