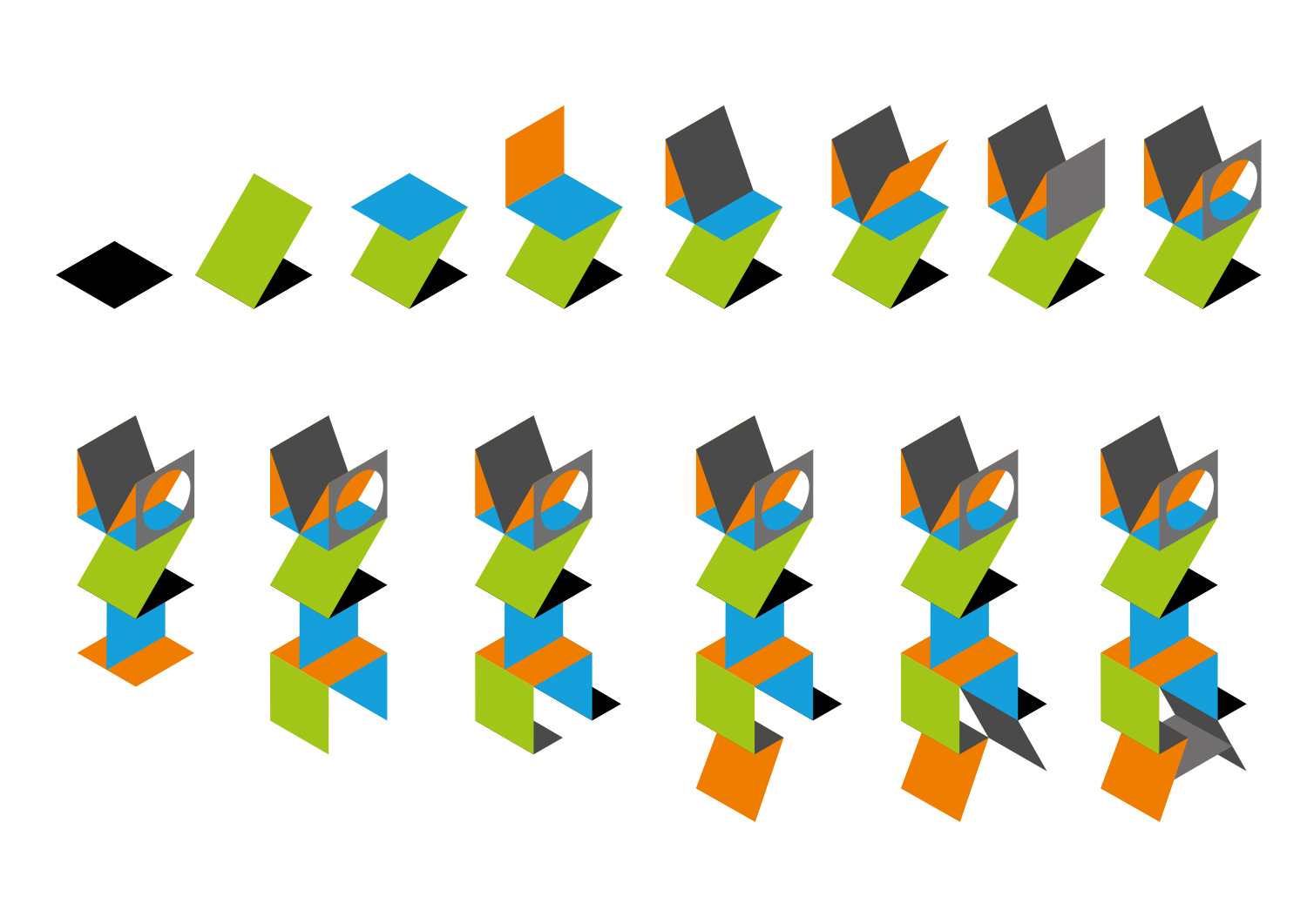
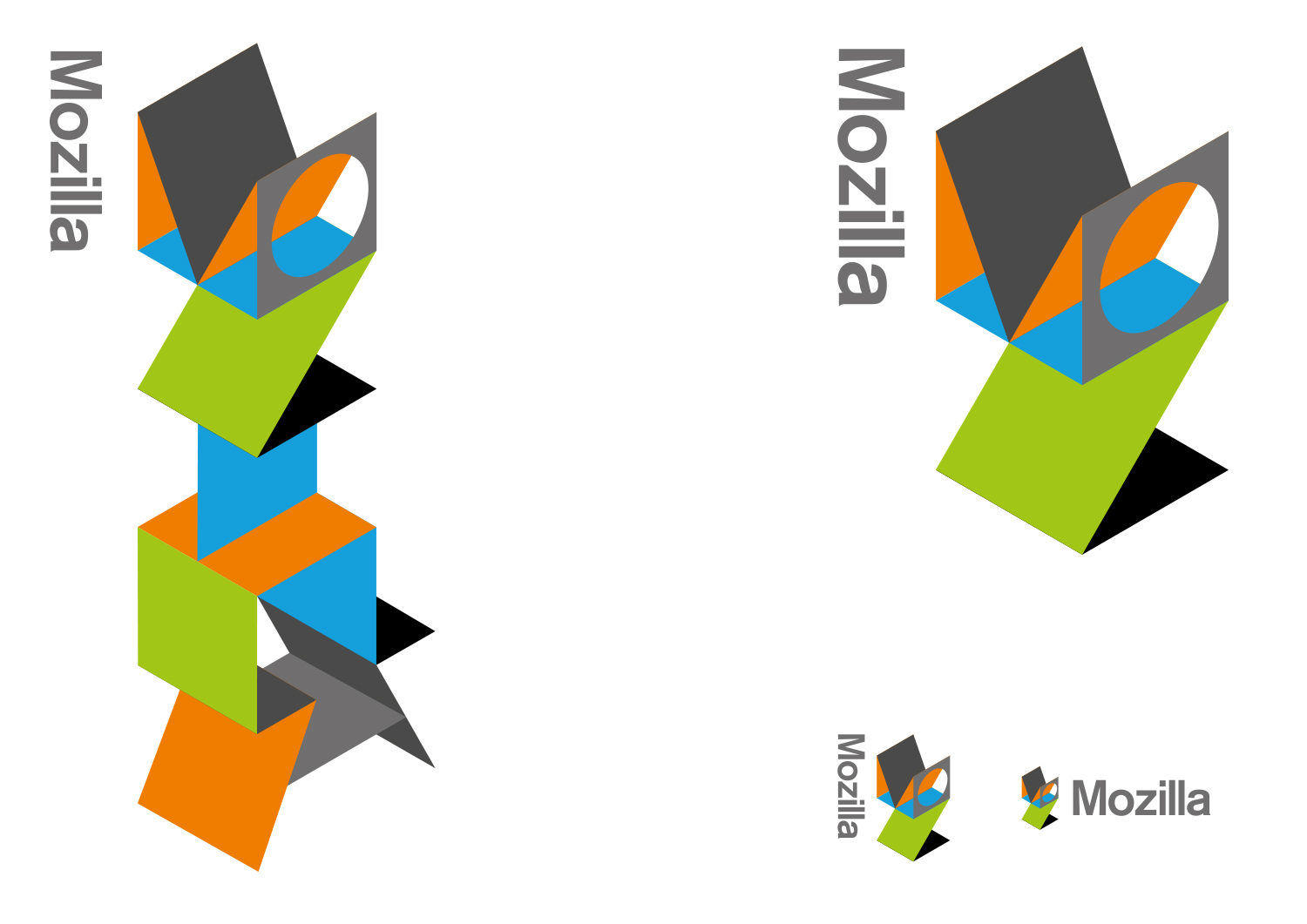
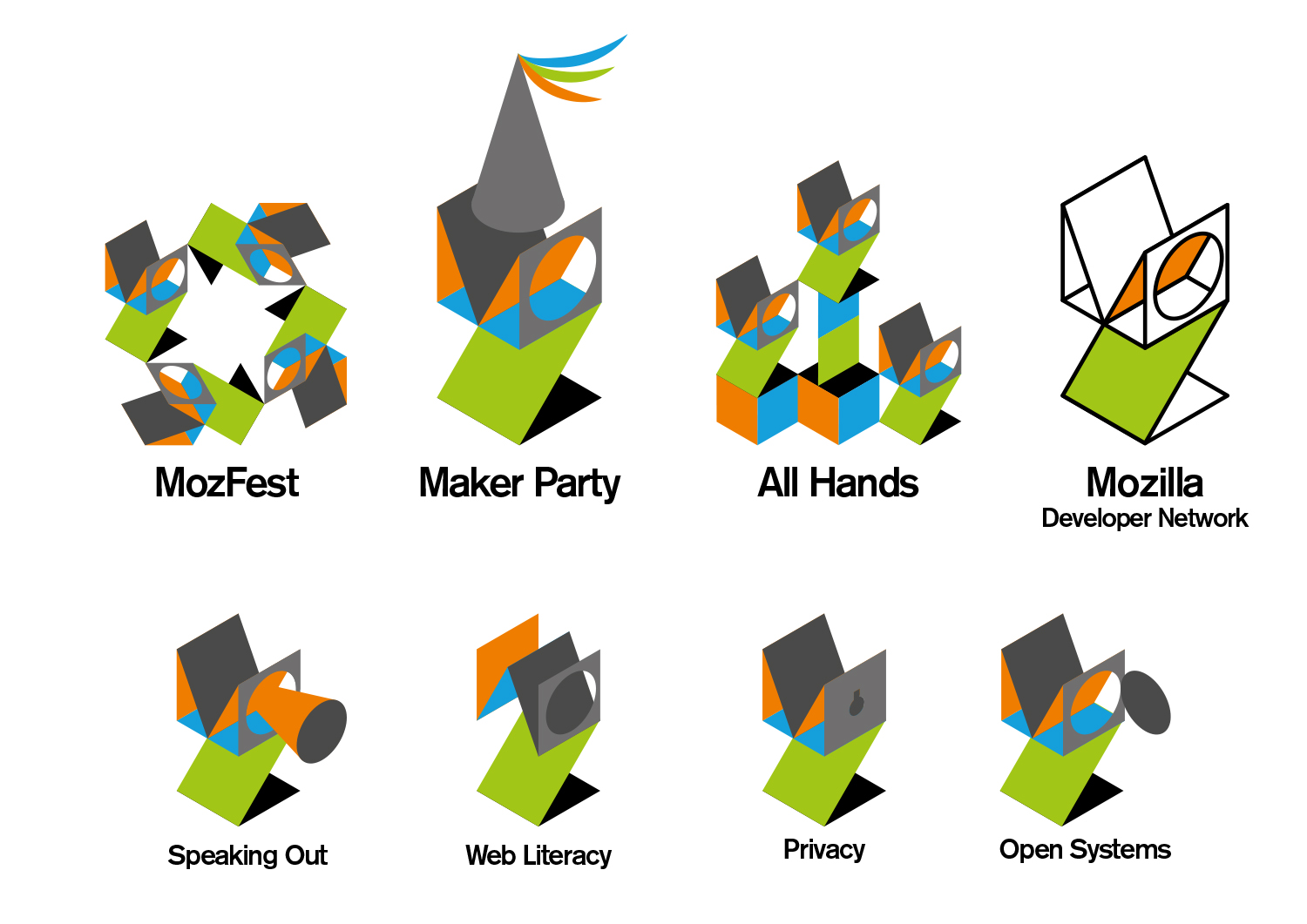
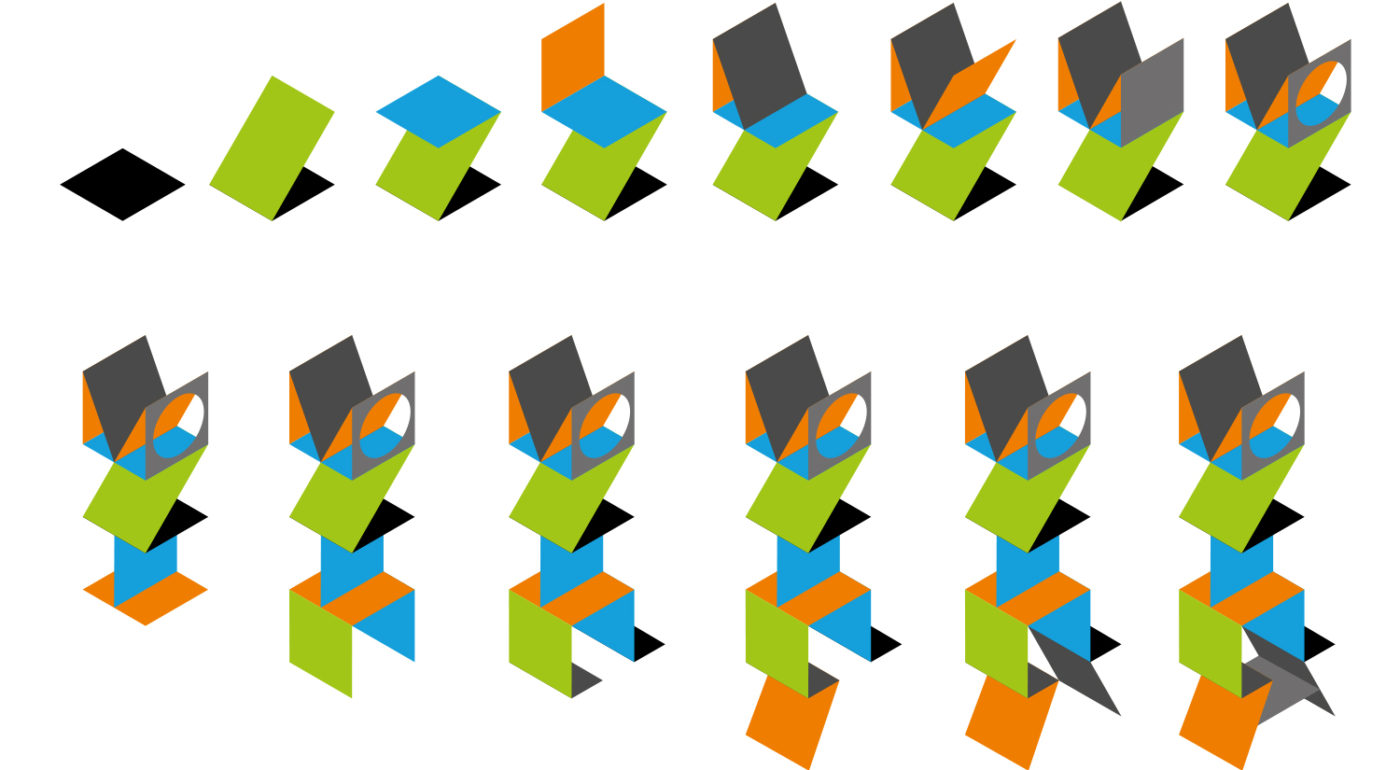
This final design route developed in parallel to route A, as we searched for animalistic solutions, but built characters out of consistent isometric shapes. The more we experimented, the more we realised we could construct a character that also spelt out the words, Mozilla.
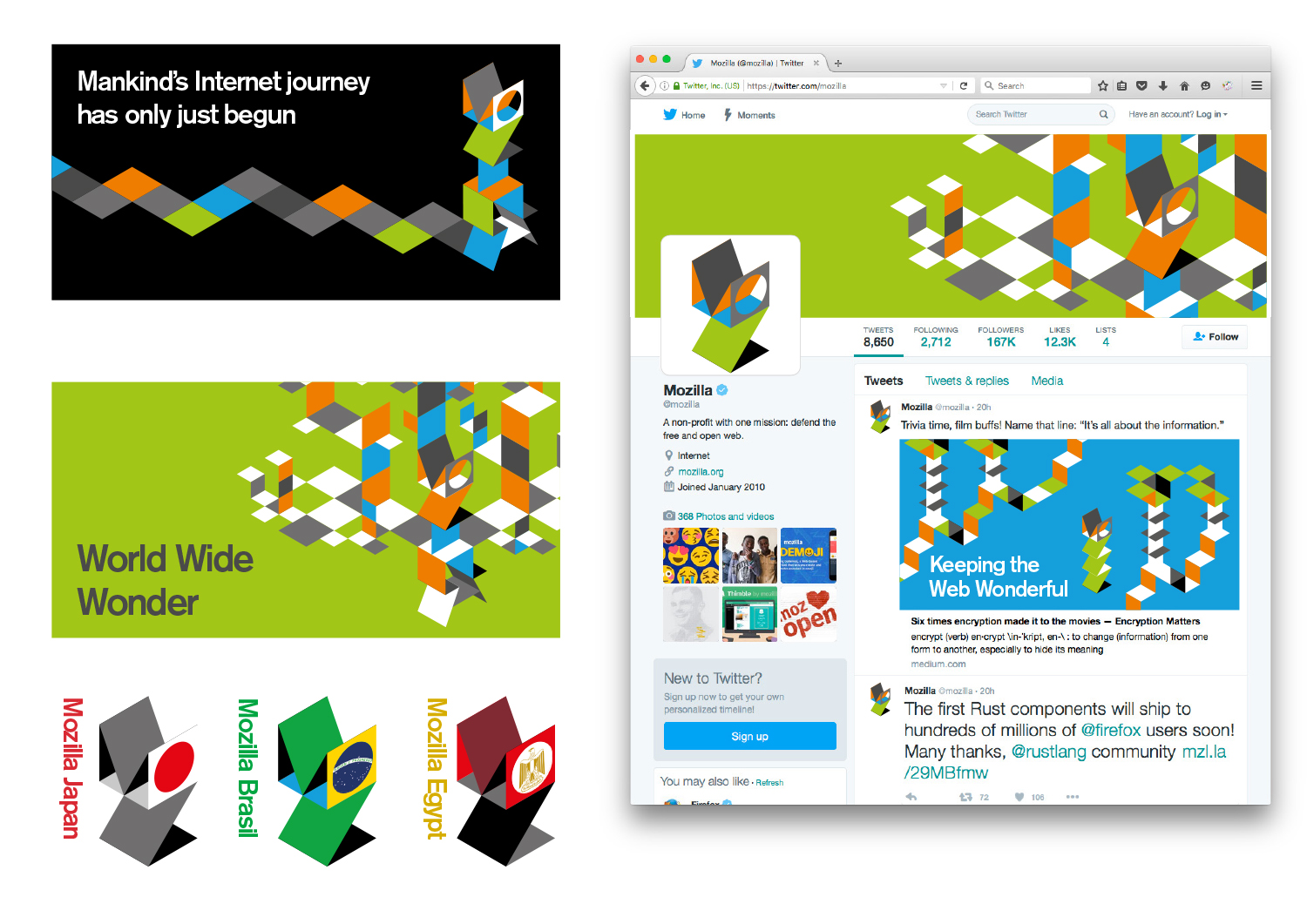
This design direction also stems from the narrative pathway “Mavericks, United”
Mavericks, United.
The Internet belongs to mavericks and independent spirits. It’s the sum total of millions of people working towards something greater than themselves. We believe the independent spirit that founded the Internet is vital to its future. But being independent doesn’t mean being alone. We bring together free thinkers, makers and doers from around the world. We create the tools, platforms, conversations, and momentum to make great things happen. We’re not waiting for the future of the Internet to be decided by others. It’s ours to invent.


















Endyl wrote on
Leo wrote on
TeslApple_Guy wrote on
David wrote on
Lachamu wrote on
Rick Colby wrote on
mike wrote on
Uy Le wrote on
Mezaki Massaru Hagio wrote on
Andrew W Haddad wrote on
Jason wrote on
Eric Penn wrote on
Graham Swartzell wrote on
Smeikx wrote on
Graham wrote on
Ramzi Ibrahim wrote on
Sam wrote on
Teradyne Ezeri wrote on
C. Arrien wrote on
Carlos Mariano wrote on
Seburo wrote on
Chris wrote on
Chris wrote on
Wesley wrote on
joe miller wrote on