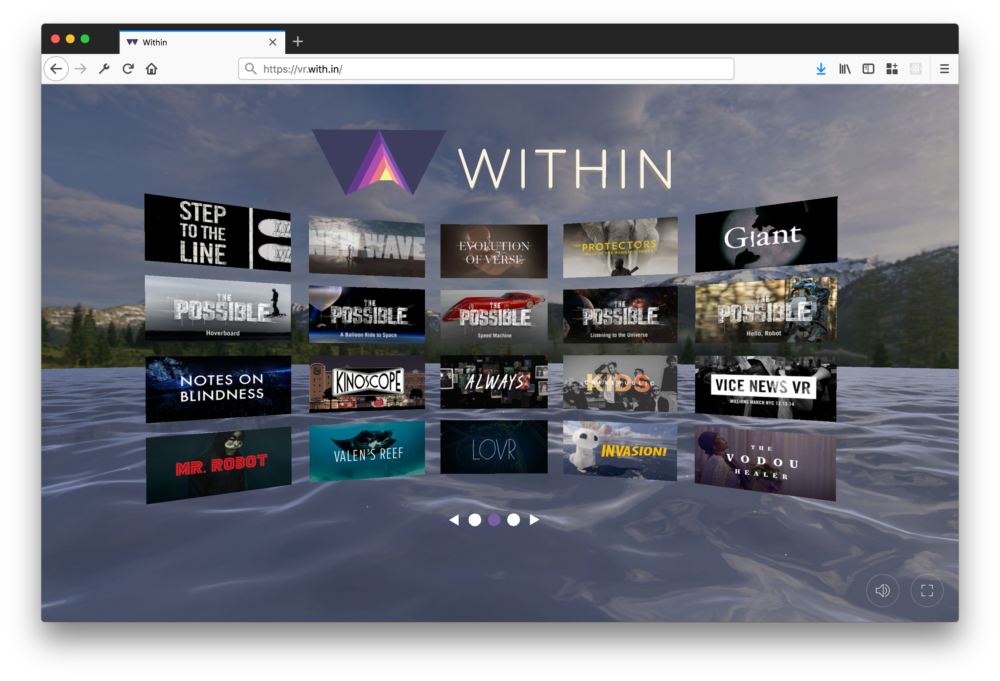
Virtual Reality (VR) content has arrived on the web, with help from the WebVR API. It’s a huge inflection point for a medium that has struggled for decades to reach a wide audience. Now, anyone with access to an internet-enabled computer or smartphone can enjoy VR experiences, no headset required. A good place to start? WITHIN’s freshly launched VR website.
From gamers to filmmakers, VR is the bleeding edge of self-expression for the next generation. It gives content creators the opportunity to tell stories in new ways, using audience participation, parallel narratives, and social interaction in ever-changing virtual spaces. With its immersive, 360-degree audio and visuals, VR has outsized power to activate our emotions and to put us in the center of the action.
WITHIN is at the forefront of this shift toward interactive filmmaking and storytelling. The company was one of the first to launch a VR distribution platform that showcases best-in-class VR content with high production values.

“Film is this incredible medium. It allows us to feel empathy for people that are very different from us, in worlds completely foreign to our own,” said Chris Milk, co-founder of WITHIN, in a Ted Talk. “I started thinking, is there a way I could use modern and developing technologies to tell stories in different ways, and tell different kinds of stories that maybe I couldn’t tell using the traditional tools of filmmaking that we’ve been using for 100 years?”
Simple to use
WITHIN’s approach is to bring curated and original VR experiences directly to viewers for free, rather than trying to gain visibility for their content through existing channels. Until now, VR content was mostly presented to headset users via the manufacturer’s store websites. So if you shelled out hundreds of dollars for an Oculus Rift or HTC Vive, you would see a library of content when you fired up your rig.
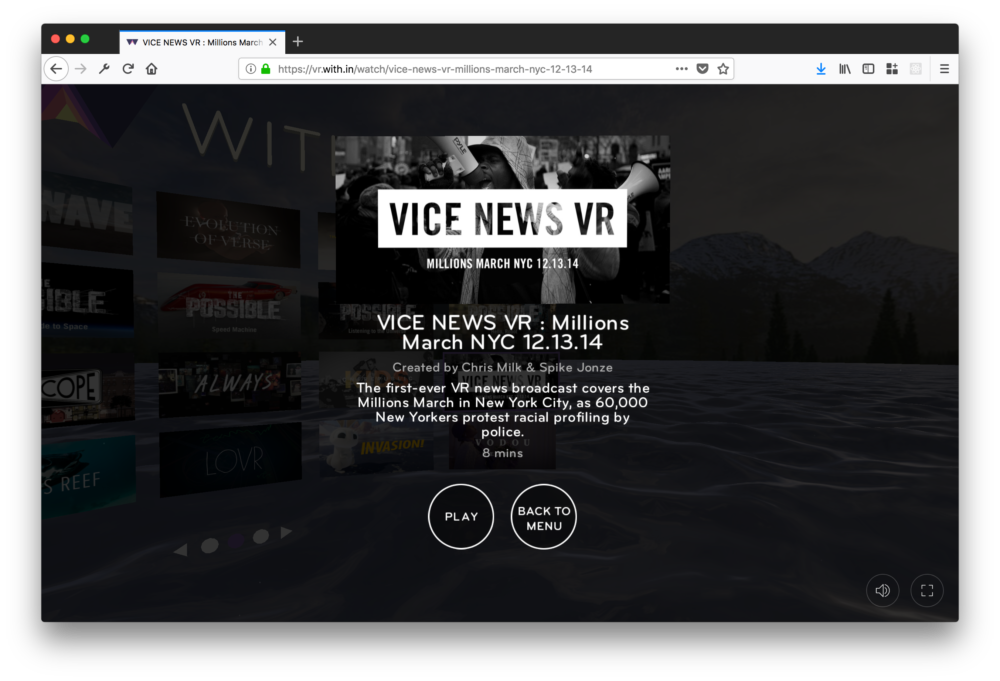
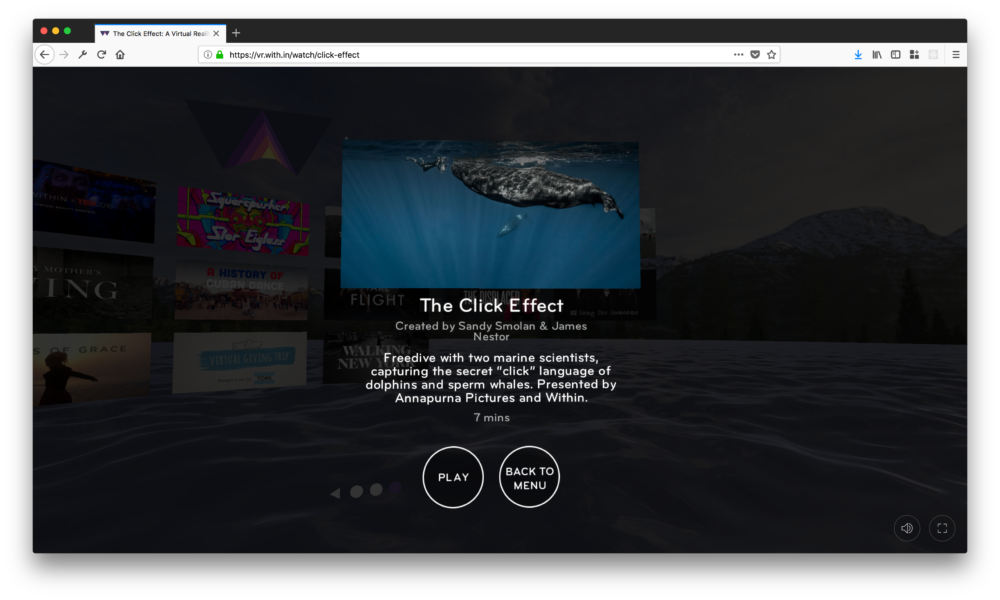
 With its new site, WITHIN is making VR content accessible to everyone, whether they’re watching on a laptop, mobile phone, or headset. The company produces immersive VR experiences with high-profile partners like the band OK Go and Tyler Hurd. It also distributes top-tier VR experiences, like family-friendly animation and nature shows, with 360-degree visuals and stereoscopic sound.
With its new site, WITHIN is making VR content accessible to everyone, whether they’re watching on a laptop, mobile phone, or headset. The company produces immersive VR experiences with high-profile partners like the band OK Go and Tyler Hurd. It also distributes top-tier VR experiences, like family-friendly animation and nature shows, with 360-degree visuals and stereoscopic sound.
“We aim to make it as easy as possible for fans to discover and share truly great VR experiences,” said Jon Rittenberg, Content Launch Manager at WITHIN.
WebVR JavaScript API
The key to reaching a vast potential audience of newcomers is to make a platform that is simple to use and easy to explore. Most importantly, it should work without exposing visitors to technical hurdles. That’s a challenge for two reasons.
First, the web is famously democratic. Companies like WITHIN have no control over who comes to their site, what device they’re on, what operating system that device runs, or how much bandwidth they have. Second, the web is still immature as a VR platform, with a growing but limited number of tools.
 To build a platform that ‘just works’, the engineers at WITHIN turned to the WebVR API. Mozilla engineers built the foundation for the WebVR API with a goal to give companies like WITHIN a simpler way to support a range of viewing options without having to rewrite their code for each platform. WebVR provides support for exposing VR devices and headsets to web apps, enabling developers to translate position and movement information from the display into movement around a 3D scene.
To build a platform that ‘just works’, the engineers at WITHIN turned to the WebVR API. Mozilla engineers built the foundation for the WebVR API with a goal to give companies like WITHIN a simpler way to support a range of viewing options without having to rewrite their code for each platform. WebVR provides support for exposing VR devices and headsets to web apps, enabling developers to translate position and movement information from the display into movement around a 3D scene.
Adapting content to devices
Using the WebVR specification, the company built its WITHIN WebVR site so it could adapt to dozens of factors and give new viewers a consistently great experience. In an amazing proof-of-concept for VR on the web, the company was able to optimize each streaming experience to a wide range of platforms and displays, like Vive, Rift, PSVR, iOS, Android, GearVR, and Oculus Go.

“The API really helped us out. It gave us all the pieces we needed,” said Jono Brandel, Lead Designer at WITHIN. “Without the WebVR API, we could not have done any of this stuff in the browser. We wouldn’t have access to VR headsets.”
Gorgeous content
The WITHIN WebVR site does a fantastic job of adapting its VR content to a range of devices. The site can identify a visitor’s device and push content suited for that device, making it easy on the end user. The majority of visitors to WITHIN’s VR site arrive on a Cardboard device that works with their smartphone. That delivers a basic experience: 3D stereoscopic visuals with some gyroscopic controls.
Headset users get the same content with higher resolution visuals and binaural audio, which brings life-like sound effects to VR experiences. The VR content can also adapt to different head and hand tracking inputs, and supports common navigational tools in popular headsets. Folks visiting via a browser can view VR content just as they would play a 3D, interactive game or watch a 360-degree video online.
To get this level of adaptive support took quite a bit of work behind the scenes. “We have a room filled with a ton of devices: smartphones, computers, and operating systems. We’ve got everything,” Brandel said. “It’s really cool that one code base supports all of these platforms.”
A more capable web platform
The web is a great platform for creating and experiencing VR. It’s easy to share content broadly, across continents and cultures. And it’s simple to get started building 3D experiences using free tools like A-Frame, invented by Mozilla engineers with help from a talented and dedicated open source community.
“We’re excited to see such big platforms making a bet on WebVR,” said Lars Bergstrom, Director of Mixed Reality at Mozilla. “As new devices reach more people, we expect the WebVR specification will continue to grow and evolve.”
Mozilla and WITHIN are also collaborating to make the open web platform even better for VR distribution. The two companies are working together on a series of experiments to make WebVR versions of popular players as capable as native applications, using tech standards WebGL and WebAssembly.
The goal is to make it simpler for content creators to push their stories and games to the web, without having to do a lot of coding work. The two companies are exploring how to use Unity’s popular gaming platform to streamline the publication to the web, while still delivering performance, stability, and scale for immersive experiences.
“The Unity ecosystem is already mature – and it’s where the designers and developers are focused,” said Christopher Van Wiemeersch, Senior UX Web Engineer at Mozilla. “We’re hoping that WebAssembly and the Unity-WebVR Exporter can help us use the web as a distribution platform and not only as a content-creation platform. You’re using JavaScript under the hood, but you don’t have to learn it yourself.”
Earlier this year, Mozilla released Unity WebVR Assets, a tool that aims to reduce complexity for content authors by letting them export content from the Unity platform and have the experiences work on the web. You can check it out in the Unity Asset Store.
If you’re a filmmaker interested in getting your VR experience on the WITHIN platform, you can submit your project here for consideration.