Something I really like about the Firefox UX team is how we are all open to learning from each other.
So, when one of my colleagues shared this specific image in our Slack channel, I knew it was OK to raise the question of why this picture is incorrect.

From the discussion that followed, an idea for a lightning talk* on the topic of Iterative and Incremental Product Development emerged – for the benefit of our own team and whoever else will watch this video.
*The title is supposed to be funny. However, when I realized it’s not, it was – well – too late.
The talk
Acknowledgment
I’d like to thank Micheal Verdi for the recording and the editings. Markus Jaritz, for pushing me to share this talk, and Michelle Heubusch for her feedback.
Learn more
Books
Agile Experience Design, Lindsay Ratcliffe & Marc McNeil
Lean UX, Jeff Gothelf & Josh Seiden
Impact Mapping, Gojko Adzic
User Story Mapping, Jeff Patton
Online articles
Making sense of MVP (Minimum Viable Product) – and why I prefer Earliest Testable/Usable/Lovable by Henrik Kniberg
Is User Experience Relevant Where You Work? by Jeff Patton
Don’t Know What I Want, But I Know How to Get It by Jeff Patton
The waterfall trap for “agile” projects By Gojko Adzic
Products over Projects by Sriram Narayan
Transcript
Hello everyone. Thank you for being here for this small talk that I made for the Firefox UX team. The Firefox UX team is based all over the world. Mostly in North America and in Europe, but we have our colleagues from the Taipei team as well. This talk is born from a funny conversation that happened on Slack, where one of my colleagues shared the very popular image, the one with the skateboard and everything, and we started this conversation around iterative and incremental product development. And since I’m a big process nerd, I said, “You know what, I know some stuff about that. Do you want me to share it with you?” And they said, “Yeah, why you don’t share it with the whole group?” So that’s the reason why we are here today to share this presentation about “The 11 Secrets of Iterative and Incremental Product Development.” My name is Emanuela Damiani, and I’m a UX Designer for the Firefox UX team based in Berlin. I’m also part of the Ladies That UX community in Berlin, and the Codemotion community. I just love sharing my knowledge with the rest of the world and to create a larger conversation around design. So let’s get started.
Number one, Agile matters, deal with it. Agile and UX have a lot in common. In February 2001, a group of 17 people working in software got together in Snowbird, to create a manifesto to help others find better ways of developing software by doing it. By doing it means producing it and that, I think, is really interesting because even with your job as a designer, as a researcher, as a content strategist, as a PM, you’re still developing software even if you don’t write code. We’re all working here in the software industry. For us in particular, in Firefox, we’re building the browser which is how people enter the internet, which is all of software. And why does Agile matter? It matters because it really focuses on finding better ways to work together. And it’s where different processes are coming from as well, even if sometimes people forget that the main goal of Agile was to put individuals and interactions over processes and tools. And other principles like working software—so the idea that pushing, having software that works is more important than documenting it. And customer collaboration—so seeking feedback from your end user. And being able to respond to change when your end user gives feedback. And if this feedback is kind of giving you a big hint that what you’re doing maybe is not completely right, is not completely serving your customer or your user, you need to be able to respond to that. So that’s why I feel that Agile and UX have a lot in common and, especially for this presentation, we need to acknowledge that.
Number two, begin with the end in mind. So this is a famous quote from The 7 Habits of Highly Effective People, the book by Stephen Covey. I have the impression that sometimes we kind of forget about that. We forget about how important it is to have a clear endpoint in mind. And as a designer, we know that this is really important because the endpoint in our work can be the vision of our work product. And our job as a designer is to design this end point, so design the final experience, what actually happens when the user uses our product and experiences the product and the flow that we created for them, according to their needs of course. So somehow it’s not just about designing the end point, but designing the alignment, the alignment between the business and the customer, the alignment between different parts of the Org in order to get that vision that we mentioned before. So, begin with the end in mind is something really important.
Number three, don’t pick your solution too early. And this something that I’m big fan of. Like in this case we have here Batman having a coffee. Never start work before you have your favorite beverage. It can be coffee, it can be tea, it can be just water, but it’s important to take that moment, right? Take that moment before going into it and just start. Why is it important to don’t pick our solution too early? Well, one of the big things is about scope creep. So we are not sure if the solution that we are picking are the right one, and we’re not sure about that because we probably didn’t have enough time to learn and research about the problem. So we are focusing on the solution without really thinking about the problem. And also we’re focusing on the solution without really thinking of the user goals together with the business goal. In my personal opinion, we really need to come to agreement that user goals are business goals, and if your business goals somehow mismatch with your user goals, we probably need to have a larger conversation around that. And another reason why it’s important to not jump to a solution too early is because you may end up designing the wrong solution and focusing on a pet feature. So the first point is actually to focus your workflow on the user goal and not the feature because the feature is just part of the product, it’s not the core of the product. The core of the product is the end experience. And the feature is a way to achieve that end, right, that vision that we had before. And a lot of time it’s easy to just think of the feature that maybe makes you or your peers really happy without thinking of the silent majority of users that are not there communicating with you. And because we didn’t learn enough, we can base our solution on the wrong assumptions. And we can even end up having some added prioritization. So we prioritize what we have to do according to gut feelings, according to, as I said before, pet features or wrong assumptions, and you may end up with your backlog full of stuff that then gets implemented, missing the part that was really important for your end user. How can we avoid that? Well, here is where Lean methodology comes to help us. So in Lean there is this idea of the last responsible moment where you can take a decision. So if we know when this last responsible moment is, we can learn as much as possible before that. We can, instead of focusing on, as I said before, on a solution, we have a dedicated time to focus on the problem, to focus on the needs. And here is where user research, and also competitive analysis, looking at previous behavior, looking at previous research really helps us to focus on a solution at the right time.
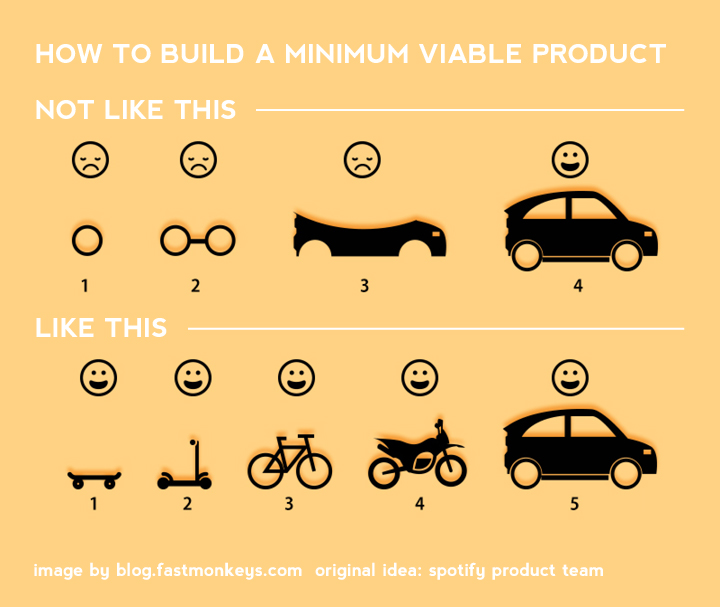
Number four, avoid the term MVP. Many people are familiar with the idea of MVP, which stands for minimum viable product. The internet is full of diagrams that show “the right way” to do an MVP and the fact that the MVP needs to cover a bit of everything. It’s not just fully functional but it’s also reliable, usable and includes design. All of those thing are right, but the main issue here is the idea. When you build an MVP, what are you doing? That’s why we hear from developers, content strategists, everyone, including the user, right? “This is not what I have in mind.” Or, “I will never have the opportunity to change it.” “After we ship the MVP, it’s done.” There is nothing more wrong with that. So first of all, let’s try to avoid this term and be more precise. Because when we are more precise: we can be more focused, and we can be sure that it doesn’t take too long to ship the MVP. We can understand what a reasonable timeframe is to have something really focused—so what is the user problem that we are solving with the MVP. And we can be sure that our hypothesis is clear—be sure that we know what we want to learn by launching the MVP. Working in the software industry is actually all a learning experience. We always have a hypothesis that we test in different stages in our process. Then we get feedback from our users by having them use or not use what we’ve built, and from there we can refine our hypothesis. But in the end, we are always kind of investigating.
So what are better terms for MVP? Well, if our goal is to have something just to be tested—maybe we have a big usability test. Maybe instead of calling it MVP, we can call it early testable product. If our goal is to understand if the feature or part of the product that we’re building is usable, let’s call it early usable product. Or if you’re trying to understand if the user loves it, well, you get it, let’s call it earliest lovable product. I believe and other people believe too, that having a precise terminology will help us to reduce the scope creep here, and have better end results.
Number five, this picture, is wrong. Keep it in your mind because we’re going to come back here. And yes, this was the picture that was shared in our Slack channel and started all of this.
Number six, iterative and incremental are separate ideas. The whole goal of this presentation is to talk about iterative and incremental process development. So I think it’s important first to understand what we mean by iterative and what we mean by incremental. Let’s start with incremental. With incremental development, we just develop small pieces, small user stories, one piece after another in an incremental way. We basically, gradually build up functionality and at the end, and just at the end, the product is completed. It means that, let’s say that we have a set of user stories for our product, only when all of those user stories are completed, we’re able to put it in front of the user. So we’re able to say it’s done. And to illustrate this, I would like to use this pretty famous metaphor of the Mona Lisa. Thank you to Jeff Patton for illustrating this, and I think it was John Armitage that introduced this concept in his paper “Are Agile Methods Good for Design?” In this picture we see how incremental development should work in theory. Someone has this idea of painting the Mona Lisa, and they just start to paint one piece under another in a progressive way. Only at the end can we see the full Mona Lisa, and we can actually understand the full vision. Because if we look at step one, we don’t know what the rest is. Maybe she’s holding a little kitten, or maybe she’s playing a guitar. We have no idea. Even with the second step, we still don’t have a clear understanding of what this woman is doing. There can still be something to surprise us. So in terms of product, there can be some feature that we’re not aware of, and maybe that’s the big part of our work product. In step three, we can finally see that, yes, what we wanted was this woman, being there, just holding this pose with this beautiful background, and it’s complete. So this is how it should work in theory but the way that I see, and the way that other people see, incremental development being used is more like this. We have this picture and we know more or less that we have paint a woman, so we know that someone has to draw an eye, we know that another team is working on the hands, and we end up having a mess. We end up not having a real clear idea of what we built and why because it was all in someone’s head and it wasn’t clear and what we wanted to do wasn’t shown to everyone.
Let’s talk about iterative. So when we talk about iterative development, we’re building something that we expect to change. We expect that we’re going to build something and remove it and change it and improve it. We always try to evaluate it. So every time that we build something we ask the question, “Does it bring value?” What if we just stop developing today? Is it still something that has some value to the end user? Is it something that creates expectation, that respects what we had in mind in the beginning? And again, we have this whole idea of changing and improving. So you always have a sort of base. You start with a vision actually. You start with thinking, “Okay, I want to create this painting.” And then you add the first layer. So even if you stop right now, even if you stop at this implementation, you can still understand what the vision behind this is. And then you do a second step, you start adding colors and giving it some more flavor, and you see, “Oh yeah, I can see where I want to go.” And the last step is where you add texture, you add details, and you can really fulfill the initial vision. But be clear, here the initial vision was fuzzy, was fuzzy by definition. So we know what we wanted, but we didn’t know how to do it. And it was the team, or in this case, the artist, who created it and put it together.
So as I promised, let’s jump in our TARDIS, and go back to number five. The reason why that picture is wrong is because the first part is actually right. It’s showing how we can build a car. So we first have the tire, and then we have more tires, and we add some part of the car, all together, and in the end we have a car. Our user is not happy because what purpose is just a tire alone? So until the end, we cannot really understand what we’re building. We don’t see the vision, and most importantly, there is no goal. A car without the engine has no real value for the end user. There is no goal around that. So the first try, which was actually correct in the number five images as well, represents the incremental. This one represent the iterative, and as we see here, the main difference between this image proposed in number five is that the user is not really happy here as well in the beginning. Sure, the skateboard, the scooter, the bike, the motorbike and the car, they all allow you to move around. But maybe if you have a family, the skateboard and the scooter is not really the perfect way to move in the city. Even the bike, right? I saw a guy biking with a lot of kittens and it was really cute, but it’s probably not super safe to just bike with an infant during the rainy season. And the motorbike can accomplish more of that goal of going around the city with your family, but probably it’s only the car, that can really fulfill this need. So the reason why the picture from number five is wrong is because this is just one way to produce. But we also need to understand that here, because it is iterative, we’re building with this idea of generating some value, to learn more, but we’re also taking in consideration that we need to try some stuff. I mean the scooter, it may be great, but it’s not helping us with our vision, as well as the bike. So we build the bike, we learn from the bike as much as possible, and then we move on to the next thing. And this can still be valuable, right? There are a lot of successful companies that work like this, but it’s not really what we want to discuss here today because we would like to discuss the combination.
So number eight, iterative and incremental, what is this all about? We’re doing all these steps, and we still haven’t talked about it. If we take the metaphor before, if we take the metaphor of the car, we can say that iterative and incremental development together, is kind of the best of the two worlds. So we still start with the end in mind, we still have a clear vision, and we try to deliver that as soon as possible. So in this case we see the main difference is that we make the engine our core. Or if we talk about product development, we may even think of it as the main feature. That’s the implementation way to solve the problem. So we need to have a robust engine, and we need to cover our user, otherwise they’re going to get wet when they travel with their family and it’s raining. So we build that, and then we increment on top. And yes, there are some stuff that we’re going to “waste,” we’re going to trash it, that’s why re-factoring, not just for coding but for UX is important. But the more we learn, the more we can work on this idea and make it better to fulfill our user needs. And if we want to look at the metaphor of the Mona Lisa again, we can see that we still start with this vision. So we have a sort of first implementation of more or less everything. We have kind of a hint of the things that we want to do, and then we build, sometimes a part at a time, and sometimes we just go a level deeper on another part until we have the full picture—until our vision is fulfilled. And what is really critical to make this process work is to keep it short. We need to keep our iteration short, in terms of time, in terms of work, and also in terms of goals. We need to have a clear idea of what we’re going to achieve, and we need to be okay with the idea that if for some reason we’re going to stop working on it, while we still won’t fulfill our full promise, we’re still getting something. So everything that we have in that moment is all learning. And it’s not shown in those examples, but what is really good about this process is that by keeping these iterations short and having a clear vision in mind, we’re still able to do variations—to seek new ideas and try new things. So maybe if we have another team working in parallel, we may try a version with the Mona Lisa wearing a red dress. How does it feel? Maybe we can try a blond Mona Lisa? Does it help us to fulfill our goal better? And what is the one that really fills the need? We can kind of go into this process of variation, selection, and suitability, so that only the strongest iteration survives and goes to the next step and gets shipped to the whole population. And that’s kind of great. It’s interesting because before we get feedback from the real user by using the real product, the more we can grow and learn.
The next step is about starting small. It doesn’t mean that you can’t think big. Again it’s about this idea of vision. The infamous picture from number five, so the example of the scooter versus the car, all comes from the consulting company that helped Spotify to be the music streaming leading company that it is today. And what is interesting is that even if the first implementation, the first testable product, the first product they were able to give, not even to the whole public but just to their friends, was really simple and kind of to the point, they had that vision. They knew where we wanted to go, they knew what the main goal was, what the promise was. And the good thing is that even with this implementation, it was really slow—the latency between when you selected a song and the song was playing was not as expected, they were still able to communicate that vision. So they started small, but by thinking big, they’re now able to be big.
And I understand that it can be harder with projects because projects are founded on a case-by-case basis and they’re evaluated by being shipped or ended on time and on budget. And projects are made by a group of people that are being moved from different teams. So you get people from a pool of talent, and you just change them. And the main goal of the project team is to build or enhance the product and then move on, move to the next thing. So it’s kind of hard to retain this vision, to retain this idea of what we’re building and why we’re building it if you always have to shuffle between projects. But there are solutions to that. We can have a great product manager that embraces the product vision. We can have a lot of cross-communication in the company. So let’s say in our case, talking about designers, you have a great way to communicate what the vision of all the different product lines are so that when one of us gets informed or gets moved with a specific goal—so maybe to just enhance part of the product or to just build a new feature for that specific product—we’re still able to share this understanding.
And number 11 is just don’t give up. I know that sometimes all of these things can be confusing, and our natural reaction as human beings is to be like, “I don’t want to do it, I just want to do it the way that I know because I know it works, and yes, maybe it’s not perfect, but at least it’s successful, and I can deliver.” Seek collaboration with others, seek collaboration with your team members, and seek new ways of working because it’s just by evolving that we’re able to understand what the best way of working together is and the way to, in the end, give value to our end user.
Thank you.