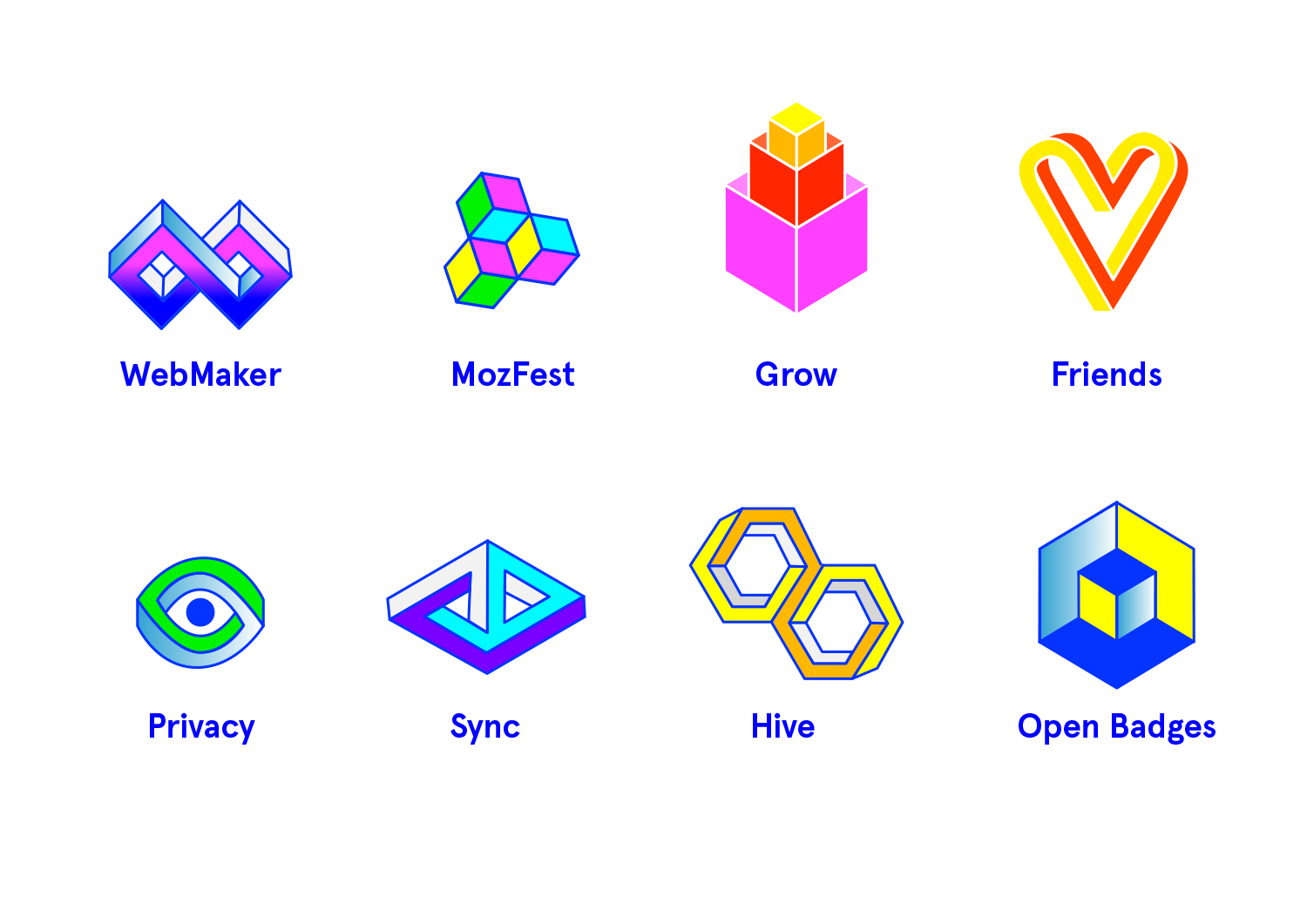
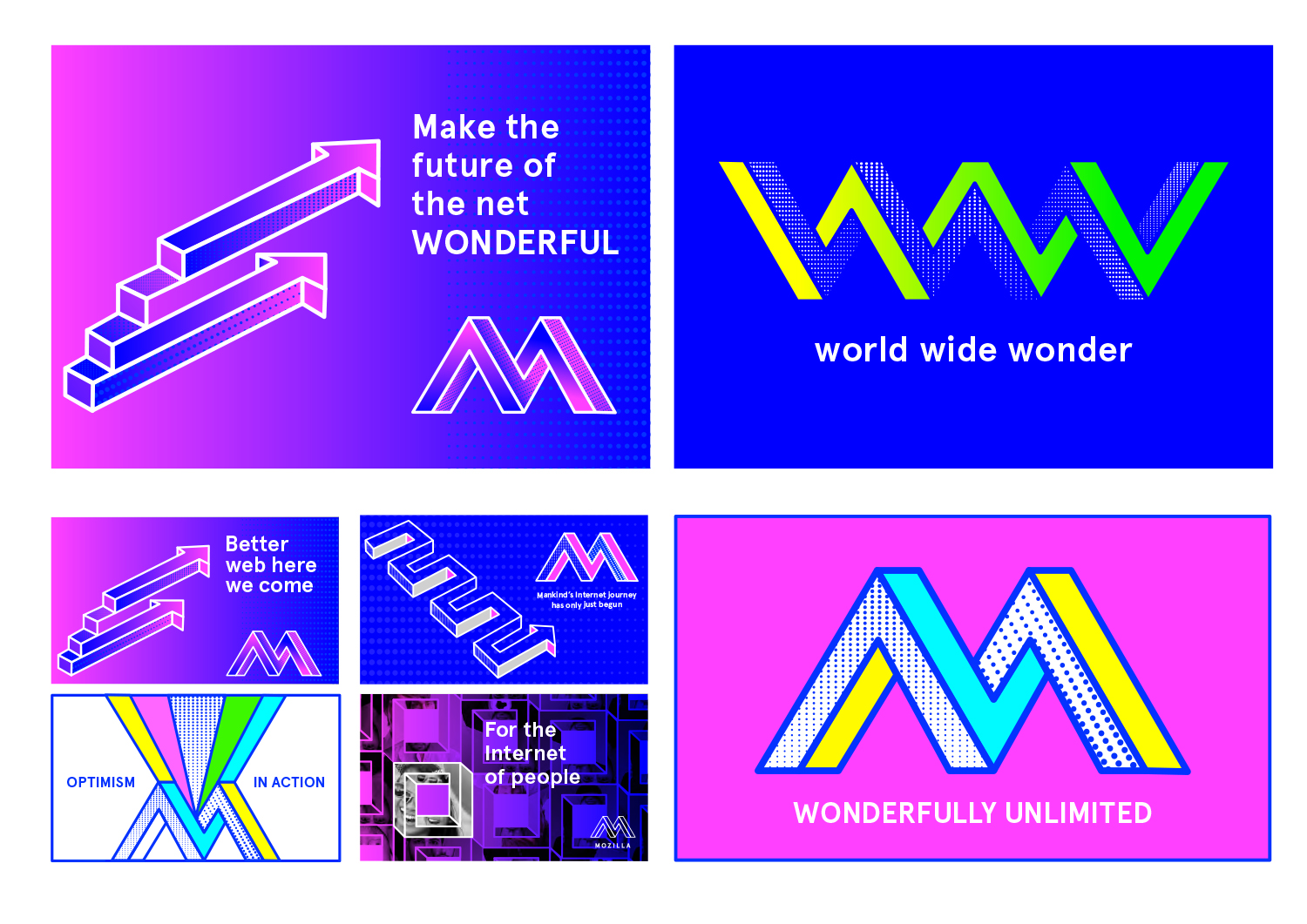
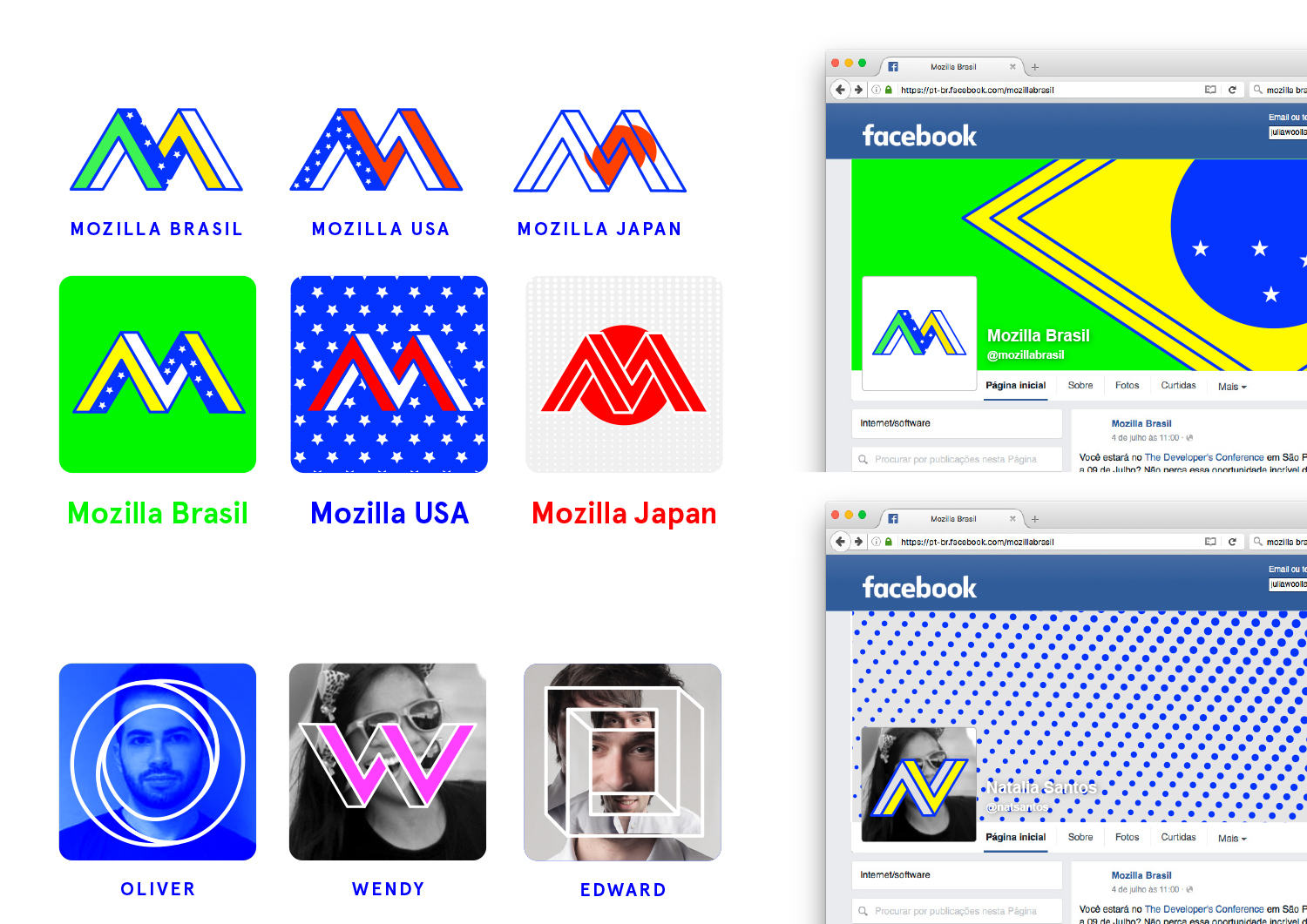
We wanted to show the collaborative aspect of the maker spirit in a simple typographic mark. Inspired by both computer graphics and optical illusions, an ‘impossible’ design developed that also revealed a cohesive design approach across all applications.
This design direction flows from the narrative theme “Mavericks United.”
Mavericks United
The Internet belongs to mavericks and independent spirits. It’s the sum total of millions of people working towards something greater than themselves. We believe the independent spirit that founded the Internet is vital to its future. But being independent doesn’t mean being alone. We bring together free thinkers, makers and doers from around the world. We create the tools, platforms, conversations, and momentum to make great things happen. We’re not waiting for the future of the Internet to be decided by others. It’s ours to invent.


















Susan wrote on
Honório Martins Kalidae wrote on
FremyCompany wrote on
Bratschemili wrote on
Arash P wrote on
Jason wrote on
Gthin wrote on
Andrew Flowers wrote on
Dan wrote on
Laurent wrote on
b1cudo wrote on
Smeikx wrote on
Graham wrote on
Ramzi Ibrahim wrote on
bobdudu wrote on
Sam wrote on
Iris Katua wrote on
Teradyne Ezeri wrote on
Seburo wrote on
Wesley wrote on
joe miller wrote on
Chris wrote on