Back in January 2018, we were assigned to lead a project called New Product Exploration to help Mozilla grow impact on shopping experience in Southeast Asia, and the first stop was Indonesia, a country I had not visited and barely knew!
To quickly dive into the market and design a great product within six weeks, we adopted Lean UX thinking and continually fine-tuned the design process* that has proven to be successful in this journey. Furthermore, we also practiced the strategic approach, Playing to Win**, to fit the emerging markets aligning the business model/goal. In short, we pushed forward and discovered by the following design process:
1. Explore & learn: discover and prioritize user needs on shopping demands
2. Assumptions to validate: create and validate preliminary assumptions
3. Design & build prototype: develop the prototype by collaborative design
4. Test & iterate: field research with users by prototype to iterate
Explore & learn
Though Indonesia is just 5 hours-flight from Taiwan, I had little knowledge about its language, culture, value, etc. Fortunately, Ruby Hsu, our user researcher who had done extensive research and interviews in Indonesia, brought us decent observation and research findings as our starting point. Next, the team did extensive desk research to understand their shopping behaviors. With the research findings, we depicted the shopping journey to explore the opportunities and pain points.
According to the shopping journey, we synthesized five general directions for further exploration:
– Price comparison
– Save to Wish list
– Save Money Helper
– Reviews
– Cash Flow Management
For each track, we validated assumptions by quantitative questionnaires via JakPat, a mobile survey service in Indonesia. Around 200 participants, online shoppers, were recruited for each survey. The surveys offered us fundamental knowledge covered from their daily life to specific shopping behaviors across genders, ages, and monthly spending, etc. Surprisingly, the most significant pattern was that
screenshot always served as a dominant tool to fulfill most needs, like keeping wish lists, promotions, shopping history, and cash flows, which was really out of our expectation.
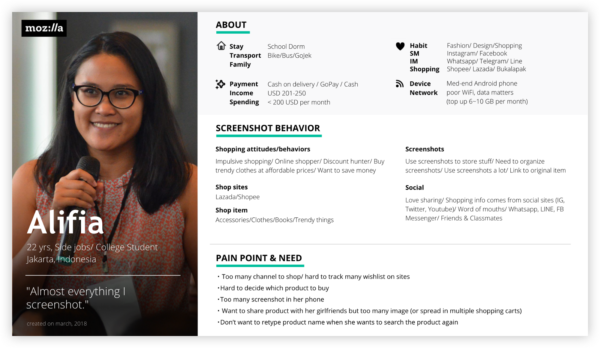
Too much to do, but too little time. With so many different things going on, knowing how to prioritize effectively can be a real challenge. To have each member from different disciplines become familiar with the knowledge, we held a workshop to develop the problem statement and persona to represent what we have learned from our research.
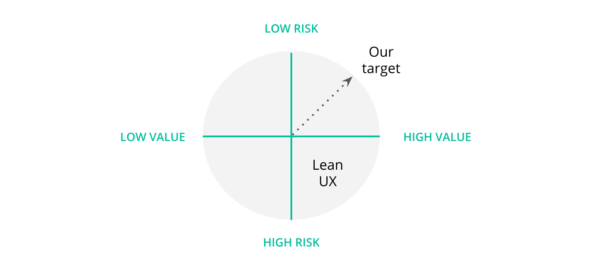
At the end of the workshop, the participants of the brainstorming session helped the team identify and assess risks and values as references to determine the exact location for each direction in the Risk/Value Matrix. “Save to wish list” was the one with the lowest risk but the highest value considering the limited time and resources, which was the different logic of Lean UX.

Risk/Value Matrix prioritizes the potential ideas, which Lean UX believes the higher the risk and the more the value, the higher the priority is to test first
The team believed that creating a cross-channel wish list tool for online shoppers could be valuable since it could track original product information and discover the relevant items tailored to their taste.
Assumptions to validate
We determined the direction. It is time to march forward. We invited representatives from all function teams to create hypothesis and assumptions. The workshop consisted of four parts, business outcomes, users, user outcomes and features. At last, we mapped all materials from those four aspects to create the feature hypotheses:
We believe this [business outcome] will be achieved if [these users] successfully achieve [this user outcome] with [this feature].
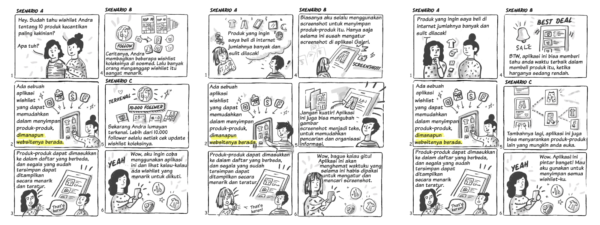
Considering the persona, we prioritized and chose three hypotheses via risk prioritization matrix. To speed up the validation, we decided three most essential and developed surveys with storyboards accordingly to verify, which were “universal wish list,” “organized wish list” and “social wish list.”
The result revealed that the high demands for the first two ideas but the last one required further validation for the potential needs. Out of our expectation again, how Indonesians used screenshots was still the highlight of the survey results.
The screenshot was the existing and dominant tool they got used to capturing everything beyond shopping needs.
Design & build prototype
With all the validated assumptions, we concluded to develop an app to help Indonesians make good use of screenshots as a quick, universal information manager across various online sources. Furthermore, they could get back to online sources through collected screenshots.
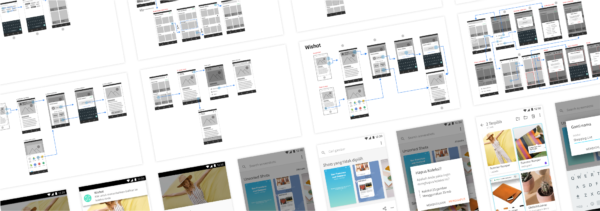
At that time, we have to make our ideas tangible for testing. After the collaborative workshop with engineers on the early design and continuous feasibility check, I used Figma, a collaborative design tool, to quickly develop fundamental information architecture and interaction details. By co-operating and referring to the evolving UX wireframe, everyone showed their capabilities simultaneously.
While Fang Shih, the UI designer, was busy with designing the look and feel into the visual spec, Mark Liang, our prototyper, was coding the infrastructure and high fidelity prototype with Frammer. Last but not least, Ricky Yu, the user researcher, took care of the research plan, recruiting and testing schedule in Indonesia.
Test & Iterate
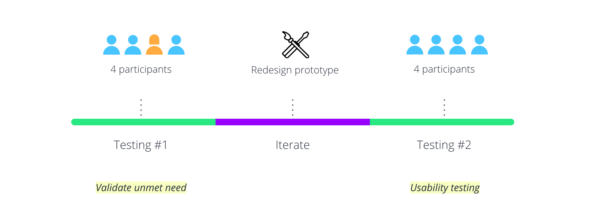
With everything prepared, we flew to Indonesia to meet the real users and listened to their inner thoughts. The research trip consisted of three sections. Among the eight recruited participants, the first four were interviewed for the validation of the unmet needs, which we put more focus on their screenshot behaviors, mental models. We took one day to iterate the design, then kept testing the rest participants for concept feedback, like the IA, usability.
Each participant took various tasks for us to understand and learn their feelings, thoughts, and behaviors, such as demoing screenshots, prioritizing top features, etc. The entire research trip confirmed our observation about the screenshots to Indonesians:
“Almost everything I screenshot,” said one of our participants.
Shaping the product
As the answers from the interviews analyzed, their screenshot behavior and pain points gradually emerged in each step of the screenshot process, including triggering, storing, and retrieving.
Why did Indonesians like to screenshot?
Apps provided a better experience than websites, even better prices in some e-commerce apps. Screenshots was a quick and universal tool to grab information across apps. Besides, with the unstable, slow, and limited data plan, they were more inclined to capture online live through an offline screenshot instead of a hyperlink, which might cost forever loading.
What pain points did Indonesians have in storing and retrieving?
Handy screenshots led to countless images in Gallery, which caused users hard to locate the needed screenshot. Even though the screenshot was found, the static image did not provide any digital data for relevant actions in the smartphone — for instance; users had to memorize the info on the screenshot and search more relevant content again.
In conclusion, screenshots to Indonesians could be defined as a universal offline tool to capture information across various apps for further exploration online. However, they are looking for an app to find needed screenshots among numerous images readily and make good use of screenshots to explore related knowledge and content. The validated findings shaped the blueprint of Firefox ScreenshotGo — an Android app that helps Indonesians easily capture, manage screenshots and explore more relevant information.
As for how we measured the market size and launched the product, allow me to spend another post to cover the details.

Firefox ScreenshotGo is only available in Indonesia Google play store, but you can still install by following the instructions.
Why did Mozilla build Firefox ScreenshotGo?
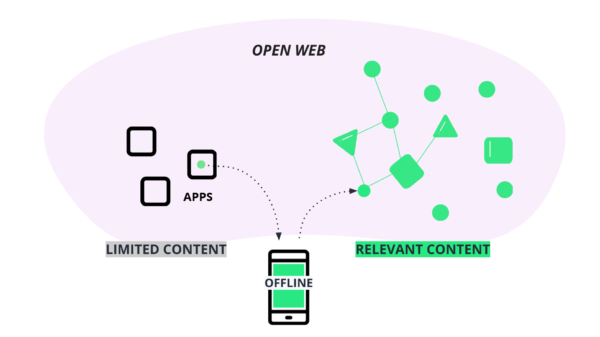
It is a great question! Here I would like to briefly talk about how we adopted Playing to Win to delve into the answer. The strategic narrative focused on fulfilling Mozilla mission. Users screenshotted their online life across app silos who offered limited or manipulated information. Mozilla targeted to encourage users to go back to the open web to search more linked content freely with those screenshots as bookmarks.
*Lean UX process is a cycle of four actions, starting with “Research & learning”, “Outcomes, assumptions, hypotheses”, “Design it” and “Create an MVP.”
**Playing to Win provides a step-by-step framework to develop a strategy.