Introduction
The user experience of Firefox OS on the television platform comes from Mozilla’s vision of the Connected Home. This departure from our smart phone interface focuses on ease of access, simplicity but most of all scalability across a variety of sized displays.
The television’s display comes with its challenges and specific use cases, it will always be found in a fixed location like a living room or meeting space. Due to its large size content will also displayed at a distance which impacts legibility of the content. As with all technology, the television has evolved beyond just entertainment to now include powerful communication tools, the user now demands the television to act more like an information hub. Through our research we have discovered even more insights into user usage:
- A television can be used to display content from various input sources (HDMI, DLNA, cable, SAMBA, etc) however each user’s input source priority is different.
- A user wants to spend time on the content, not within the UI, so quick global navigation trumps complexity or added functions.
- The importance of applications on smart televisions is growing rapidly, so its vital to frame the UI hierarchy giving equal (or balanced) weight to television channels, apps and input devices.
Card Metaphor
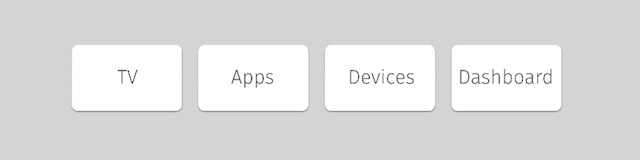
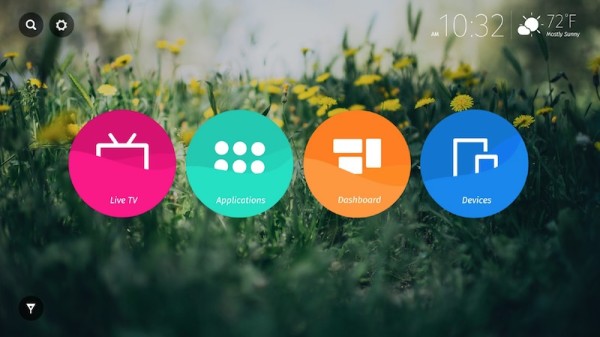
From our research insights we realized that a flat and single pathed UI will satisfy our users’ needs, this requirement translated well with the use of a card metaphor. Shown in the diagram below, the cards are aligned in a single file. Each card represents an entry point to content or service. The default set of cards are comprised of the four basic functions of a smart television:
- TV: your live television feed
- Apps
- Devices: anything connected to the television
- Dashboard: An overview of all your content
Many of the basic functions are actually aggregators of numerous sub-items, as in the case of the Live TV card there could be more than 200 channels. To differentiate from regular cards, we called these special aggregator cards: decks.
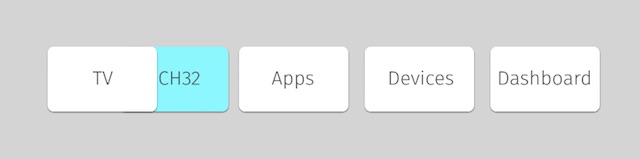
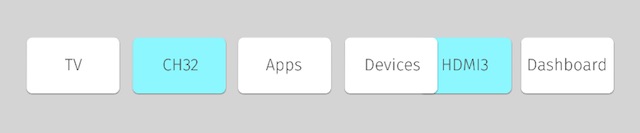
A user can easily pick a sub-item card and pin it outside of a deck, this card can then be easily and quickly accessed. In the diagrams below we see a user pinning various cards outside of their decks to the HOME page. This could be any card from a TV channel to an input source, as soon as they are pinned to the HOME page they will inherit the same interaction hierarchy as the decks they were pinned from.
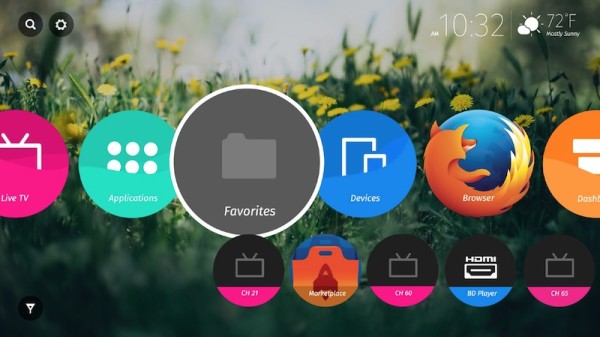
Home
The main page of the television UI is called, HOME. The user can easily access it by pressing the HOME button on their remote control.

A user customized version of HOME, we have also added a foldering method to better organize pinned cards.
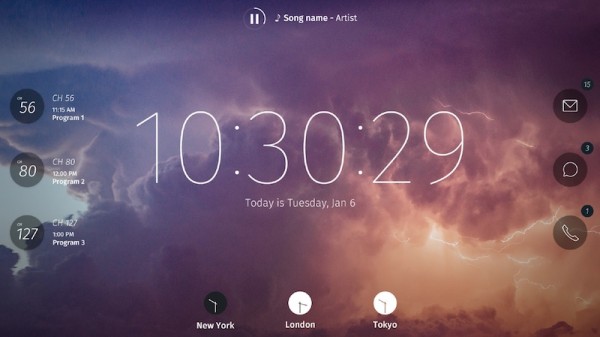
Dashboard
The DASHBOARD is a specially designed app and comes as one of the default cards on the HOME page. The function of DASHBOARD is to gather all the information that user is in need of and to display it in one central place. The UI has been optimized for a remote directional pad where tapping:
- RIGHT takes you to Notification
- LEFT takes you to upcoming TV shows
- UP displays music playback and controls
- DOWN displays the world clock
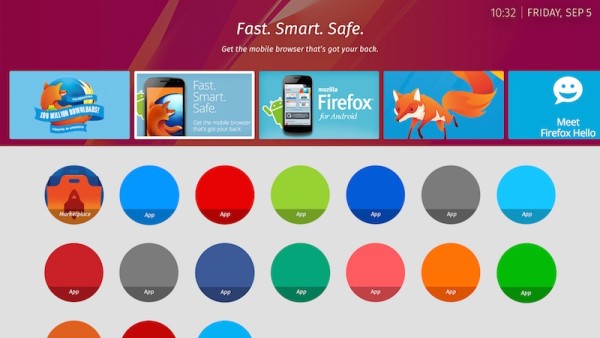
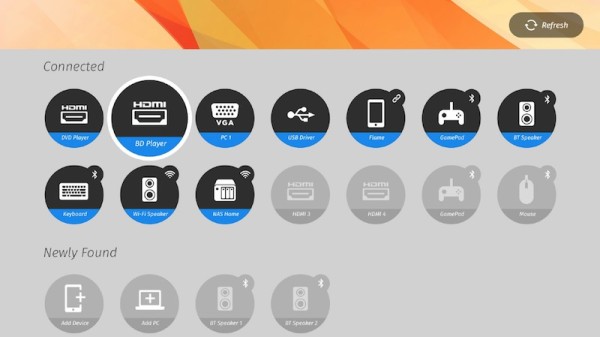
Apps and Devices
When a user downloads or installs an application it will appear in the APPS deck initially, the user can then choose to pin it to the HOME page if desired. The DEVICES deck functions in the same way where any new device will remain within this deck until the user explicitly pins it to the HOME page.
For more information and guides about Firefox OS TV, please refer to the session TVs and connected devices and find links for relevant articles below.
Hope you enjoyed this post about how we designed Firefox OS TV. If you have any feedback or ideas to help Firefox OS Design Team improve ourselves, please leave a comment.
─ By Hunter Luo, Firefox OS UX designer







Erik Hansen wrote on
wrote on
Jeremy Allison wrote on
wrote on