Change is coming to MDN. In a recent post, we talked about updates to the MDN brand, and this time we want to focus on the upcoming design changes for MDN. MDN started as a repository for all Mozilla documentation, but today MDN’s mission is to provide developers with the information they need to build things on the open Web. We want to more clearly represent that mission in the naming and branding of MDN.

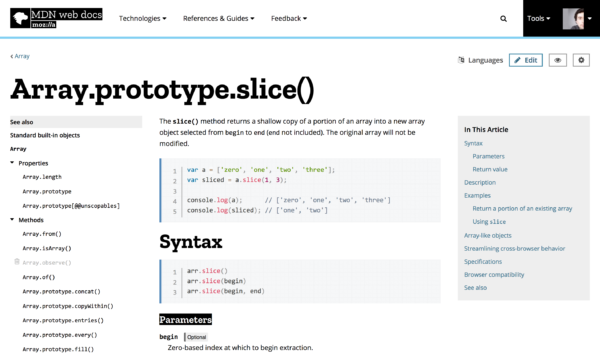
MDN’s switch to new branding reflects an update of Mozilla’s overall brand identity, and we are taking this opportunity to update MDN’s visual design to match Mozilla’s design language and clean new look. For MDN that means bold typography that highlights the structure of the page, more contrast, and a reduction to the essentials. Color in particular is more sparingly used, so that the code highlighting stands out.
Here’s what you can expect from the first phase:
The core idea behind MDN’s brand identity change is that MDN is a resources for web developers. We realize that MDN is a critical resource for many web developers and we want to make sure that this update is an upgrade for all users. Instead of one big update, we will make incremental changes to the design in several phases. For the initial launch, we will focus on applying the design language to the header, footer and typography. The second phase will see changes to landing pages such as the web platform, learning area, and MDN start page. The last part of the redesign will cover the article pages themselves, and prepare us for any functional changes we’ve got coming in the future.
Today, we are launching the first phase of the redesign to our beta users. Over the next few weeks we’ll collect feedback, and fix potential issues before releasing it to all MDN users in July. Become a beta tester on MDN and be among the first to see these updates, track the progress, and provide us with feedback to make the whole thing even better for the official launch.











ja wrote on
JeremyRedhead wrote on
Nick wrote on
Anonymous wrote on
Stefan wrote on
Igor wrote on
Imre wrote on
JeremyRedhead wrote on
Shi wrote on
Greg K Nicholson wrote on
Imre wrote on
yusuf quadri wrote on
Fluorinx wrote on
Artemix wrote on
Ryan wrote on
Fitzi wrote on
Subfire wrote on
Andrew wrote on
colinq wrote on
Ronique Ricketts wrote on
Yuqing Jiang wrote on
fateh youyou wrote on
jabran wrote on
Sixnine Me wrote on
Ovidiu wrote on
Amrit Pandey wrote on
Ovidiu wrote on
Clinton Gallagher ( wrote on
Roger Hågensen wrote on
Gerald wrote on
Gerald wrote on
wayne wrote on
Jay wrote on
Tommy Gebru wrote on
Eric wrote on
Ramachandran Kaniyur wrote on
Atsu Dominic wrote on
Mani wrote on
Andrew wrote on
david wrote on
Maulik Desai wrote on
hui wrote on
Ido wrote on
Steve wrote on
Behnam Mohammadi wrote on
Raymond wrote on
Twily wrote on
John Christopher wrote on
Guthrie Bowron wrote on
Jeroen van der Tuin wrote on
Matt wrote on
AWebMan wrote on
Feferes wrote on
Allan wrote on
Someone wrote on
John Bilicki wrote on
mike steele wrote on
JP wrote on
khaled wrote on