Firefox 53 landed in Developer Edition this week, so we have another update on WebExtensions for you. With the latest release, a slew of new APIs are now available to help legacy add-on developers transition and extension developers port from other browsers.
New APIs
The majority of browser.browsingData API was implemented. This API allows you to delete data from Firefox that the user has accumulated while browsing. This includes data stored in the following places: plugin data, form data, history, cookies, downloads, passwords, service workers and the cache.
Parts of the browser.identity API was implemented. This makes it easier for extensions to integrate with OAuth providers. The getRedirectURL and launchWebAuthFlow methods have been implemented, but the areas related to Google Accounts have not been implemented.
As previously mentioned, the browser.storage.sync API had been in a testing phase. It’s passed testing now, and is turned on by default. As this feature rolls out to our users, we will continue to do more testing. It’s worth noting that the storage service is not intended for large amounts of data and comes with no guarantees around stability or uptime.
A new API, browser.contextualIdentities, landed in Firefox 53 to support the security container feature. In Firefox 52, support for contextualIdentities was added to tab and cookie stores. This API provides access to query existing identities, create, update and remove those identities.
As an example:
browser.contextualIdentities.query({})
.then((result) => {
for (let identity of result) {
console.log(identity);
}
});
Outputs the existing identities:
Object { name: "Personal", icon: "fingerprint", color: "blue", cookieStoreId: "firefox-container-1" }
Object { name: "Work", icon: "briefcase", color: "orange", cookieStoreId: "firefox-container-2" }
..[snip]
This API is behind the same browser preference, privacy.userContext.enabled, that the rest of the contextual identity code is. We expect the API to track that preference for the moment.
Work has begun on the browser.devtools API and a major foundation of this landed in Firefox 54. We are hoping to land the remained of devtools in Firefox 54, which will allow many developer focused add-ons to work.
API Changes
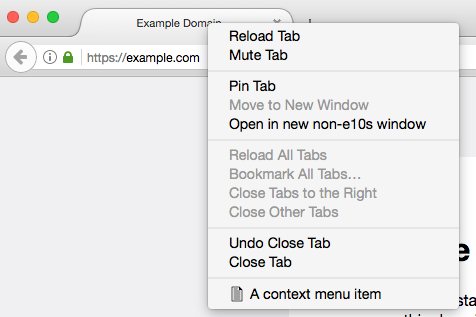
Context menus have had a big improvement. They can now be applied to pageActions, browserActions, password inputs and tabs.
A small change has been made to context menus so they now inherit the submenu contexts from their parent by default.
There was a previous issue where the requestBody on webRequest was not available on release versions of Firefox due to concerns about performance. Those issues have now been resolved and this functionality will be available in release from Firefox 53 onwards.
There was a significant increase in performance for browser.tabs.query which will speed up queries when a large number of tabs exist. Also in tabs, the onUpdated event will now fire when the title of a tab changes.
To complete the browser.sessions API, the browser.sessions.onChanged event landed. This allows extensions to tell when recently closed tabs or windows are changed.
You can now insert CSS into Firefox as a user sheet. As an example:
browser.tabs.insertCSS({..., cssOrigin: "user'})
Finally, function keys now work in commands.
Permissions
With Firefox 53, required permissions have been enabled for WebExtensions add-ons. The permissions dialog is behind a preference while we complete QA on the feature. We hope that permissions will be turned on by default for Firefox 54. To activate permissions, please create the preference: extensions.webextPermissionPrompts as a boolean and set it to true.
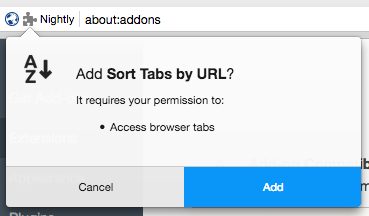
When installing an add-on, a user will get a prompt like this:
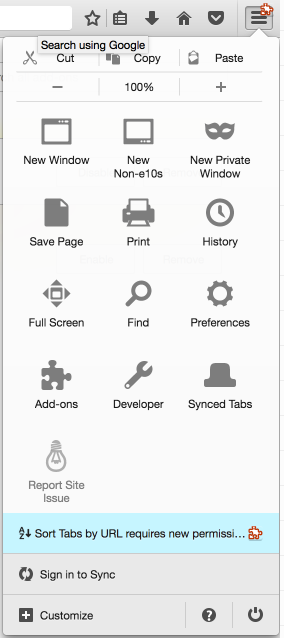
Updates will proceed normally, unless you update the permissions of your add-on. In that case the add-on update will be staged. Unlike Chrome, the existing add-on will continue to work and will not be disabled. Firefox users will get a notification in the hamburger menu:

An update that includes permission changes to an add-on.
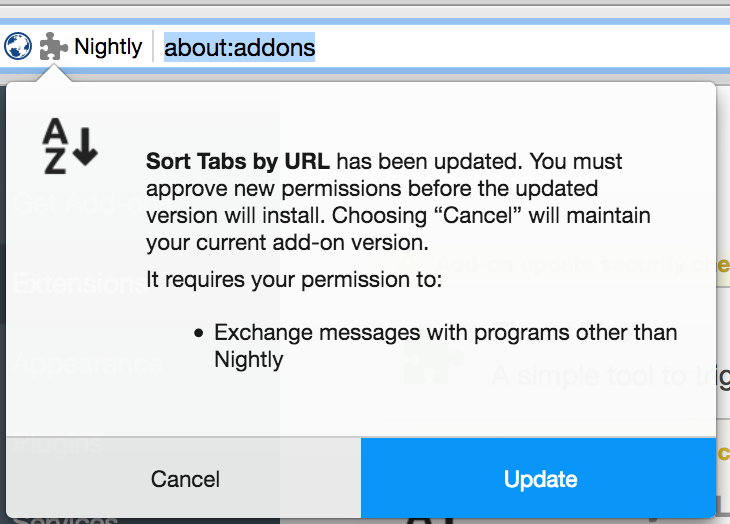
And when they click on it, they will see a new permissions dialog outlining the changes. In this example, it shows that I have added the permission nativeMessaging to the add-on:

The permission prompt on an update
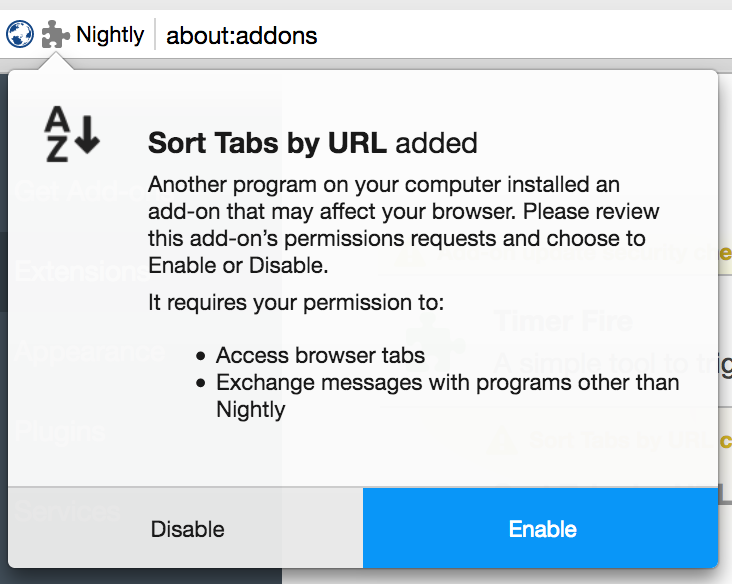
Finally, if your add-on is being sideloaded, the notification will also change to a new flow. An item in the hamburger menu is shown (similar to above), followed by a slightly different permission prompt:
This is a big feature and many details are currently being finalized. So feedback or bugs are encouraged so we can solve any problems before Firefox 54.
New contributors
A lot of contributors helped out on this release, so a big thank you to them! They are: Srivatsav Gunisetty, Laurent, André Bargull, Rob Wu and Tomislav Jovanovic.



Peter wrote on
wrote on
Andy McKay wrote on
wrote on
Peter wrote on
wrote on
cicruedd wrote on
wrote on
Andy McKay wrote on
wrote on
firefoxer wrote on
wrote on
Andy McKay wrote on
wrote on
Wes wrote on
wrote on
Andy McKay wrote on
wrote on
Eric Guerin wrote on
wrote on
Mark Bauermeister wrote on
wrote on
Philippe Vigneau wrote on
wrote on