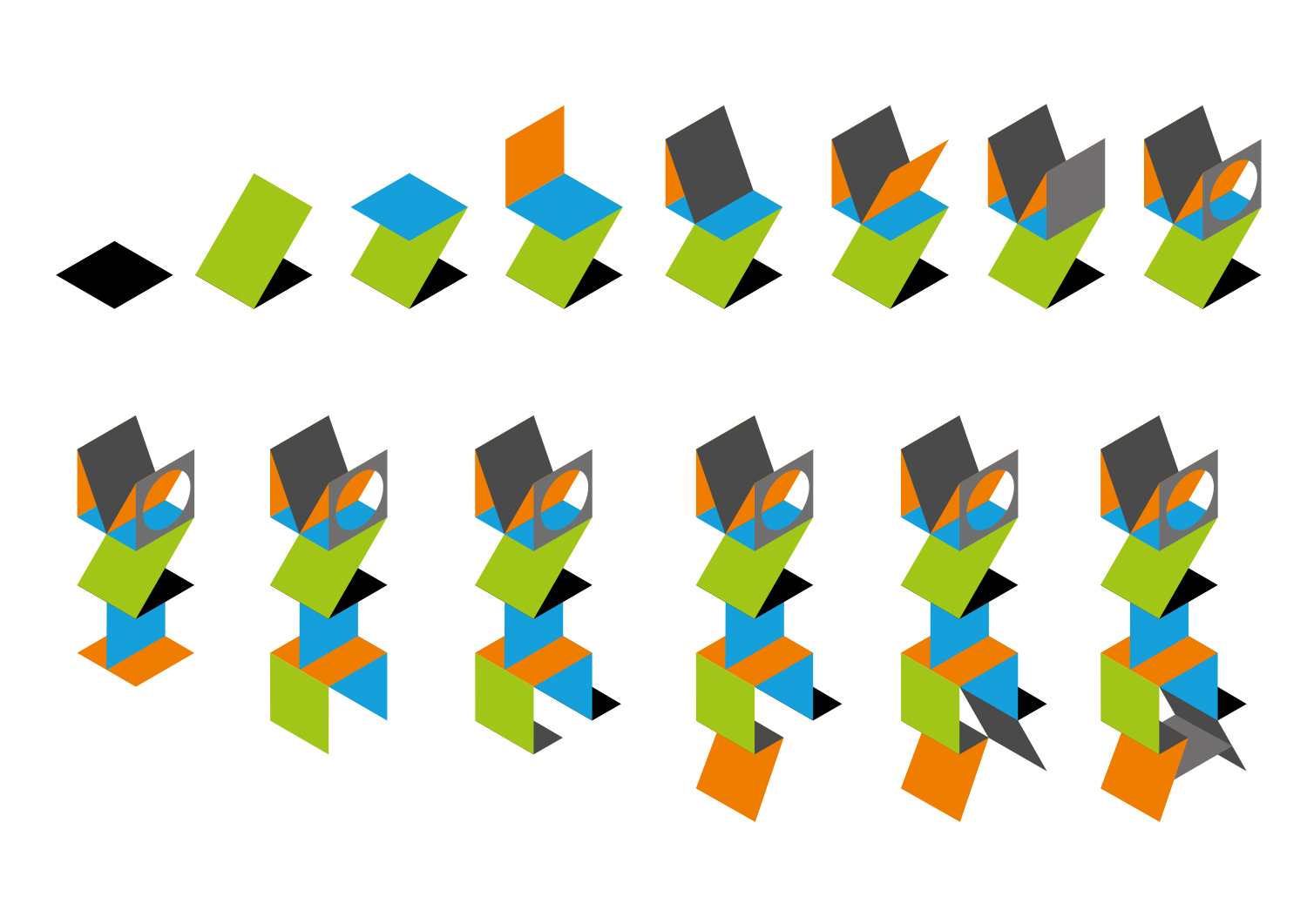
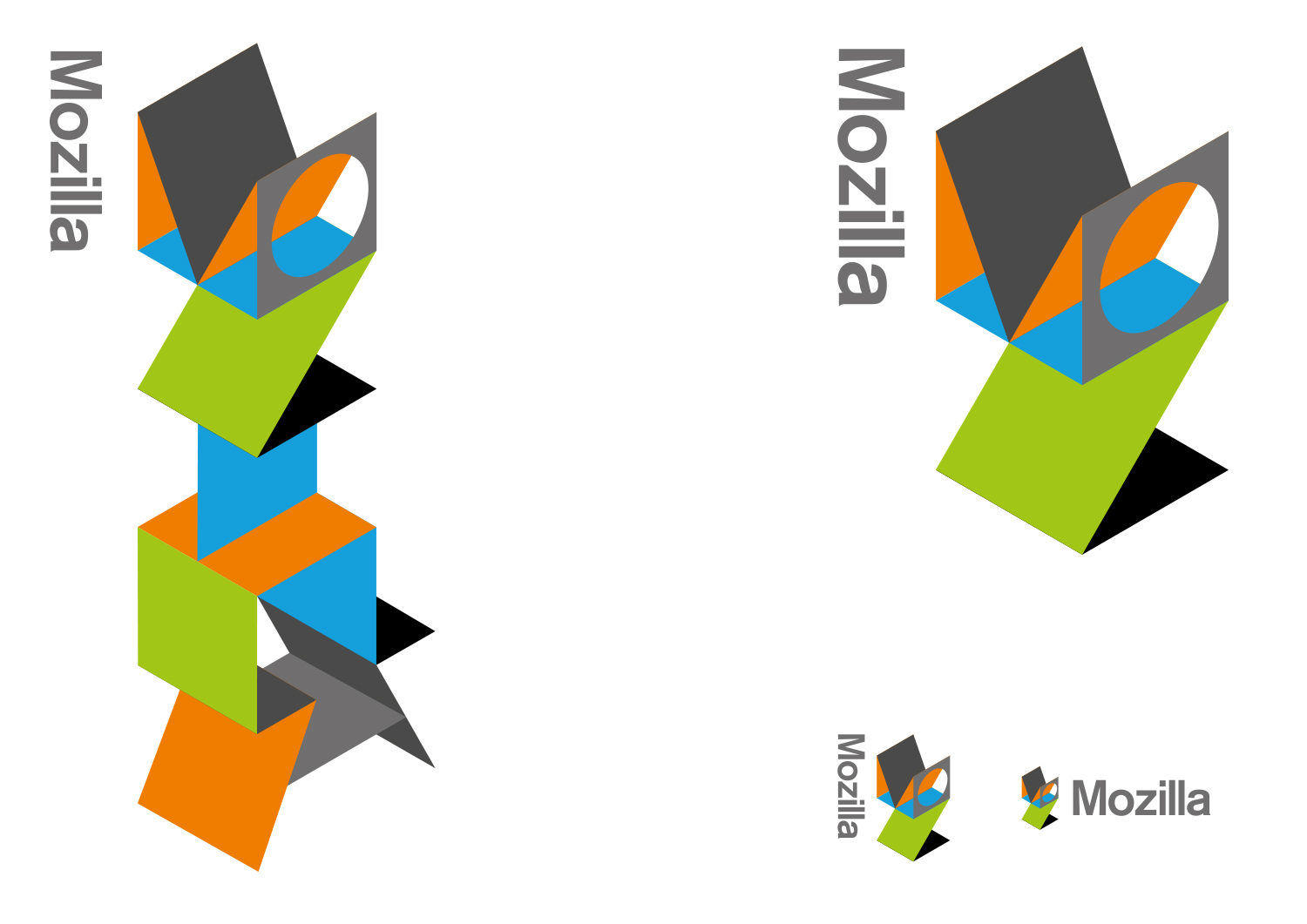
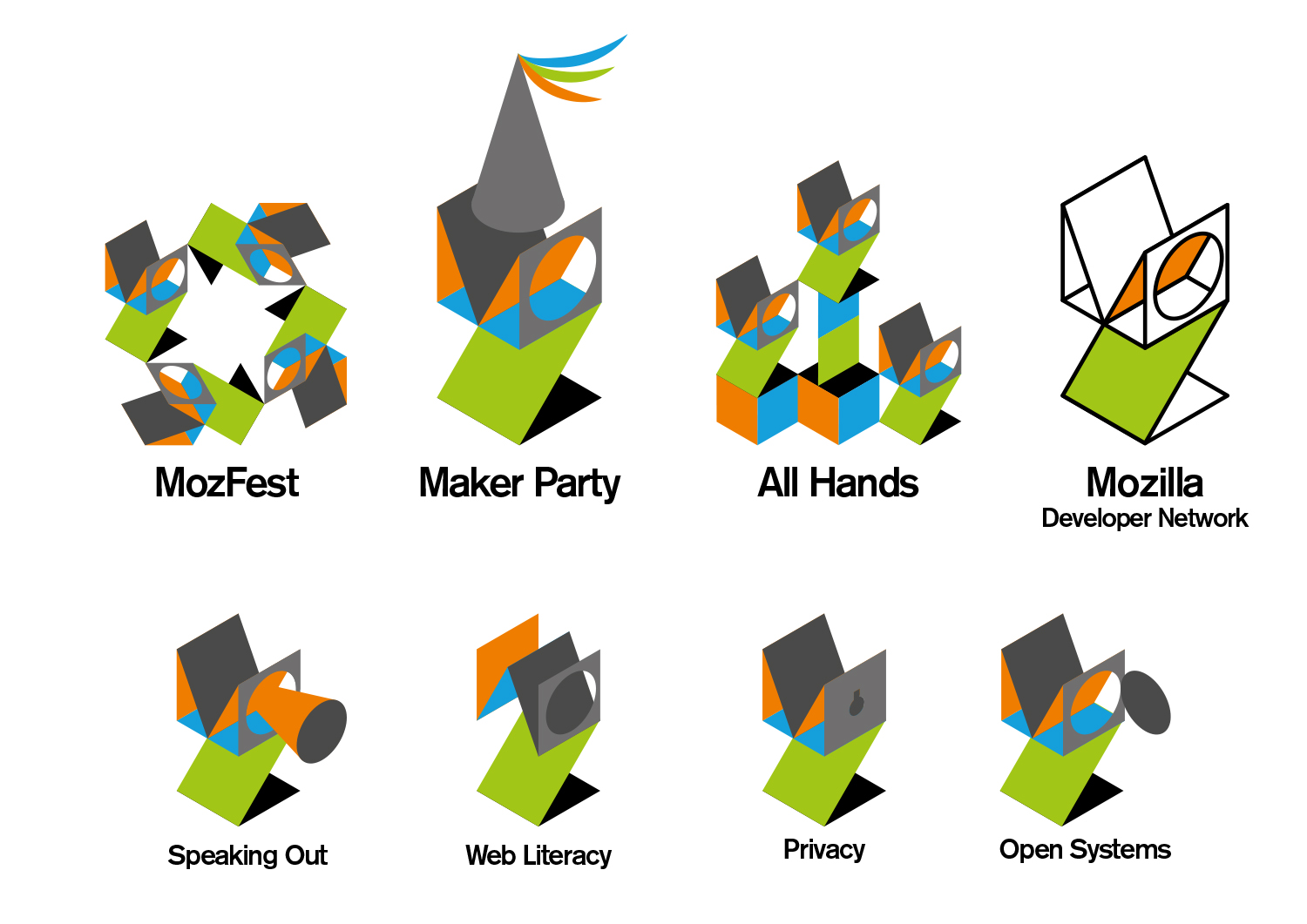
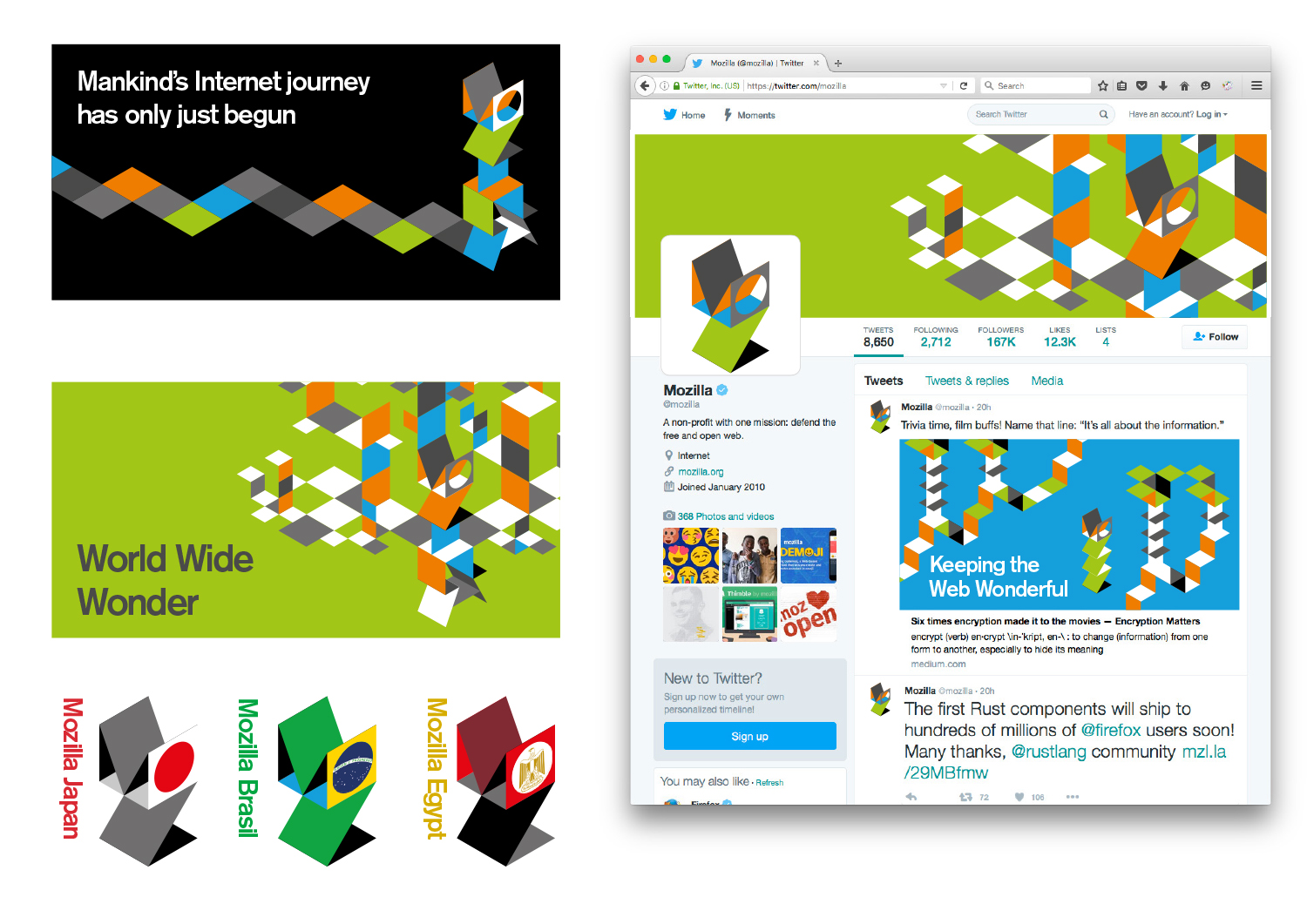
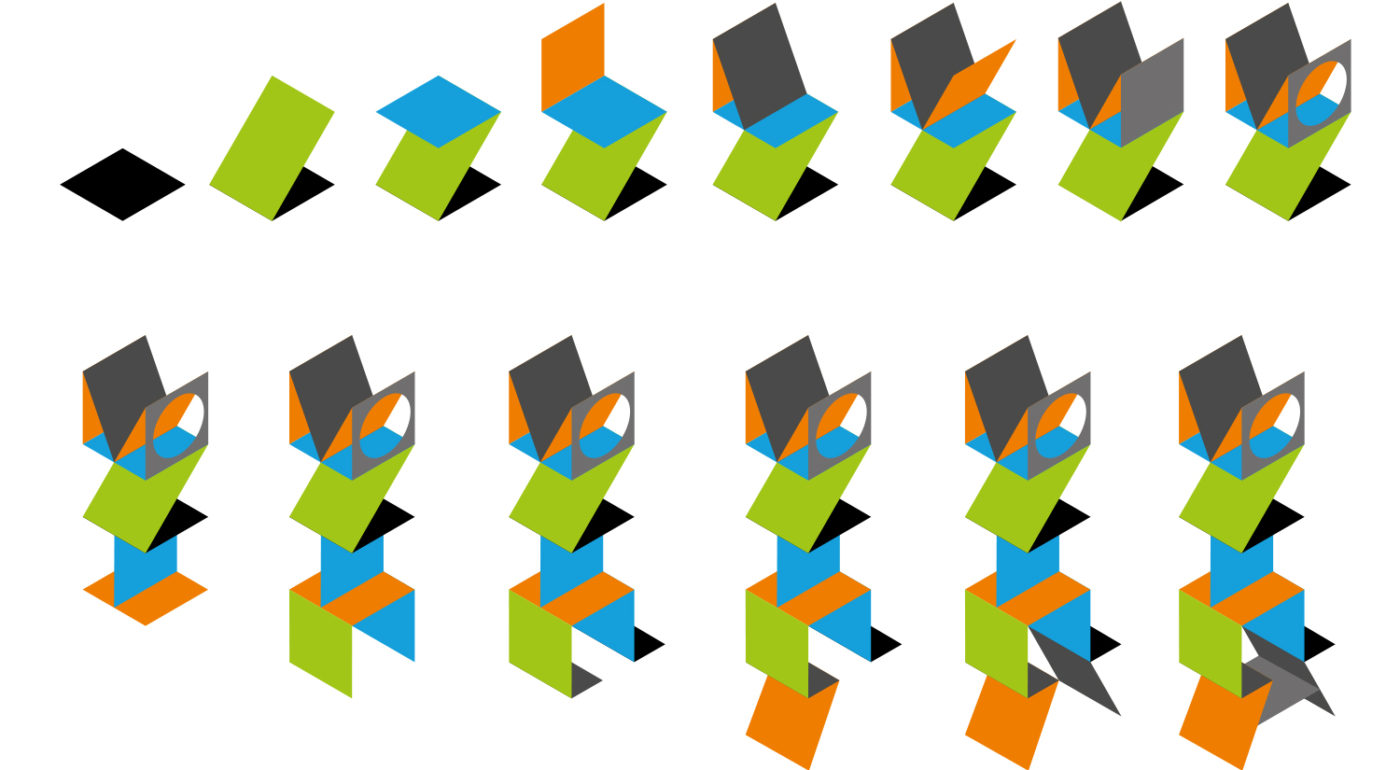
This final design route developed in parallel to route A, as we searched for animalistic solutions, but built characters out of consistent isometric shapes. The more we experimented, the more we realised we could construct a character that also spelt out the words, Mozilla.
This design direction also stems from the narrative pathway “Mavericks, United”
Mavericks, United.
The Internet belongs to mavericks and independent spirits. It’s the sum total of millions of people working towards something greater than themselves. We believe the independent spirit that founded the Internet is vital to its future. But being independent doesn’t mean being alone. We bring together free thinkers, makers and doers from around the world. We create the tools, platforms, conversations, and momentum to make great things happen. We’re not waiting for the future of the Internet to be decided by others. It’s ours to invent.


















Rob Kellett wrote on
Michael Sharp wrote on
Vlad Burca wrote on
Ric G wrote on
keu wrote on
Michael Kaply wrote on
Tim Ahmed wrote on
Tyler Deitz wrote on
joe mama besser wrote on
Carlos El Halabi wrote on
Antriksh Yadav wrote on
Allen Meyer wrote on
Timur Uzel wrote on
Olaoluwa Jesubanjo wrote on
nicolas wrote on
Shae wrote on
Bea wrote on
Zoraida wrote on
Ali Akram wrote on
Charron wrote on
W. Zhang wrote on
Tim Murray wrote on
Pacifica wrote on
NOne wrote on
Kenneth wrote on
M wrote on
christina wrote on
Jon D. wrote on
Walter Milliken wrote on
Dominik wrote on
Jeremiah Lee wrote on
kz wrote on
Redmess wrote on
Robert Kaiser wrote on
Jarrod wrote on
Naylan wrote on
Thomas van Diepen wrote on
rugk wrote on
rugk wrote on
Paco Núñez wrote on
ted wrote on
Rochelle Kopp wrote on
Random Paul wrote on
lehasb wrote on
Hagen Mahnke wrote on
Denis Bredelet wrote on
Vincent Gross wrote on
Thomas Levesque wrote on
Jesse Johnson wrote on
Arakun wrote on
fataha wrote on
Tobias wrote on
Cory Koski wrote on