Firefox 54 landed in Developer Edition this week, so we have another update on WebExtensions for you. In addition to new APIs to help more developers port over to WebExtensions, we also announced a new Office Hours Support schedule where developers can get more personalized help with the transition.
New APIs
A new API for creating sidebars was implemented. This allows you to place a local HTML file inside the sidebar. The API is similar to the one in Opera. If you specify the sidebar_action manifest key, Firefox will create a sidebar:

To allow keyboard commands to be sent to the sidebar, a new _execute_sidebar_action was added to the commands API which allows you trigger the showing of the sidebar.
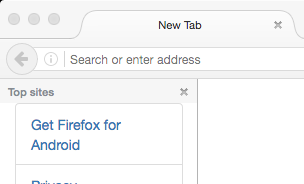
The ability to override the about:newtab with pages inside your extension was added to the chrome_url_overrides field in the manifest. Check out the example that uses the topSites API to show the top sites you visit .
The privacy API gives you the ability to flip certain Firefox preferences related to privacy. Although the preferences in Chrome and Firefox aren’t a direct mapping, we’ve mapped the Firefox preferences that makes sense to the APIs. Currently implemented are: networkPredictionEnabled, webRTCIPHandlingPolicy and hyperlinkAuditingEnabled.
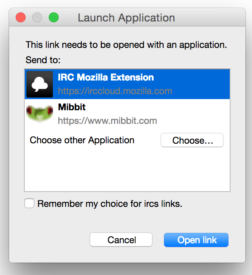
The protocol_handler API lets you easily map protocols to actions in your extension. For example: we use irccloud at Mozilla, so we can map ircs:// links to irccloud by adding this into an extension:
"protocol_handlers": [
{
"protocol": "ircs",
"name": "IRC Mozilla Extension",
"uriTemplate": "https://irccloud.mozilla.com/#!/%s"
}
]
When a user clicks on an IRC link, it shows the application selector with the IRC Mozilla Extension visible:
This release also marks the landing of the first sets of devtools APIs. Quite a few APIs landed including: inspectedWindow.reload(), inspectedWindow.eval(), inspectedWindow.tabId, network.onNavigated, and panels.create().
Here’s an example of the Redux DevTools extension running on Firefox:

Backwards incompatible changes
The webRequest API will now require that you’ve requested the appropriate hosts’ permissions before allowing you to perform webRequest operations on a URL. This will be a backwards-incompatible change for any extension which used webRequest but did not request the host permission.
Deletes in storage.sync are now encrypted. This would be a breaking change for any extensions using storage.sync on Developer Edition.
API Changes
Some key events were completed in some popular APIs:
webRequest.onBeforeRequestis initiated before a server side redirect is about occur andwebRequest.onAuthRequiredis fired when an authentication failure occurs. These allow you to catch authentication requests from servers, such as proxy authentication.webNavigation.onCreatedNavigationTargetevent has been completed. This is fired when a new window or tab is created to be navigated to.runtime.onMessageExternalevent has been implemented. This is fired when a message is sent from another extension.
Other notable bugs include:
- Geolocation can now be used in the background script of a WebExtension if the
geolocationpermission is specified. - Content scripts now have access to
canvas.drawWindow. - The
clipboardReadpermission is now supported.
Android
Notably in Firefox 54, basic tabs API support was landed for Android. The API support focuses on the parts of the API that make sense for Android, so some tab methods and events are deliberately not implemented.
This is an important API in its own right, but other key APIs did not have good support without this. By landing this, Android WebExtensions got much better webNavigation and webRequest support. This gives us a clear path to getting ad blockers, the most common extension type on Android.
Contributors
A big thank you to our contributors Rob Wu, Tomislav Jovanovic and Tushar Saini who helped out with this release.

Noitidart wrote on
wrote on