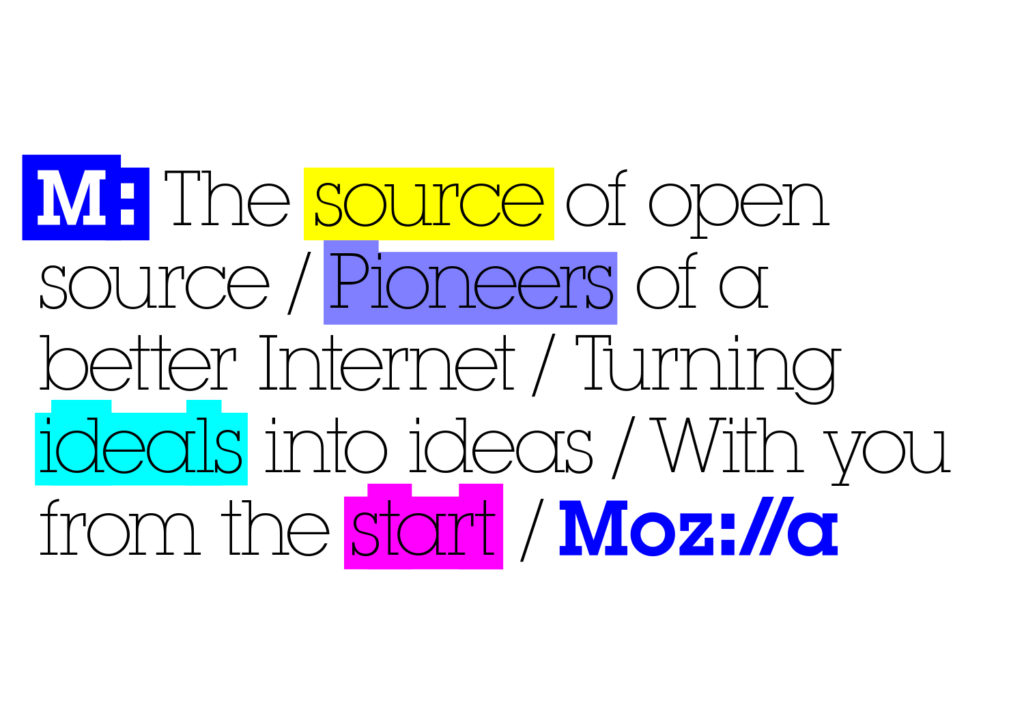
Protocol is a strong contender from the first round of ideas that we’ve continued to work on and improve. By putting the internet http:// protocol directly into the word – Moz://a – it creates a type-able word mark, and by doing so alludes to Mozilla’s role at the core of the Internet (and hence the ‘Pioneers’ positioning).
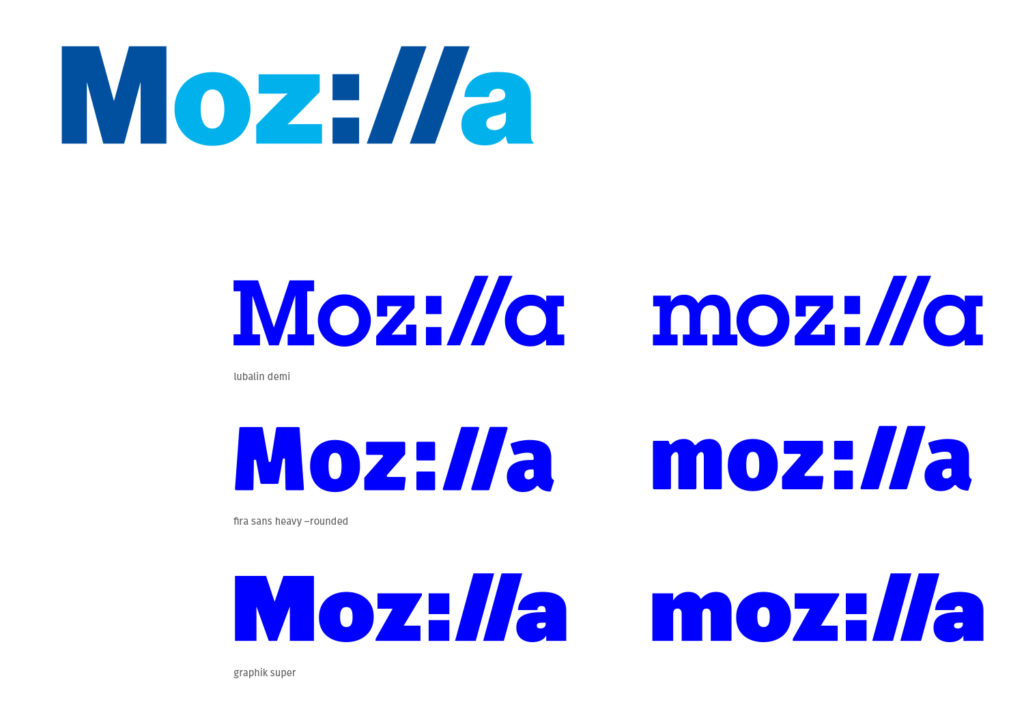
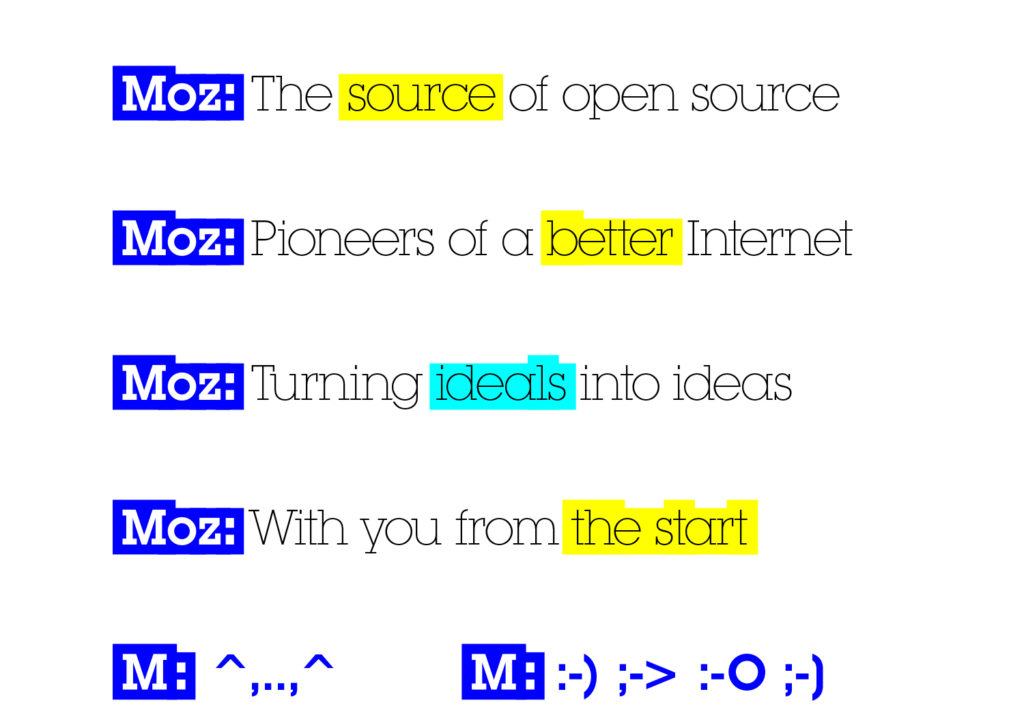
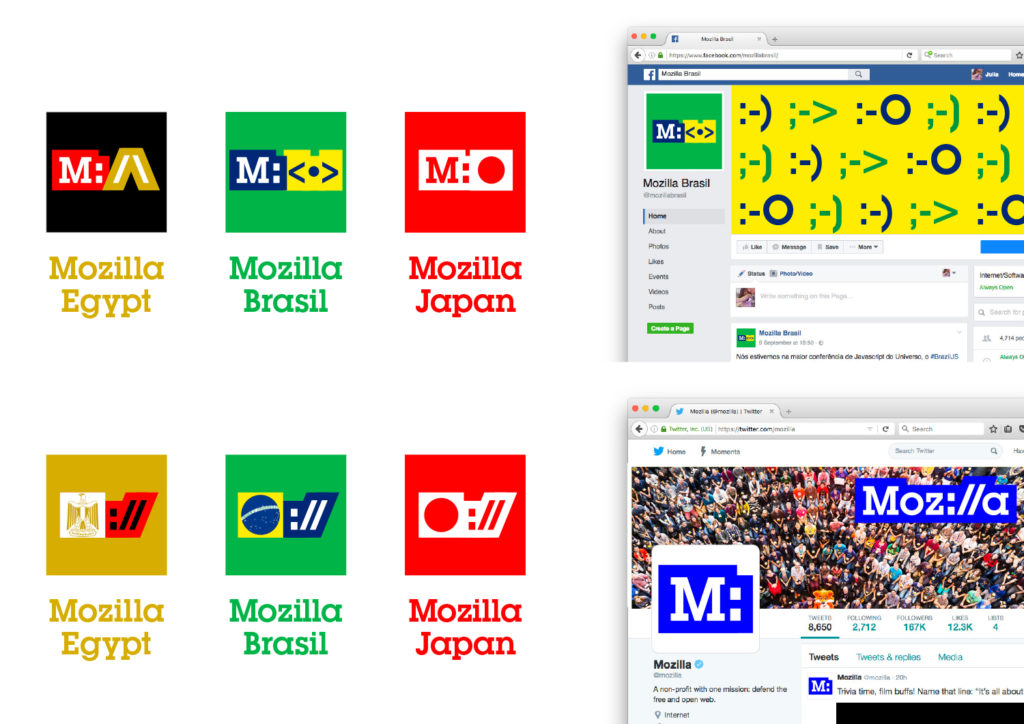
We’ve been strengthening the typography from the first round and looking at ways to expand the graphic language out across a typographic and pictogram language. We’ve also enhanced the blue to reflect the palette of the early Web. Here’s an early exploration:

We’re also experimenting with a thought that some of the characters in the mark could swap in and out, randomly, pulling fonts characters or emoticons from a local computer or the web itself. A freaky thought, but could be great.



















Josh Triplett wrote on
Gervase Markham wrote on
Scott Hays wrote on
Alex wrote on
Chris H-C wrote on
Adam Roach wrote on
Tim Murray wrote on
Patrick Finch wrote on
liuche wrote on
Michael Comella wrote on
Tim Murray wrote on
Gabriela Owens wrote on
Paul Nilrach wrote on
Paul Tincknell wrote on
Wil Clouser wrote on
Rabimba wrote on
Tanzeel Khan wrote on
Jess wrote on
Cameron L. wrote on
Moz://a wrote on
Joel Richardson wrote on
Nora Zimerman wrote on
Potch wrote on
Aaron wrote on
Brad Werth wrote on
Stephen Nixon wrote on
joe mama besser wrote on
Steve Fink wrote on
stephanie wrote on
Enrico wrote on
Martha wrote on
Sebastian wrote on
Jack wrote on
alex b wrote on
Paal Dracup wrote on
Gonzalo Burnfield wrote on
Seburo wrote on
André Jaenisch wrote on
Robert Kaiser wrote on
amanda wrote on