This Spring, Mozilla Labs and MFA Design and Technology students from Parsons The New School for Design collaborated on a set of prototypes exploring engaging, multi-device Firefox UX for the future that aligns within Mozilla’s mission and goals. Led by Aaron Druck and David Ascher (Mozilla Labs) and Ryan Raffa (MFA DT), students addressed current issues with an eye to what comes next, from location-based experiences and augmented reality to social TV viewing and DIY maker communities.
The students detailed their entire process, from sketch to final prototype, on the class blog, Interactive Prototyping. Below are a final set of presentations and videos from each of the groups.
We at Mozilla are always interested in exploring ways to collaborate with other design schools. If you’re faculty at a design school and you’re interested in this kind of project, please get in touch with us at labspartners@mozilla.com.
Congratulations to the students on a successful set of prototypes!
—————————————————————————————-
Cinemate
A social streaming cross platform application that allows friends to watch TV shows and movies together, incorporating video and text chat.
Class Blog Post:
http://www.ryanraffa.com/classes/ip2013/presenting-cinemate/
Video:
CINEMATE from Jean Zhao on Vimeo.
Presentation:
http://www.orleviteh.com/projects/cinemate/Cinemate.pres.pdf
Team:
TV TEAM
Jean Zhao – zhaoy486@newschool.edu
Lola Ye – yej358@newschool.edu
Norma Chan – chann597@newschool.edu
Or Leviteh – levio443@newschool.edu
—————————————————————————————-
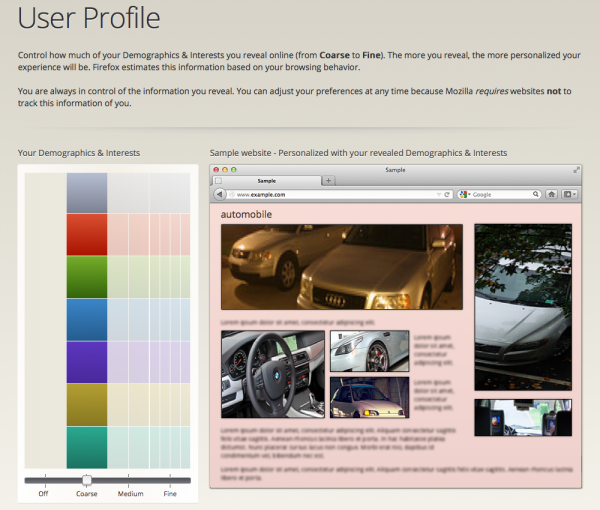
Honeycomb
A better way to see news that is contextually aware, and allows you to stay up to date with information that matters to you.
Class Blog Post:
http://www.ryanraffa.com/classes/ip2013/mozilla-honeycomb/
Video:
Honeycomb from Salome Asega on Vimeo.
Presentation:
http://www.ryanraffa.com/classes/ip2013/mozilla-honeycomb/#more-661
Team:
Samuel Lee Kwon – leeks176@newschool.edu
Salome Asega – asegs578@newschool.edu
Haijing Liu – liuh494@newschool.edu
—————————————————————————————-
Treehouse
Create personal HUBs on the web to share and save media and thoughts with those who matter most.
Presentation:
http://www.ryanraffa.com/classes/ip2013/wp-content/uploads/2013/04/Treehouse-presentation-flow-4.pdf
Google Doc Presentation
Video:
TreeHouse Multi-Device Real-Time Media Sharing from kasia witek on Vimeo.
Team:
Kasia Witek – witek129@newschool.edu
Aneta Genova – genovaa@newschool.edu
Efrat Weidberg – weide305@newschool.edu
Jackie Simon – simoj208@newschool.edu
—————————————————————————————-
How Do I
A multi platform app that provides fast and valid answers to specific questions by taking advantage of a community.
Class Blog Post:
http://www.ryanraffa.com/classes/ip2013/mozilla-how-do-i-app/
Video:
Mozilla How Do I? App concept from Susse Sønderby Jensen on Vimeo.
Presentation:
http://www.ryanraffa.com/classes/ip2013/wp-content/uploads/2013/04/presentation_howdoi1.pdf
Team:
Liz Tolson – tolse060@newschool.edu
Susse Jensen – jenss747@newschool.edu
Galina Rybatsky – rybag047@newschool.edu
—————————————————————————————-
CART
A conceptual augmented reality tool that allows for assistance and collaboration on a whole new scale.
Class Blog Post:
http://www.ryanraffa.com/classes/ip2013/cart-scenario-video/
Video:
CART – Collaborative Augmented Reality Tool from Mirte on Vimeo.
Team:
by Lightning […] Thunder
Nate Rudolph – rudon460@newschool.edu
Anthony Marefat – marek439@newschool.edu
Mirte Becker – beckm072@newschool.edu