Firefox protects your privacy behind the scenes while you browse. These protections work invisibly, blocking advertising trackers, data collectors, and other annoyances that lurk quietly on websites. This core feature of the Firefox browser is called Enhanced Tracking Protection (ETP). When the user experience team redesigned the front-end interface, content strategy led efforts to simplify the language and improve content design.
Enhanced Tracking Protection is a feature of the Firefox browser that automatically protects your privacy behind the scenes.
Aligning around new nomenclature
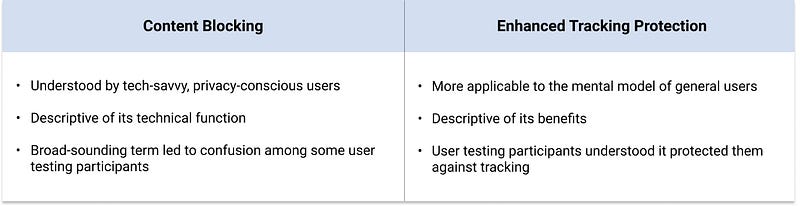
The feature had been previously named Content Blocking. Content blockers are extensions that block trackers placed by ads, analytics companies, and social media. It’s a standardized term among tech-savvy, privacy-conscious users. However, it wasn’t well understood in user testing. Some participants perceived the protections to be too broad, assuming it blocked adult content (it doesn’t). Others thought the feature only blocked pop-ups.
This was an opportunity to improve the clarity and comprehension of the feature name itself. The content strategy team renamed the feature to Enhanced Tracking Protection.

The feature had been previously called Content Blocking, which was a reflection of its technical functionality. To bring focus to the feature’s end benefits to users, we renamed it to Enhanced Tracking Protection.
Renaming a core browser feature is 5 percent coming up with a name, 95 percent getting everyone on the same page. Content strategy led the communication and coordination of the name change. This included alignment efforts with marketing, localization, support, engineering, design, and legal.
Revisiting content hierarchy and information architecture
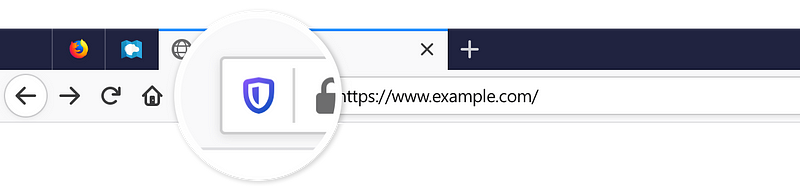
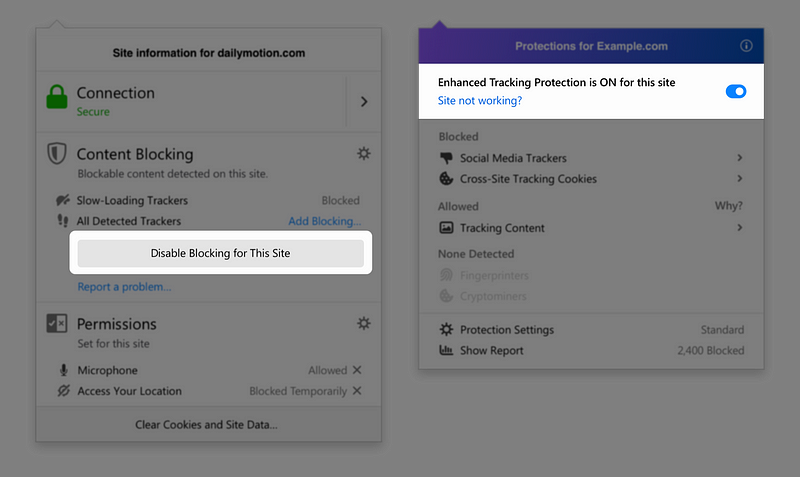
To see what Firefox blocked on a particular website, you can select the shield to the left of your address bar.

To access the Enhanced Tracking Protection panel in Firefox, select the shield to the left of the address bar.
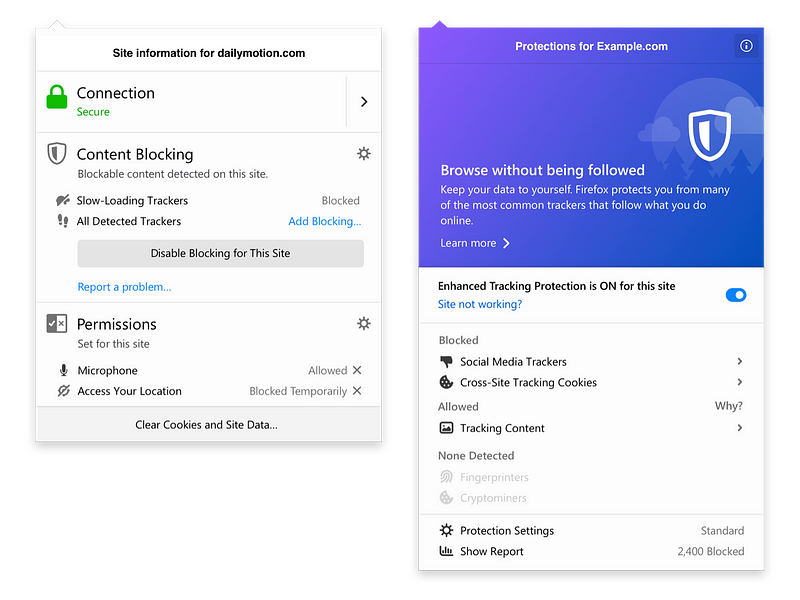
Previously, this opened a panel jam-packed with an overwhelming amount of information - only a portion of which pertained to the actual feature. User testing participants struggled to parse everything on the panel.
The new Enhanced Tracking Protection panel needed to do a few things well:
- Communicate if the feature was on and working
- Make it easy to turn the feature off and back on
- Provide just-enough detail about which trackers Firefox blocks
- Offer a path to adjust your settings and visit your Protections Dashboard

The panel previously included information about a site’s connection, the Content Blocking feature, and site-level permissions. The redesigned panel focuses only on Enhanced Tracking Protection.
We made Enhanced Tracking Protection the panel’s only focus. Information pertaining to a site’s security and permissions were moved to a different part of the UI. We made design and content changes to reinforce the feature’s on/off state. Additional modifications were made to the content hierarchy to improve scannability.
Solving problems without words

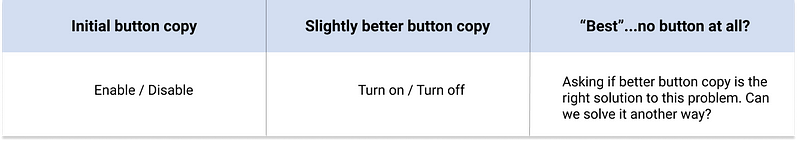
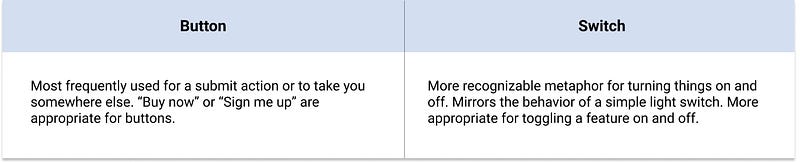
Users weren’t able to quickly able to turn the feature on and off. Clearer button copy alone couldn’t solve the problem.
Words alone can’t solve certain problems. The enable/disable button is a perfect example. Users can go to their settings and manually opt in to a stricter level of Enhanced Tracking Protection. Websites occasionally don’t work as expected in strict ETP. There’s an easy fix: Turn it off right from the panel.
User testing participants couldn’t figure out how to do it. Though there was a button on the panel, its function was far from obvious. A slight improvement was made by updating the copy from ‘enable/disable’ to ‘turn on/turn off.’ Ultimately, the best solution was not better button copy. It was removing the button entirely and replacing it with a different design element.

A switch better communicated the on/off state of the feature.
We also moved this element to the top of the panel for easier access.

User testing participants struggled to understand how to turn the feature off. The solution was not better button copy, but replacing the button with an on/off switch and moving it higher up on the panel for better visibility.
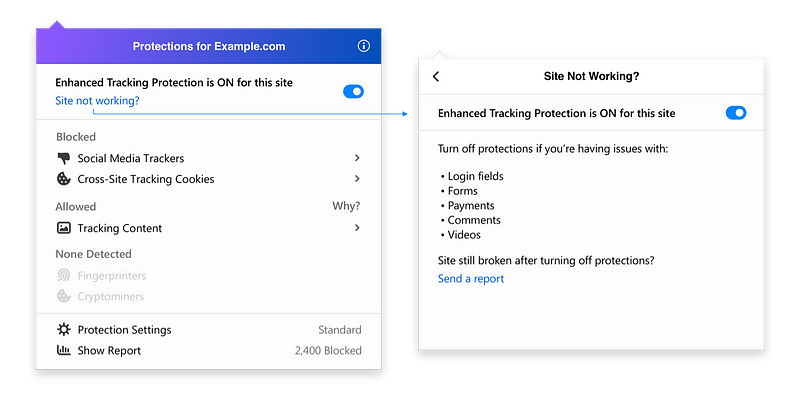
Lastly, we added a sub-panel to inform users how turning off ETP might fix their problem. We used one of the best-kept secrets of the content strategy trade: a bulleted list to make this sub-panel scannable.

A sub-panel outlines reasons why you might want to turn Enhanced Tracking Protection off.
Improving the clarity of language on Protections Dashboard

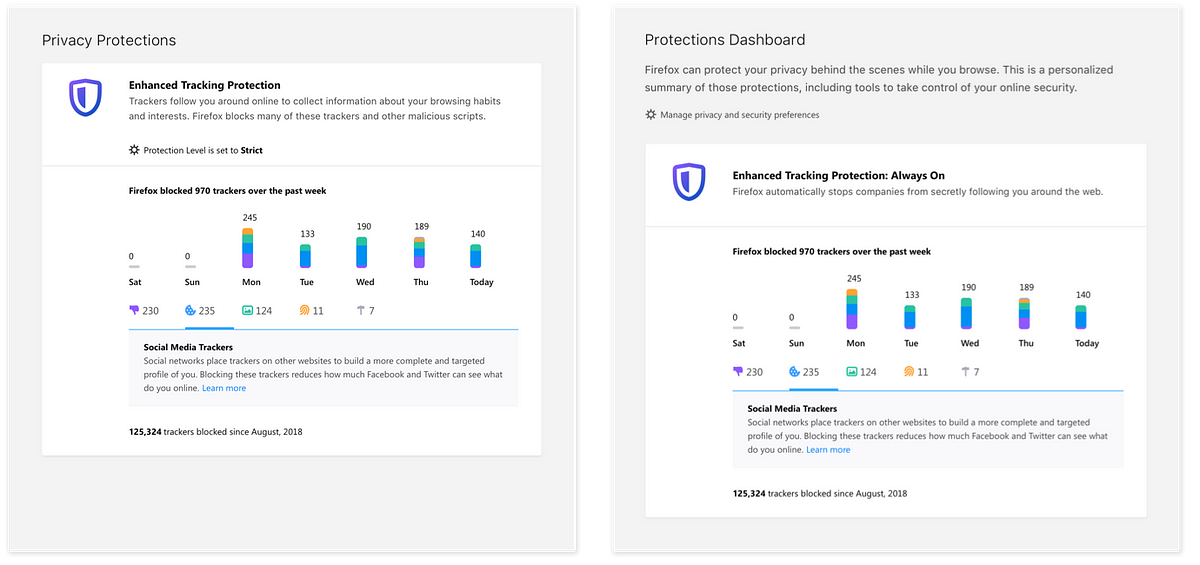
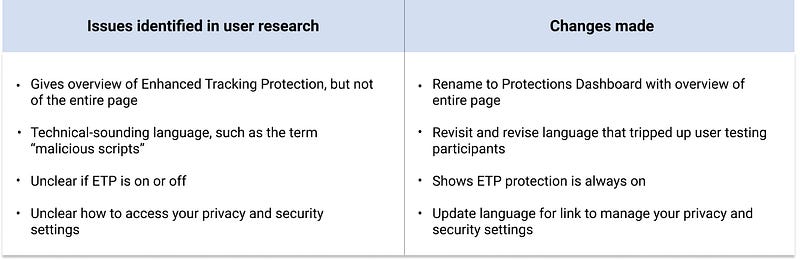
Adding clarifying language to Protections Dashboard provides an overview of the page, offers users a path to adjust their settings, and reinforces that the Enhanced Tracking Protection feature is always on.
Firefox also launched a Protections Dashboard to give users more visibility into their privacy and security protections. After user research was conducted, we made further changes to the content design and copy. All credit goes to my fellow content strategist Meridel Walkington for making these improvements.

Content strategy recommended improvements to the content design and language of the Protections Dashboard to improve comprehension.
Explaining jargon in clear and simple terms
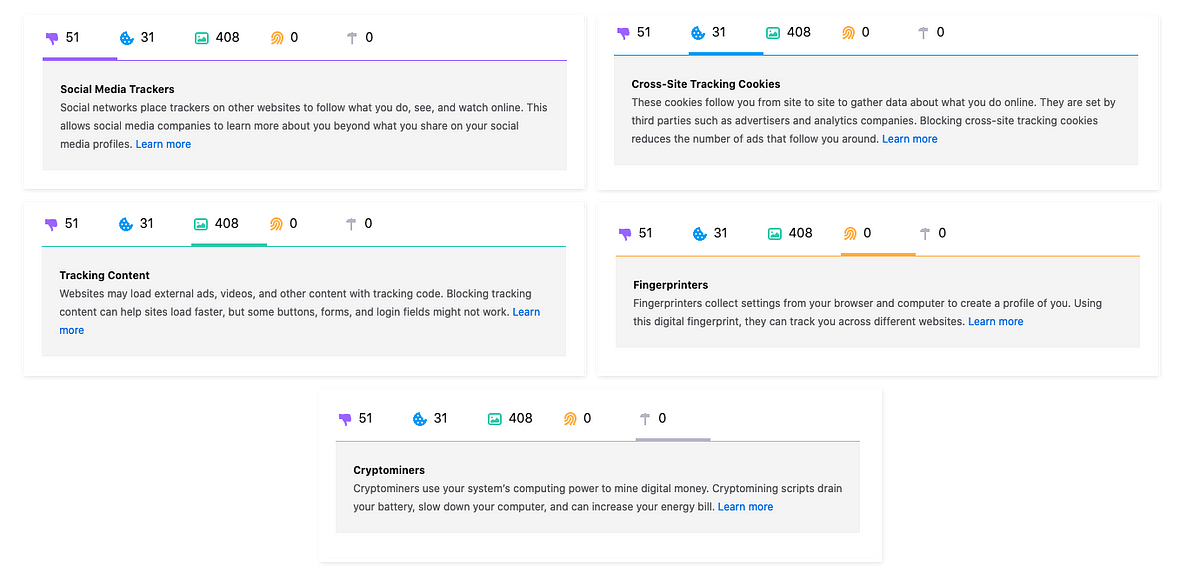
Jargon can’t always be avoided. Terms like ‘cryptominers,’ ‘fingerprinters,’ and other trackers Firefox blocks are technical by nature. Most users aren’t familiar with these terms, so the Protections Dashboard offers a short definition to break down each in clear, simple language. We also offer a path for users to explore these terms in more detail. The goal was to provide just-enough information without overwhelming users when they landed on their dashboard.

Descriptions of each type of tracker help explain terms that are inherently technical.
“Mozilla doesn’t just throw stats at users. The dashboard has a minimalist design and uses color-coded bar graphs to provide a simple overview of the different types of trackers blocked. It also features explainers clearly describing what the different types of trackers do.” - Fast Company: Firefox at 15: its rise, fall, and privacy-first renaissance
Wrapping up
Our goal in creating meaningful privacy experiences is to educate and empower users without overwhelming and paralyzing them. It’s an often delicate dance that requires deep partnership between product management, engineering, design, research and content strategy. Enhanced Tracking Protection is just one example of this type of collaboration. For any product to be successful, it’s important that our cross-functional teams align early on the user problems so we can design the best experience to meet them where they are.
Acknowledgements
Thank you to Michelle Heubusch for your ongoing support in this work and to Meridel Walkington for making it even better. All user research conducted by Alice Rhee. Design by Bryan Bell and Eric Pang.
This post was originally published on Medium.