One change in SDK 1.14 that has already surprised some people in the community is a change in the visibility of messages printed from console.log.
In 1.14 we added some additional features to the console API and also set the default log level to “error” instead of “info” for add-ons installed into Firefox via the Add-on Manager and Add-on Builder Helper as well as tools like the Extension Auto-installer.
An unfortunate side-effect is that by default, developers using these tools will no longer see messages from console.log() in the jsconsole window.
We have provided the ability for developers to set preferences to control logging behavior both globally and for a specific add-on, and by setting one of these preferences you can override the default.
Logging levels
The console module now defines a range of logging levels:
- all: log calls to any
consolemethod - debug: log calls to
debug(),log(),info(),warn(),error() - info: log calls to
log(),info(),warn(),error() - warn: log calls to
warn()anderror() - error: log calls to
error() - off: log nothing
New Preferences
We have defined two new preferences, which set the logging level either globally for all SDK add-ons, or for a specific SDK add-on:
extensions.sdk.console.logLevel: this preference can be added to about:config to change the logging level of all installed SDK-based add-ons.
extensions.[extension-id].sdk.console.logLevel: this preference can be added to about:config to change the logging level of a specific add-on. This preference overrides the global preference.
The value for each preference is the desired logging level, given as a string. If neither preference is set, the logging level defaults to “error”.
Restoring the old behavior
If you want to restore the previous behavior in which console.log messages are visible in the error log, please do the following:
- open about:config
- right-click and select New -> String
- for the preference name, enter ‘extensions.sdk.console.logLevel’
- for the preference value, enter ‘all’
- restart Firefox
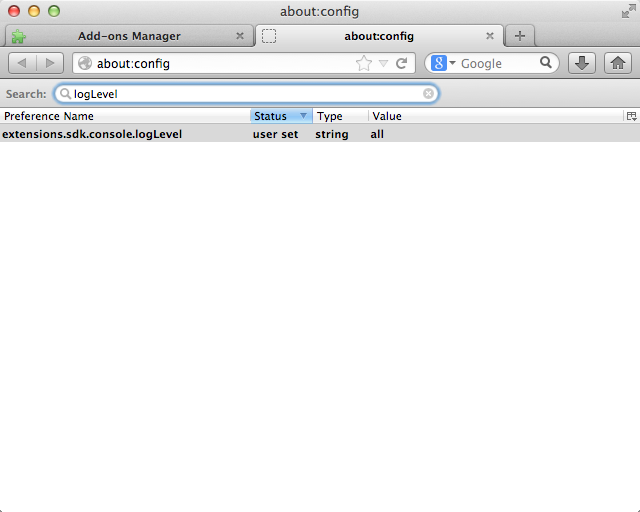
Here is a screenshot of what the result should look like:

backy0175 wrote on
wrote on
Alexufo wrote on
wrote on
Jeff Griffiths wrote on
wrote on
Jonas wrote on
wrote on
Chris wrote on
wrote on
Jeff Griffiths wrote on
wrote on
James Schend wrote on
wrote on
Jugurtha Hadjar wrote on
wrote on