Welcome to another round of new additions and changes to extensions, this time in Firefox 70. We have a new API, some improvements on existing APIs, and some great additions to Firefox Developer Tools to make it easier to debug your extensions.
Network Status
Firefox 70 features a new network status API. [Edit: It turns out this is not a public API as we determine the best way forward. If we can do this via web standards instead, that would likely be more useful!]
Downloads API Improvements
We’ve made a few improvements to the downloads API in Firefox 70. By popular request, the Referer header is now allowed in the browser.downloads.download API’s headers object. This allows extensions, such as download managers, to download files for sites that require a referrer to be set.
Also, we’ve improved error reporting for failed downloads. In addition to previously reported failures, the browser.downloads.download API will now report an error in case of various http 4xx failures. This makes the API more compatible with Chrome and gives developers a way to react to these errors in their code. [Edit: Sorry if I got your hopes up! This is actually coming in Firefox 71!]
Privacy API Improvements
If you are using the browser.privacy.network API and are modifying webRTCIPHandlingPolicy, we’ve made some compatibility changes to the disable_non_proxied_udp setting. This setting now better matches Chrome’s behavior. If your add-on relied on the Firefox-specific behavior, you can make use of the new setting proxy_only.
Extension Storage Inspector
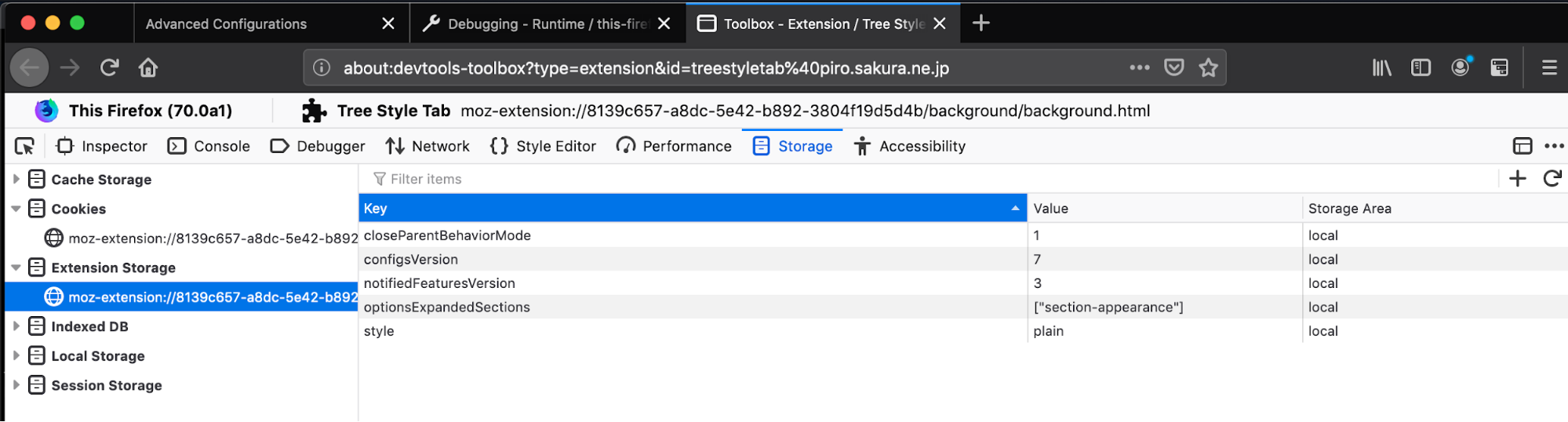
Starting in Firefox 70, Firefox finally supports inspecting data from the browser.storage API using the Devtools Storage Inspector. When you inspect an add-on via about:debugging, you will find a new Extension Storage section in the storage panel. While changing the values is not currently supported, this will make debugging your add-ons even easier.

Extension Storage Inspector
Unsupported Theme Properties
The accentcolor, headerURL and text_color properties are now unsupported. Please make use of the replacement properties frame, theme_frame, and tab_background_text. You can find more information on our previous deprecation announcement.
Miscellaneous
- When managing extension shortcuts, you will now be notified if a shortcut is already in use.
- The browser.notifications.onClicked and browser.notifications.onShown event callbacks are no longer called with a superfluous second parameter.
- Logging has been improved when the native messaging host manifest is missing.
- Various performance improvements, making startup quicker for Firefox users with add-ons.
Special thanks this time goes to our volunteers Trishul Goel, Myeongjun Go, Graham McKnight and Tom Schuster. We’ve also received an awesome contribution from Mandy Cheang as part of her internship at Mozilla. Keep up the great work everyone!
Tim wrote on
wrote on
Juraj Mäsiar wrote on
wrote on
raccoon wrote on
wrote on
Is this the reason ALL extensions are brokeken afer the update to Firefox 70? wrote on
wrote on
Caitlin Neiman wrote on
wrote on
MusicLover67 wrote on
wrote on
Caitlin Neiman wrote on
wrote on
Robin wrote on
wrote on